05.04.2019 | Sale & Marketing

Hình thức liên lạc là một điều cần thiết trong thiết kế website du lịch. Nếu không có chúng, bạn sẽ được chuyển xuống giải quyết vấn đề liên quan đến trang web hoặc doanh nghiệp qua điện thoại hoặc email. Tồi tệ hơn, khi bạn hoàn toàn không có nó.
Thay vào đó, các hình thức liên lạc, thu thập các chi tiết cần thiết từ khách truy cập, giúp bạn có thể đi vào từng cuộc trò chuyện được chuẩn bị tốt hơn. Cũng như đây là nguồn dữ liệu mới sẽ được thêm vào CRM của bạn.
>> Xem thêm: 5 phút tìm hiểu về CRM
Tầm quan trọng của phân loại khách hàng trong CRM
Tất nhiên, các hình thức liên lạc di động là khó khăn. Với ít không gian màn hình để làm việc, làm thế nào để bạn thiết kế một biểu mẫu nắm bắt tất cả các chi tiết khách hàng của bạn? Thực tế của vấn đề là, bạn khó có thể. Thay vào đó, bạn phải tìm ra cách tối ưu hơn.
Ngay cả khi tất cả các hình thức thực hiện là thu thập tên, email và số điện thoại cho ai đó muốn tìm hiểu thêm về sản phẩm, bộ sưu tập kỹ thuật số của dữ liệu đó đảm bảo bạn sẽ không bị mất khách hàng tiềm năng hoặc nắm bắt không chính xác chi tiết trong đó. Và khi các biểu mẫu thu thập được nhiều hơn thế (giả sử, chi tiết về một vấn đề họ gặp phải với trang web hoặc sản phẩm), khách hàng của bạn có thể chuẩn bị tốt hơn cho cuộc gặp gỡ có thể căng thẳng.
Nhưng có một sự cân bằng tinh tế mà bạn phải đạt được khi muốn cho ra biểu mẫu cho người dùng di động. Nếu bạn muốn họ tham gia với các biểu mẫu để bạn có thể giữ khách hàng của mình không bỏ lỡ khách hàng tiềm năng cũng như bán hàng, bạn phải ghi nhớ một số điều.
1. Columns
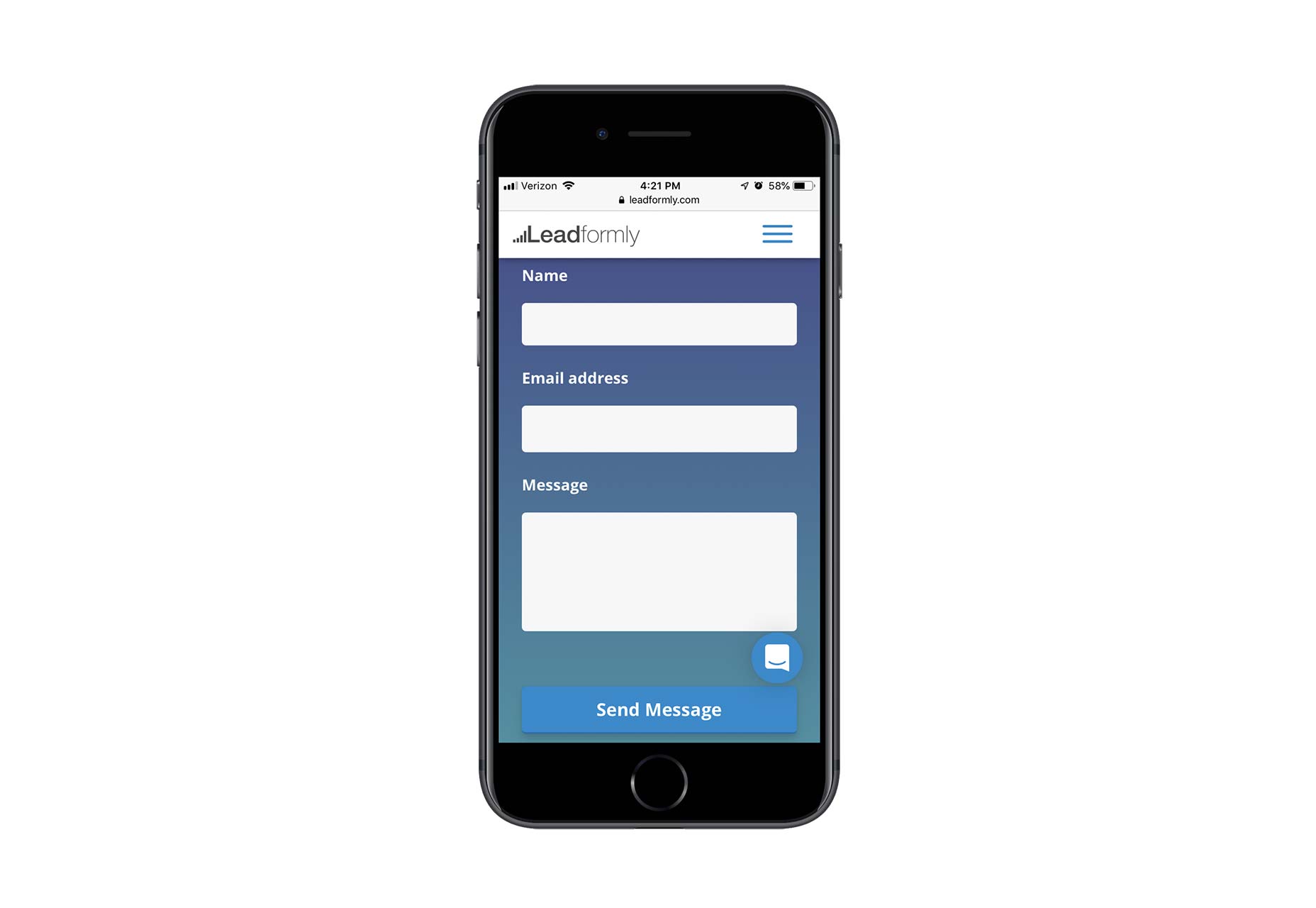
Rõ ràng và đơn giản: không có lý do gì để sử dụng nhiều hơn một cột trên biểu mẫu liên hệ di động. Leadformly có một ví dụ tuyệt đẹp về hình thức liên lạc di động giữ mọi thứ theo hàng dọc.

Nguyên tắc tương tự áp dụng cho các lĩnh vực chính mình. Nếu bạn đang suy nghĩ về việc chia nhỏ trường Tên đầy đủ thành Họ và Tên, không nên làm điều đó. Nó thật rắc rối trên một hình thức liên lạc di động. Thay vào đó, chỉ đặt một trường trên mỗi đường ngang và luôn hợp nhất các trường thuộc về nhau.
2. Fields
Khi tạo biểu mẫu liên hệ trên Trang web của bạn, hãy tự hỏi: Mỗi trường này có cần thiết không?
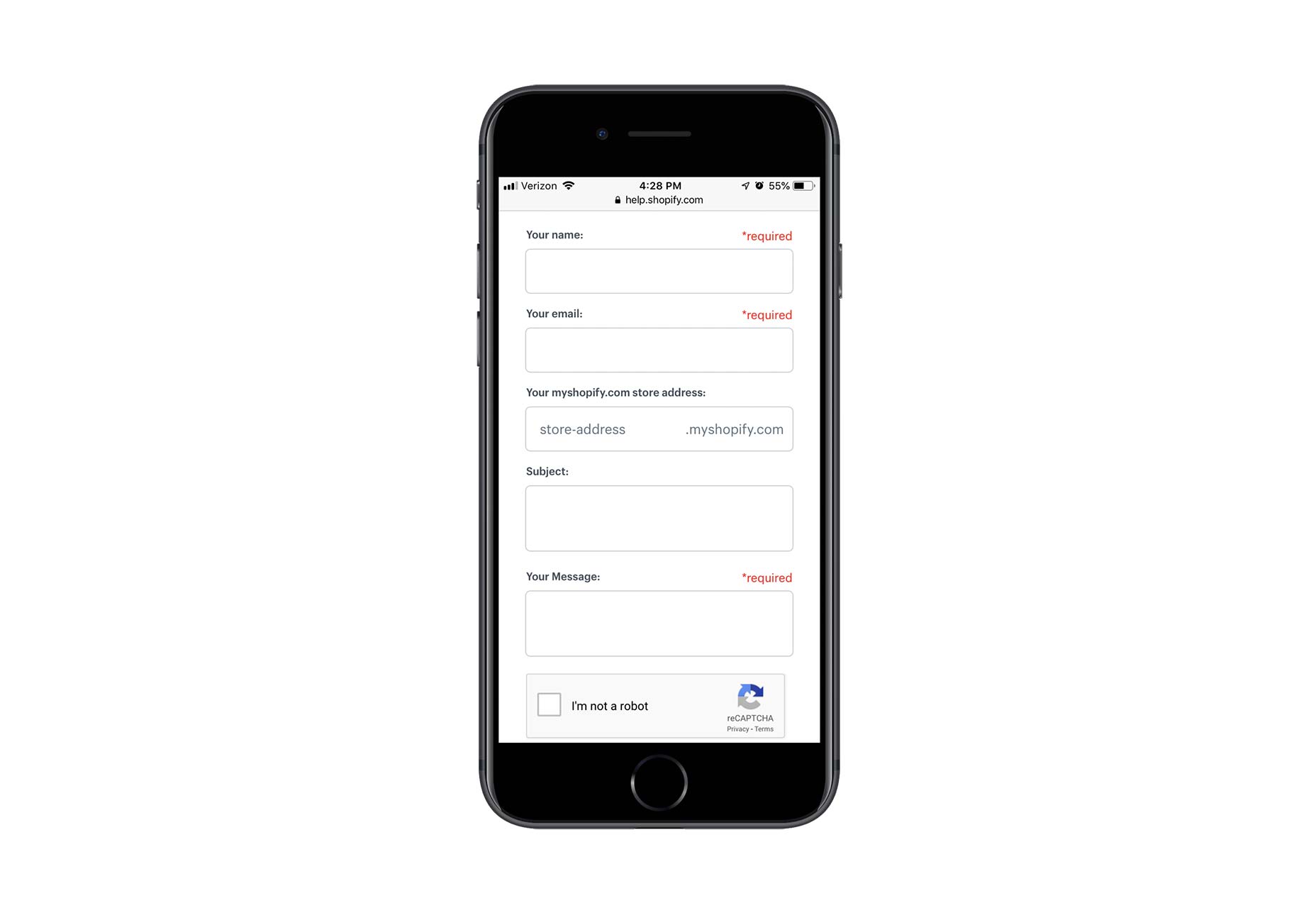
Lấy ví dụ, mẫu liên hệ di động Shopify:

Mặc dù trường địa chỉ cửa hàng là tùy chọn, nhưng nó là một lựa chọn tốt trong bối cảnh này vì đây là một hình thức liên hệ hỗ trợ. Nếu có ai đó yêu cầu hỗ trợ, thì họ sẽ là khách hàng của Shopify với địa chỉ cửa hàng tương ứng để chia sẻ.
Mặt khác, “Subject” có vẻ như là một sự lãng phí. Hình thức này đến từ bộ phận hỗ trợ. Nhà thiết kế có thể dễ dàng lập trình các bài nộp từ mẫu này để bao gồm một dòng chủ đề mô tả để đại diện bộ phận hỗ trợ biết những gì mà sắp đọc.
Khi có quá nhiều trường không cần thiết hoặc tùy chọn được hiển thị, một vài điều có thể xảy ra:
- Khách truy cập sẽ thất vọng với việc dành thêm thời gian để đọc từng tab, quyết định xem nó có cần hay không, và sau đó chuyển sang tab tiếp theo.
- Khách truy cập sẽ bỏ cuộc trước khi họ bắt đầu bởi vì độ dài của nó.
- Khách truy cập sẽ bị bối rối bởi một số lĩnh vực, tự hỏi họ làm gì và cố gắng tìm ra câu trả lời cho họ.
Nói chung, một lựa chọn kém của các trường biểu mẫu có thể dẫn đến trải nghiệm người dùng tiêu cực. Nhưng chỉ khách hàng của bạn và người dùng cuối mới biết những lĩnh vực nào là hoàn toàn cần thiết, vì vậy hãy đảm bảo bạn tham gia với họ để bạn có thể tạo trải nghiệm hình thức di động tối ưu.
3. Page
Trong trường hợp khi bạn có một hình thức liên lạc dài mà bạn muốn đặt trên thiết bị di động, bạn phải nghĩ cách để giữ cho nó không xuất hiện quá lâu.
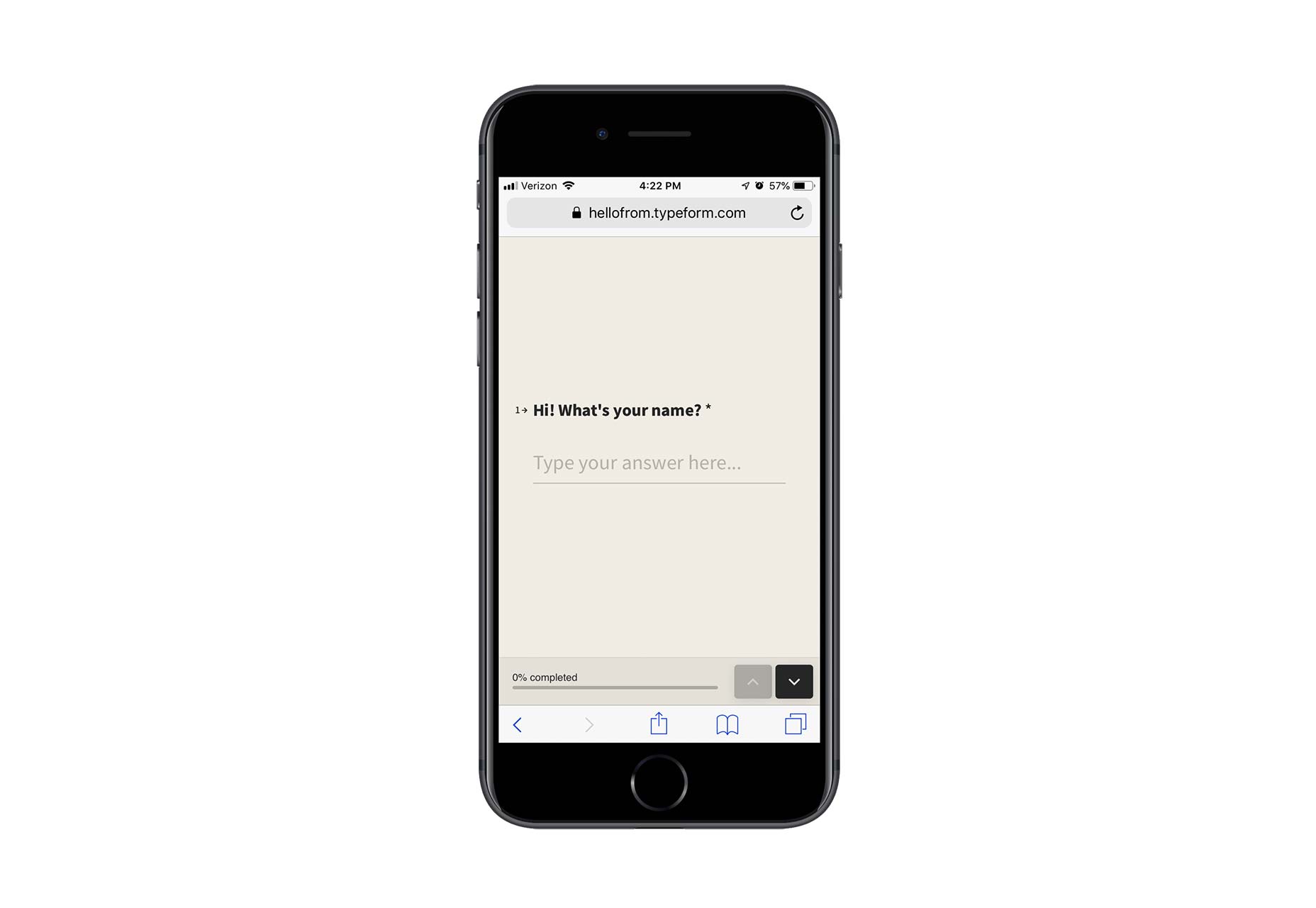
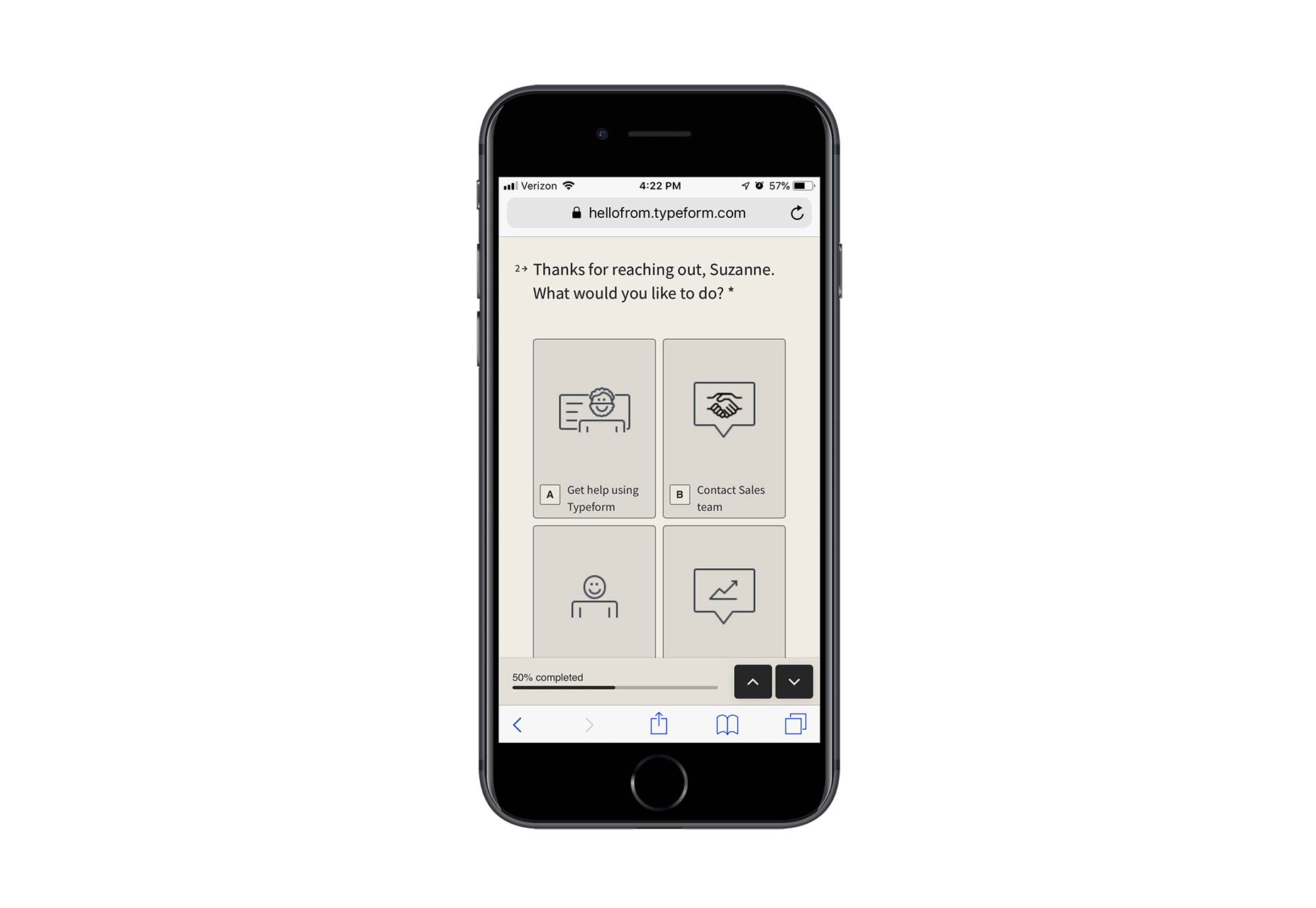
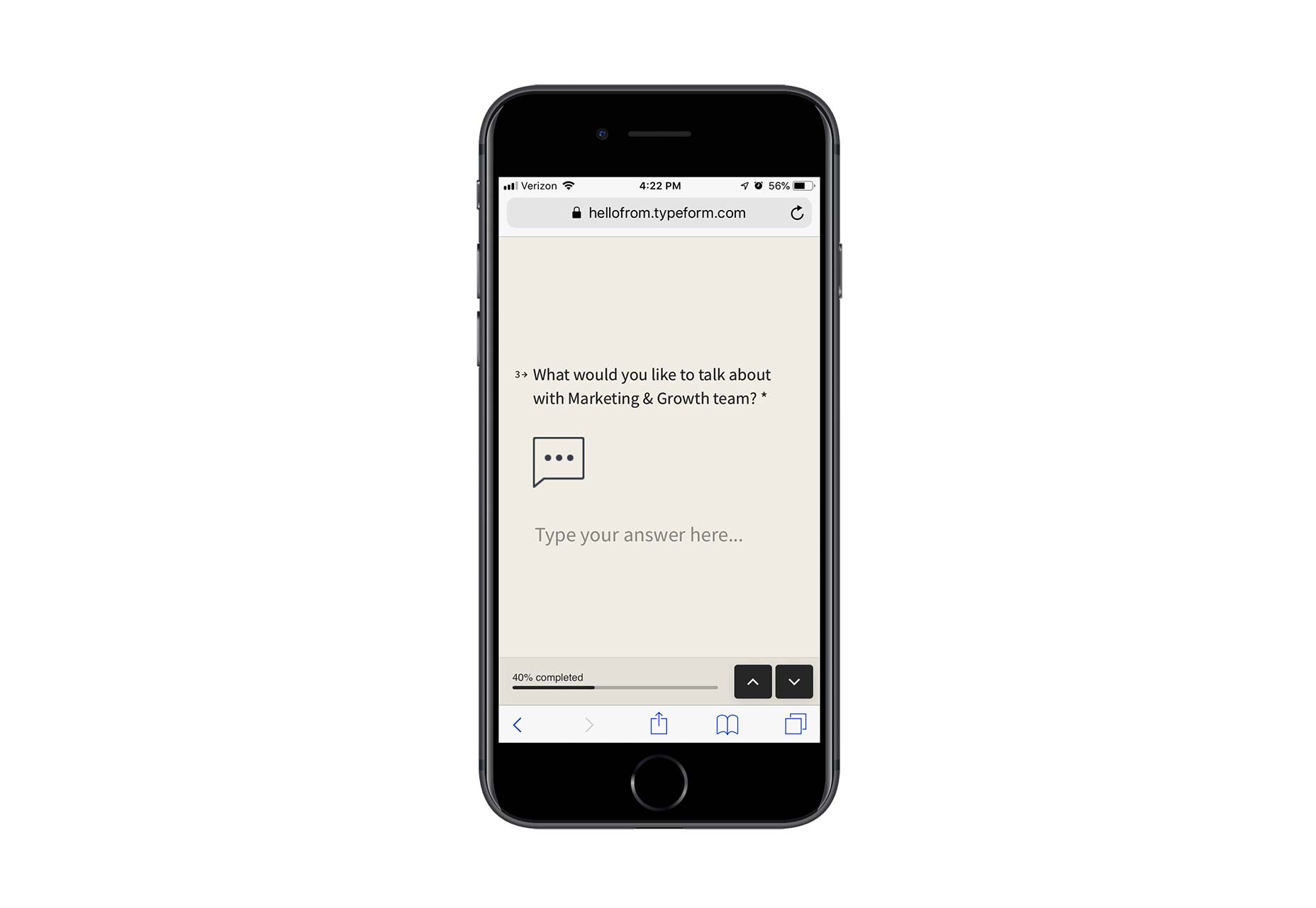
Một cách để làm điều này là bằng cách tạo một biểu mẫu nhiều trang. Mặc dù bạn có thể làm điều này cho các hình thức liên lạc di động dài một cách hợp pháp, đây là điều mà bất cứ ai cũng có thể sử dụng thực sự. Dưới đây là một ví dụ từ typeform:

Với thanh tiến trình tiện dụng ở cuối biểu mẫu, người dùng có một bức tranh rõ ràng về việc còn lại bao nhiêu để điền vào.

Đây là một trải nghiệm hình thức liên lạc di động hấp dẫn hơn là một hình thức tĩnh bị mắc kẹt trên trang.

Nếu bạn không quá quan tâm đến việc tạo các biểu mẫu nhiều trang, thì điều đó cũng tốt. Có những thứ khác bạn có thể làm để rút ngắn không gian mà không ảnh hưởng đến bao nhiêu trường được hiển thị. Chẳng hạn, bạn có thể sử dụng các menu có thể thu gọn để chỉ hiển thị một số phần nhất định của biểu mẫu tại bất kỳ thời điểm nào. Bạn cũng có thể biến danh sách hộp kiểm hoặc quay số radio thành danh sách thả xuống ẩn.
4. Labels
Trong nỗ lực của bạn để tiết kiệm không gian trong các hình thức liên lạc di động, bạn phải cẩn thận với các labels, gợi ý và thông báo lỗi xuất hiện trong chúng. Chỉ vì bạn tạo một hình thức nhanh hơn để vượt qua không gian khôn ngoan, có nghĩa là văn bản hướng dẫn không hiệu quả.
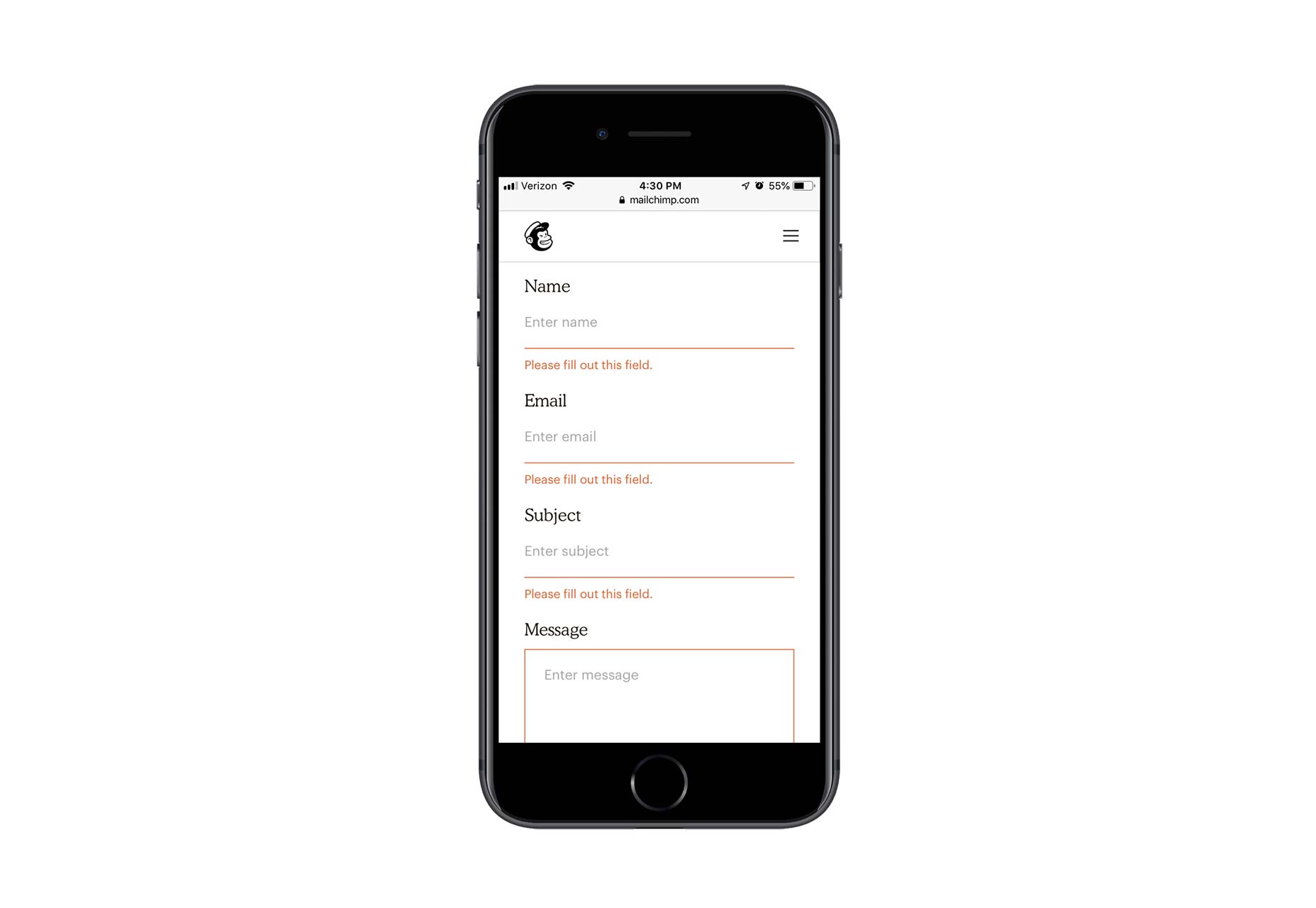
Dưới đây, một ví dụ điển hình từ MailChimp bạn có thể sử dụng:

Trong mẫu này:
Mỗi lĩnh vực được cô đọng và dán nhãn rõ ràng bên ngoài field.
Bất kỳ văn bản gợi ý nào (tức là hướng dẫn về những gì cần làm) sẽ xuất hiện bên trong trường với màu nhạt hơn.
Thông báo lỗi xuất hiện ngay lập tức khi người dùng không điền đúng vào một trường.
Ngoài ra, hãy lưu ý rằng MailChimp không sử dụng dấu hoa thị để chỉ ra các trường bắt buộc. Điều này giữ cho người dùng dễ tập trung vào. Nếu đa số hoặc tất cả các field của bạn là bắt buộc, thì bạn không cần thiết phải đánh dấu chúng như vậy.
5. Keyboards
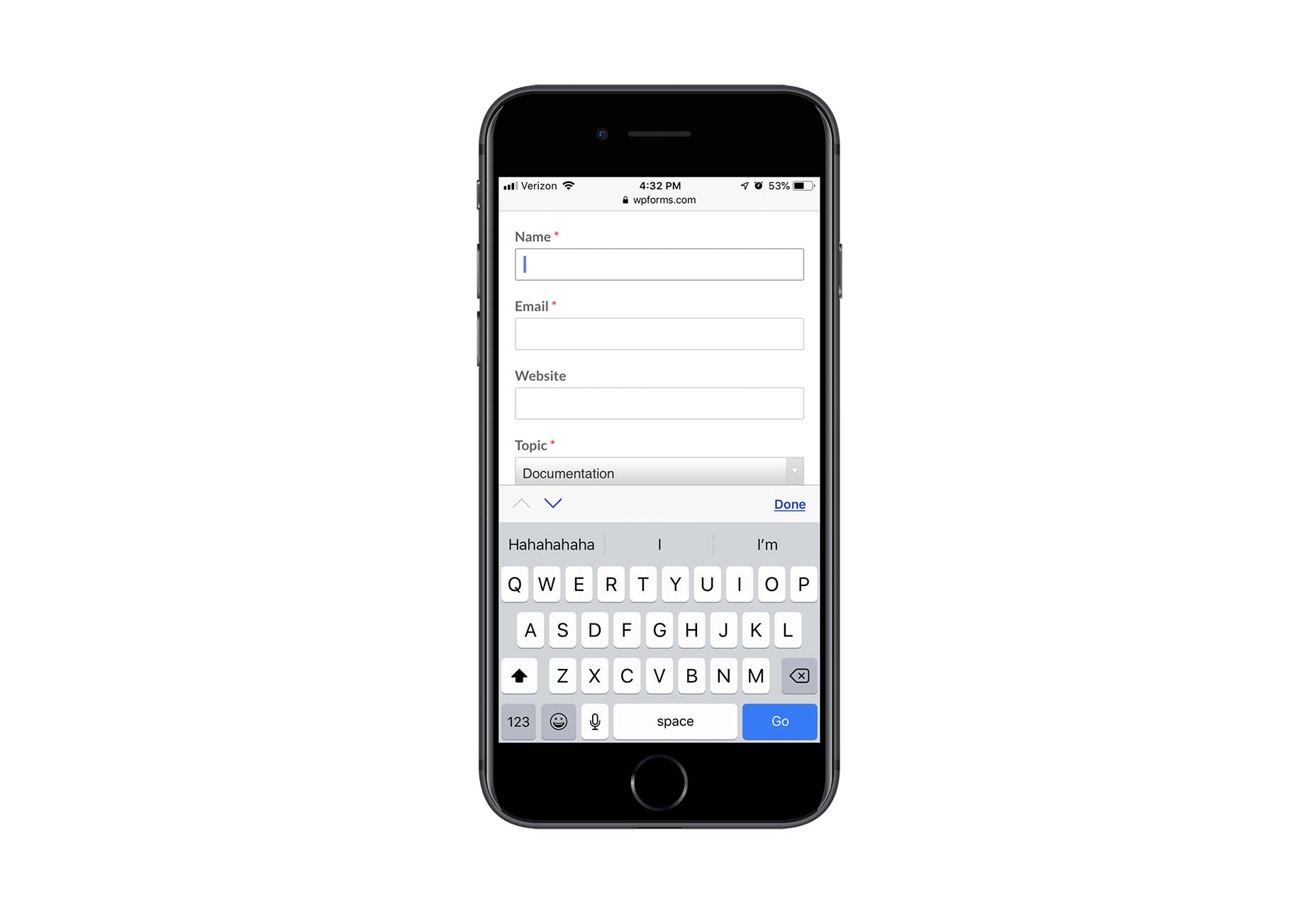
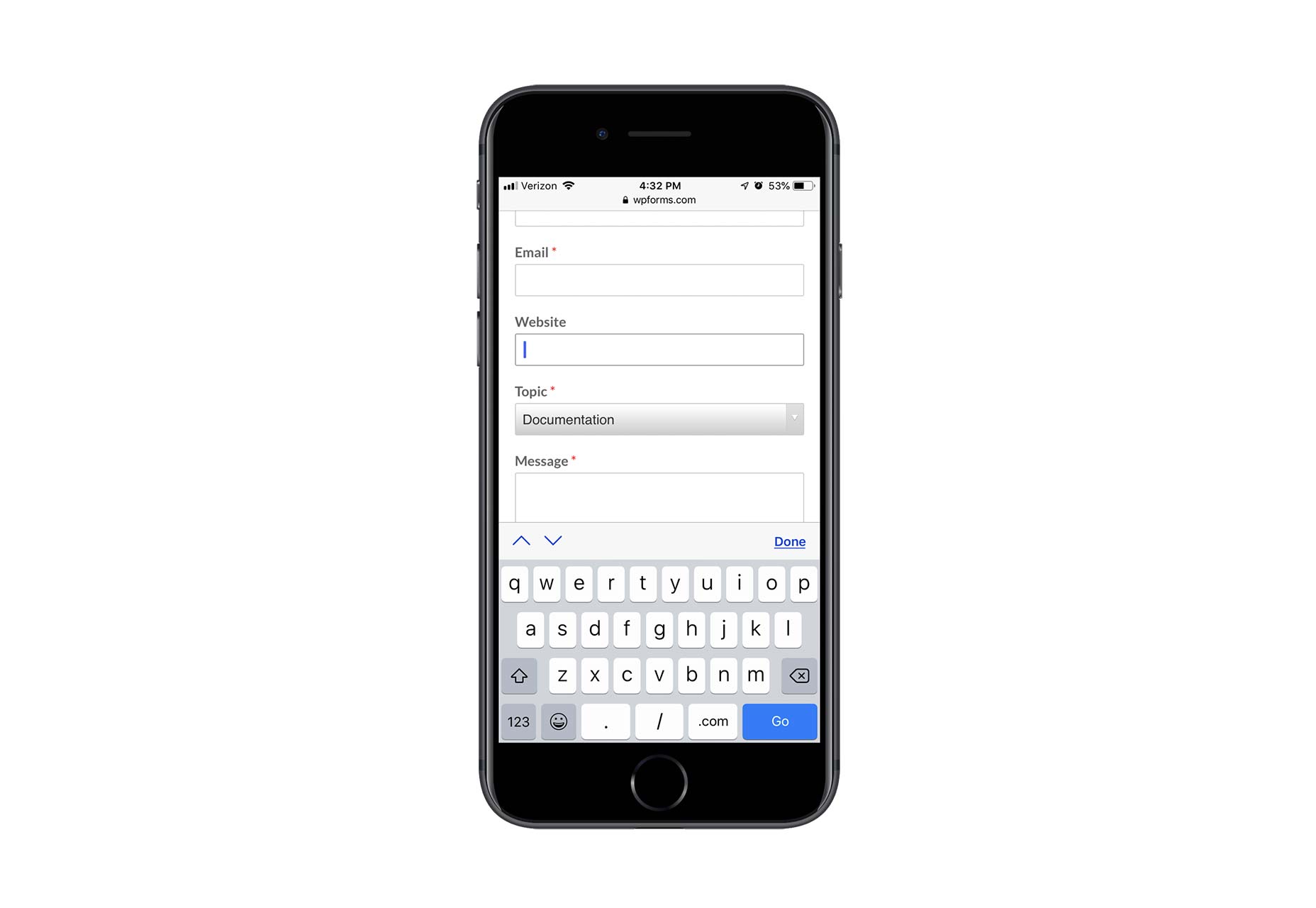
Bạn muốn giảm thời gian người dùng phải điền vào biểu mẫu liên hệ di động của bạn? Lập trình nó để hiển thị bàn phím chính xác cho mỗi trường. Đây là cách WPForms thực hiện điều này:
Các field văn bản cơ bản hiển thị bàn phím alpha tiêu chuẩn:

Các trường email hiển thị bàn phím alpha chữ thường cùng với dấu chấm câu thường được sử dụng trong các địa chỉ email:
Field trang web cung cấp các tùy chọn cho “/” cũng như “.com”:

Tiết kiệm thời gian của người dùng để tìm kiếm dấu câu và số, hoặc gõ các câu trả lời hoặc đoạn trích dự kiến, sẽ khuyến khích nhiều người trong số họ hoàn thành biểu mẫu của bạn.
Tóm lại
Hãy trung thực: đối với hầu hết các doanh nghiệp, khả năng ai đó chuyển đổi từ một trang web di động là khá thấp - ít nhất là thấp hơn so với trên máy tính để bàn. Cho đến khi người dùng trở nên tự tin hơn khi chuyển đổi từ điện thoại thông minh, chúng ta phải tìm cách khác để nắm bắt thông tin của họ để giữ liên lạc.
Điều đó nói rằng, chỉ vì khách truy cập di động không muốn chuyển đổi không có nghĩa là họ sẽ không muốn điền vào mẫu liên hệ di động. Đây là một giải pháp thay thế có rủi ro thấp để nhập dữ liệu nhạy cảm của họ vào trang web và thiết bị di động và đặt trách nhiệm vào công ty để thực hiện bước tiếp theo. Tất nhiên, họ sẽ thích tùy chọn này, vì vậy hãy chắc chắn rằng đó là một lựa chọn đáng giá.
Nguồn: webdesignerdepot
Xem thêm: Phương thức kinh doanh của doanh nghiệp du lịch Việt có thay đổi trong CMCN 4.0?

Danh mục