31.05.2017 | Sale & Marketing

Trong ngành thiết kế web hiện nay, việc thiết kế tối đa hóa trải nghiệm người dùng (UX design) ngày càng trở nên phổ biến hơn bao giờ hết. Đơn thuần đó không chỉ là một design đẹp mà lối design đó còn khiến cho người dùng trải nghiệm được sản phẩm một cách hiệu quả tối đa nhất.
Chính vì lẽ đó xu hướng web design được kỳ vọng nhiều nhất trong năm 2016 chính là web design theo lối Storytelling. Đây là thủ pháp design khiến người dùng cảm thấy thú vị ngay trong cái nhìn đầu tiên, rồi bằng cách xây dựng câu chuyện để khéo léo dẫn dắt người dùng đi theo mạch câu chuyện. Bạn có thể thấy rõ một điều rằng trong một trang web được thiết kế quá dài, người đọc sẽ cảm thấy mệt mỏi khi liên tục phải cuộn xuống dưới để đọc. Do vậy nếu trang web được xây dựng như một câu chuyện liền mạch thì người đọc sẽ có hứng thú để đi đến tận cùng của câu chuyện.

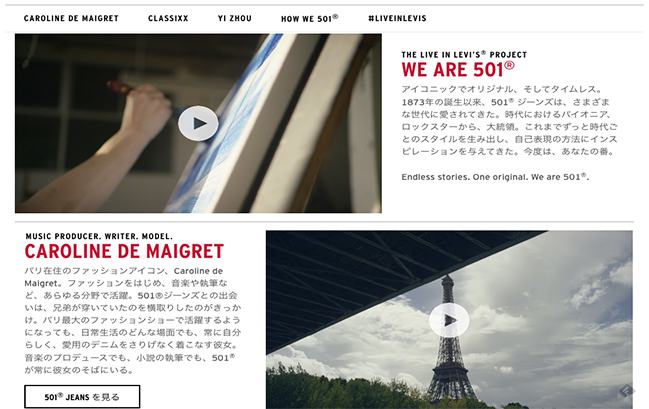
VietISO xin giới thiệu một website chuẩn mẫu Storytelling đó là “The Live in Levi’s Project”. Website này là một platform giới thiệu rất nhiều phong cách thời trang của Levis được rất nhiều fan hâm mộ trên toàn thế giới. Trang web được lập ra bởi Levis va đại lý thương hiệu AKQA hợp tác tạo nên.
Thế nhưng, điều tôi muốn nhấn mạnh ở đây là mặc dù là một website đậm chất campaign thế nhưng không phải chỉ toàn là phong cách thời trang. Mà chính là có những video và hình ảnh giới thiệu life style của từng người từng người một. Không phải ngôi sao cũng chẳng phải danh nhân thế nhưng cách lựa chọn nhân vật thật là tinh tế và tuyệt vời. Việc không lựa chọn nhân vật là ngôi sao hay vĩ nhân càng khiến có cảm giác gần gũi chân thật với những người hâm mộ, và khiến cho người dùng nghĩ rằng, à phong cách này cũng có thể hợp với mình.
Ngoài ra, câu chuyện còn kể về từng nhân vật một cùng với Levi có cuộc sống hàng ngày như thế nào, trải nghiệm cuộc sống thú vị ra sao. Nhờ lối thể hiện câu chuyện thú vị và gần gũi như vậy đã chiếm được cảm tình, sự đồng cảm của người dùng.
Câu chuyện càng gần gũi chân thực bao nhiêu thì càng có sức thuyết phục mạnh mẽ tới người dùng bấy nhiêu.
Cinemagraph là một dạng ảnh động, được lưu dưới dạng file Gif, chứa hình ảnh có các yếu tố di chuyển. Trước đây cũng có những website dùng hiệu ứng file Gif nhưng gần đây phương thức này đã có phần biến đổi hơn trước.

Tại website của công ty Dentsu Creative X, nhân viên thiết kế của công ty đã dùng ảnh động xoay mãi mãi trong thiết kế trang web. Đầu tiên là top page, giới thiệu công ty và nhân viên công ty, rồi đến page tuyển dụng, có hình ảnh những người đang dùng quay liên tục liên tục.
Thể hiện nội dung một cách sáng tạo tinh tế cũng góp phần tạo nên sức thu hút của chính công ty đó.
Cùng với việc nâng cao độ phân giải của ảnh thì web design dùng cho bản PC cũng phát triển theo. Cái quan trọng là làm thế nào tạo được ấn tượng thực sự cho người đọc, và điều đó phải được giải quyết thông qua xu hướng design của web đó.
Xu hướng design chia màn hình Split screen tuy chưa phổ biến ở Nhật nhưng đã được sử dụng rất nhiều trên toàn thế giới. Đây là website có đường vạch phân chia ở giữa, chia màn hình làm 2 phần : bên trái và bên phải. Split Screen này cũng được gọi là Multi screen vì khi cuộn trang thì sẽ cuộn riêng biệt ở phần bên trái và bên phải.

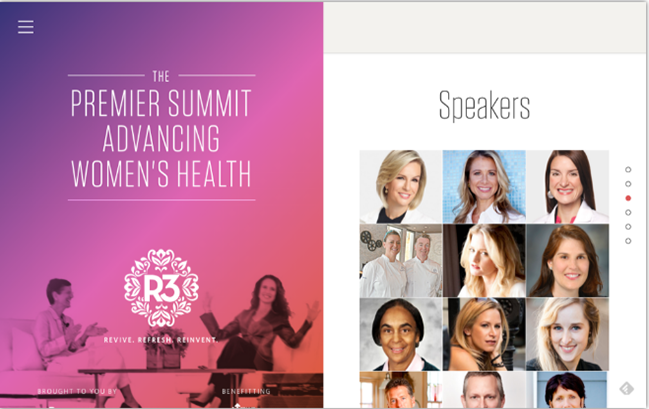
Trang web “R3 Summit” giới thiệu về giác ngộ của bản thân và sức khỏe của nữ giới được tổ chức vào tháng 1 năm nay tại thủ phủ Austin của tiểu bang Texas, Mỹ. Trang này đã sử dụng hiệu quả xu hướng design theo lối multi screen. Phía bên trái đập ngay vào mắt người xem đó là logo R3 sử dụng đi kèm là gradation lấy màu hồng là trọng tâm. Ngoài ra nội dung của chương trình, các diễn giả trong ngày hôm đó, thông tin Summit được hiển thị cuộn ở bên phải.

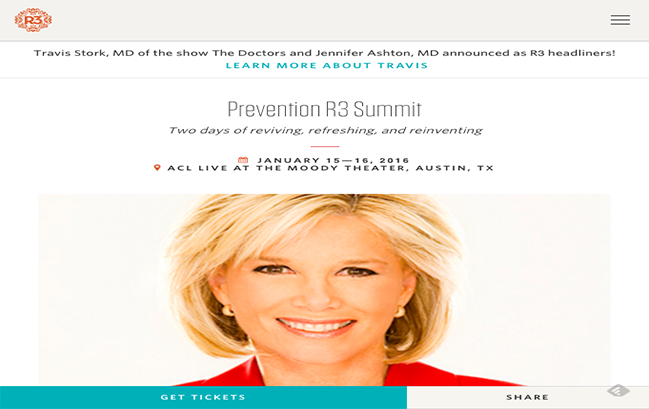
Điểm thú vị ở chỗ khi co bề ngang màn hình đến một đường line cố định thì từ màn hình Split Screen sẽ chuyển thành single screen. Điều này giúp cho việc hiển thị trên smartphone hay các thiết bị như tablet sẽ không gây khó chịu cho người xem mà vẫn có thể theo dõi website một cách dễ dàng.
Lựa chọn hiển thị bề ngang hay chiều dọc một cách thích hợp tùy theo người xem đó chính là một thành công.
Tuy không liên quan gì đến web browser mà Google đang phát triển thế nhưng bằng cách gọi vòng vo của framework, yếu tố design mà xoay quanh nội dung thì sẽ được gọi là “Chrome”. Xu hướng design layout lấy nội dung làm trọng tâm, hoặc trình bày nội dung quan trọng theo trật tự từ trái sang phải là xu hướng chính của web design. Trong khi đó, design mà No Chrome tức là lược bỏ những phần thừa thãi, mà chỉ nhấn mạnh vào những nội dung hoặc những message mang tính visual nhất.
Design No Chrome mang cảm giác thuần khiết, đậm chất stylist. Thế nhưng ngay cả việc coding bản design đó cũng có điểm thu hút hết sức đặc biệt. Thông thường bản design thường được bố trí những yếu tố DIV mà được gọi là container, nhưng một design mà No Chrome có thể lược bỏ đi những yếu tố DIV thừa thãi.

Đây là trang Braun, một thương hiệu rất quen thuộc. Điều đặc biệt ở đây là không phải trang web có layout dạng No Chrome mà là lối design rất gần gũi và nhất quán với concept của sản phẩm.Trang web đồng hồ đeo tay của Braun dựa trên concept của trang web cùng công ty đó là “Less,but better” mà xây dựng lên trang web có stylist dạng No Chrome.
Hãy nhìn vào design, bạn sẽ hiểu được thông điệp được truyền tải.
Nhà thiết kế web thường có suy nghĩ trăn trở là làm thế nào gắn chuyển động sống động vào trong một design tĩnh đơn thuần. Và thiết kế Parallax đã ra đời, giải quyết triệt để vấn đề đó một cách hiệu quả.
Parallax chính là hiệu ứng thị sai. Thiết kế parallax trong web design là phương pháp trình diễn chiều sâu, hiệu ứng lập thể, các chuyển động thông qua việc như là khi cuộn trang, các part ở nhiều tầng layer sẽ chuyển động với những tốc độ khác nhau.
Làn sóng Parallax design bắt đầu xuất hiện vào năm 2012. Cũng có thể có nhiều designer Nhật Bản đã ngán ngẩm với xu hướng này, nhưng tại sao trên thế giới, vẫn luôn luôn có những website không ngừng sử dụng xu hướng parallax design, chắc hẳn là có lý do đặc biệt nào đó.

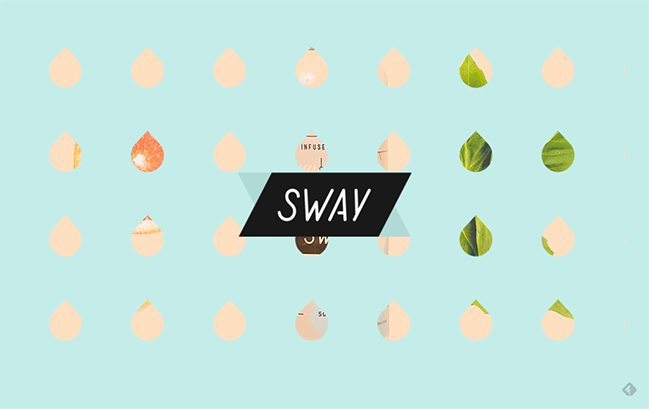
Đây là trang web SWAY ở Mỹ, trang web bán nước hữu cơ được đóng chai ở Austin, Texas. Yếu tố khiến cho Parallax design trở thành một hot trend đó chính là " Chuyển động ", " Lựa chọn các thành phần ", " Mạch chuyện trong thiết kế ".
Yếu tố đầu tiên " Chuyển động " trở thành trụ cột chính trong Parallax design. Nhà thiết kế khi desgin sản phẩm, khi cuộn trang cần phải sử dụng nhuần nhuyễn,chú ý đến các yếu tố như là hiệu ứng, chuyển động.
Nếu gắn quá nhiều chuyển động thì sẽ thành quá đà. Xu hướng Parallax từ giờ về sau là chuyển động đơn giản bằng phương châm “ 1 section = 1 movement”.
Yếu tố thứ hai “ Lựa chọn thành phần ( Selection of elements)” là lựa chọn gắn chuyển động tại những phần nào trong design, yếu tố này thực ra cũng có sự liên kết với yếu tố đầu tiên “ chuyển động”.
Về yếu tố cuối cùng “ mạch chuyện trong thiết kế”, nhận xét một cách cơ bản là Parallax design lấy layout single page làm tiền đề (layout one page, không chuyển trang ), vì thế người thiết kế muốn dựa vào yếu tố đó để suy nghĩ về mạch chuyện tổng, liên kết toàn bộ design của page theo hướng thống nhất.
Ý tưởng và năng lực là vô hạn.
Trong thời đại công nghệ phát triển như hiện nay thì phong cách retro rất được thịnh hành ưa chuộng, thế nhưng bài viết nhắc đến xu hướng không chỉ đơn thuẩn là Retro mà là “ Retro modern”
Đầu tiên là về phối màu, Ví dụ trong Flat design, nhà thiết kế có xu hướng đưa vào đó những gam màu hiện đại. Những gam màu đó dựa trên ba màu cơ bản là đỏ, vàng, xanh da trời. và mang một chút hơi hướng sang trọng. Thiết kế flat design hiện nay luôn có xu hướng sử dụng những gam màu vạn năng như vậy. Ngoài ra những gam màu hiện đại đó rất phù hợp với xu hướng Retro.

Hơn nữa, Xu hướng Retro Modern có sự liên kết khăng khít với Typography. Nếu như Typography chú trọng đến các dạng chữ trong in ấn hay web design, thì Retro Modern design lại sử dụng phông chữ mang hơi hướng cổ điển (ví dụ như phần Title) để thể hiện chất “Retro” trong design.
Tác giả xin giới thiệu trang web 「京都神社婚」 (Kết hôn tại đền Kyoto)có sử dụng yếu tố “HÒA” trong design. Mặc dù nội dung là tổ chức hôn lễ tại đền Kyoto nhưng concept của trang rất là tuyệt vời, giúp thu hút người xem, đặc biệt là yếu tố 198,000 yên. Phương pháp design retro modern rất được các trang web thương hiệu Châu Âu ưa chuông và sử dụng. Tuy nhiên tại Nhật, không sử dụng gam màu hiện đại nhưng đã khéo léo đưa gam màu mù tạt vào để mang hơi hướng cổ điển Nhật Bản.
Đây là cơ hội dể phát huy thế mạnh của con người Nhật Bản trong design.
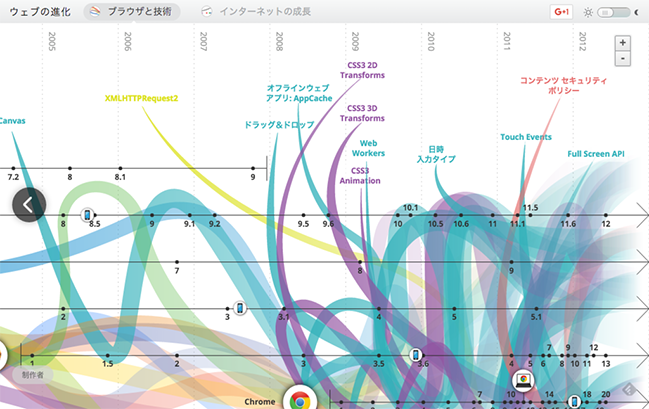
Infographic là hiển thị thông tin tác động vào thị giác, tức là thủ pháp biến những dữ liệu số trở nên visual hóa và dễ hiểu hơn. Phương pháp này được sử dụng trong nhiều năm gần đây.
Infographics là thủ pháp sử dụng tương tác các hiệu ứng animation.thể hiện đa dạng trên ảnh tĩnh.

Trang “ Tiến hóa của Web” sử dụng graphic để hiển thị tiến hóa của web, dùng những hiệu ứng đẹp để thể hiện dòng chảy opening.
Hiện giờ xu hướng này mới chỉ là phát triển trên bản PC nhưng trong tương lai cũng sẽ phát triển mạnh mẽ trên bản Smartphone và Tablet.
Bài viết đã tổng hợp cơ bản những xu hướng sẽ phát triển trong thời gian tới. Và các designer khi nắm bắt được những xu hướng này thì chắc chắn sẽ dưa những hot trend này vào trong thiết kế của mình.
Ngoài ra những designer muốn đào sâu tìm tòi hơn nữa thì thông qua bài viết này có thể hiểu được đâu là design chưa đẹp, đâu là design có UI tốt , UI chưa tốt v.v… Bản thân tác giả sau khi tham khảo những xu hướng trên thì thời gian design web cũng được rút ngắn lại rất nhiều.
Nguồn: Laptrinhx via Brian'z Imagination

Danh mục