07.05.2017 | Sale & Marketing

Bước đầu tiên, bạn hãy kiểm tra tốc độ website bằng những công cụ sau:
Tất cả các công cụ sẽ đưa ra gợi ý về những yếu tố, thành phần trong mà bạn nên thay đổi hoặc tối ưu để cải thiện tốc độ web mà hầu hết chúng đều tập trung vào 5 điều sau:
Cách tăng tốc độ website (site speed)
7 tips để website của bạn nhanh hơn
1. Giảm bớt lượng yêu cầu HTTP
Các front-end developer thường làm việc với HTML, CSS, Javascript và các hình ảnh. Ngoài ra, trên thực tế thì khoảng 80% quãng thời gian mà người dùng phải chờ đợi thường dành cho việc truyền nhận dữ liệu giữa máy chủ (nơi lưu trữ trang web) với trình duyệt.
Trong khi đó, hầu hết thời gian “chết” này lại bị “cột chặt”với việc tải về tất cả các thành phần trong một trang web như là như là hình ảnh, định dạng, nội dung Flash,… Do vậy, đây cũng là các đối tượng chính để chúng ta tối ưu tốc độ tải trang cho website. Tốc độ tải trang của website ngoài các yếu tố liên quan đến server thì còn phụ thuộc vào kích cỡ và số lượng file phải tải về, do đó càng giảm được kích thước file lẫn số lượng file tải về thì cũng đồng thời tăng tốc độ tải file và giảm lượng giảm resquest lên server.
Trong phần này chúng ta có 3 yếu tố phải quan tâm:
CSS Sprites là một kỹ thuật được ưa thích nhất để giảm request. Tất cả các hình ảnh được đặt vào một file hình duy nhất, sau đó dùng thuộc tính CSS background-image và background-position để hiện đúng vị trí cần thiết. Cách này cũng được áp dụng với các hiệu ứng hover, active hay focus để tạo các nút bấm động một cách mượt mà hơn.
Với kỹ thuật này thì chỉ có 1 file hình lớn duy nhất được load thay vì hàng loạt hình nhỏ được load lần lượt. Nhiều người cho rằng, load những hình nhỏ thì nhanh hơn load 1 hình lớn. Điều này hoàn toàn là sai lầm. Mỗi khi load sẽ tạo 1 HTTP Request, mỗi request như vậy sẽ phải “open” và “close” 1 socket mới, càng nhiều hình thì càng nhiều request và điều này ảnh hưởng lớn tới tốc độ của website. Ngoài ra dễ thấy hơn là khi đặt tất cả hình ảnh trong 1 file thì kích thước file giảm đi đáng kể.
Một giải pháp cơ bản khác cũng giảm được đáng kể số lượng HTTP request đó là “gom” các tập tin (Combined files) bằng cách kết nối tất cả các script có trên trang web vào một tập tin script duy nhất và tương tự là kết hợp tất cả các CSS vào một tập tin stylesheet. Các tập tin được nối lại với nhay gây khó khăn hơn cho người lập trình và cả website vì script và stylesheet thường khác nhau ở mỗi trang web.
Thường thì khi người dùng tải website lần đầu tiên thường mất khá nhiều thời gian do việc tải các request. Tuy nhiên, bằng việc thêm Expires Header sẽ tránh việc tải những request không cần thiết, người dùng không những không mất thời gian tải trang cho lần đầu tiên truy cập mà còn giảm thời gian (tải nhanh hơn) cho các lần xem tiếp theo.
Expires là thời điểm hết hiệu lực của tài liệu được cache mà chỉ khi nào quá thời điểm này, trình duyệt mới gửi request lên server để tải tài liệu. Nó xác định rõ một thời gian vừa đủ trong tương lai đrể trình duyệt không cần cố tìm nạp các hình ảnh, file CSS, Java Script… mà chúng không thay đổi. Giá trị của trường này luôn là thời gian theo GMT.
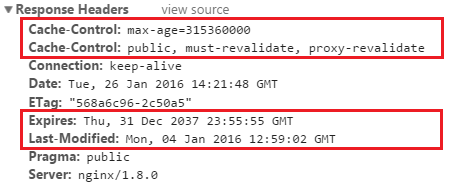
Ví dụ: expires:Thu, 31 Dec 2037 23:55:55 GMT.
Ưu điểm của Expires là nó được hỗ trợ rộng rãi do được giới thiệu từ chuẩn HTTP 1.0. Tuy nhiên Expires sử dụng thời gian tuyệt đối nên thời gian tại server và tại nơi cache luôn phải chính xác. Thêm nữa, server phải nhớ cập nhật expires date, nếu không khi qua thời điểm này, số lượng request tới server sẽ tăng mạnh gây quá tải cho server.
Cách để cài đặt Expires Header:

Bạn có thể nhìn thấy kết quả trên trình duyệt:

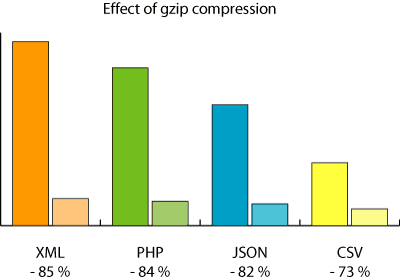
3. Nén Gzip

Đây là cách dễ nhất có tác dụng lớn nhất để giảm dung lượng và tăng tốc độ website. Nén Gzip sẽ làm giảm thiểu tối đa thời gian phản hồi bằng cách giảm dung lượng tải về từ giao thức HTTP. Nó có thể nén các thành phần tĩnh trên website như CSS, JavaScript, HTML nhưng trên lý thuyết và một số trường hợp, nó có thể làm việc cùng với XML và JSON. Các thành phần khác nhau như ảnh, tài liệu PDF,… có thể không cần sử dụng gzip vì bản thân nó đã được nén sẵn.
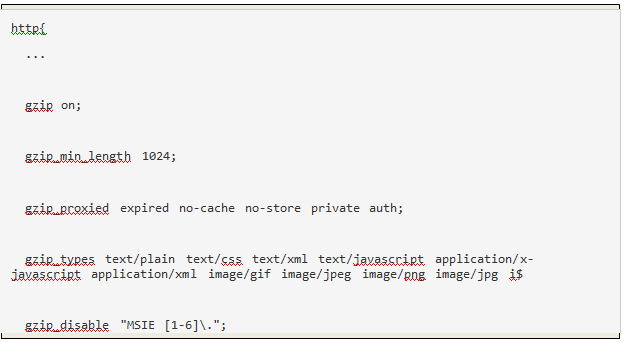
Cách cài đặt đối với máy chủ Nginx:

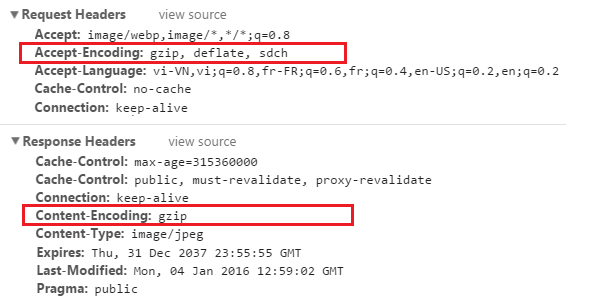
Bạn có thể nhìn thấy kết quả trên trình duyệt:

Đối với máy chủ Apache
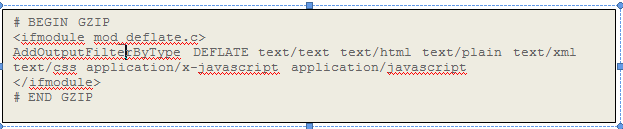
Nếu bạn đang dùng host thông thường thì dĩ nhiên host của bạn sẽ thuộc loại Apache, do vậy bạn cần chèn đoạn sau vào file. htaccess ngoài thư mục gốc của website.

Đối với các hình ảnh, bạn cần tập trung vào 3 thứ sau: kích thước, format và src attributes.
a. Kích thước ảnh
Một bức ảnh kích thước quá lớn và nặng cần rất nhiều thời gian để load, vì vậy việc giữ cho các bức ảnh của bạn càng nhẹ càng tốt (trong khi vẫn hiển thị đẹp trên website).
b. Định dạng ảnh
c. Src Attribute
Sau khi bạn đã có được kích thước ảnh và định dạng chuẩn xác, hãy chắc chắn rằng trong code cũng không có vấn đề gì. Cụ thể, hãy tránh những src rỗng cho hình ảnh.

Kể cả không có nguồn nào trong cặp dấu ngoặc kép, browser vẫn thực hiện một request tới tập tin của trang web hay là chính trang web đó. Điều này có thể làm tăng thêm những traffic không cần thiết cho server và thậm chí có thể làm hỏng dữ liệu user.
Trước khi upload ảnh bạn hãy dành thời gian để re-size và luôn luôn chỉ sử dụng src attribute cho những URL chuẩn.
Nếu website bạn đã có rất nhiều bài viết, dung lượng database đạt mức trên 100MB thì việc cấp bach bạn cần làm là tối ưu lại database để server có thể xử lý tốt hơn khi có truy vấn gửi vào.
Trước hết, hãy chắc chắn rằng database của bạn luôn được làm mới vì nó cũng giống như ổ cứng vajaym sau khi thực hiện việc đọc, ghi dữ liệu quá nhiều nó cũng sẽ bị hiện tượng phân mảnh và chứa các dữ liệu rác (như log chẳng hạn) lưu trong đó, đó là chưa kể đến các dữ liệu không cần thiết như các transient, comment spam, bản nháp tự lưu, revisions,…
Còn nếu website bạn có mức độ lớn hơn, bạn có điều kiện hơn thì hãy sử dụng một máy chủ riêng để lưu trữ và xử lý database (Remote MySQL Server) vì việc xử lý database khá tốn tài nguyên nên nó sẽ làm ảnh hưởng đến việc xử lý file PHP của server. Chỉ đơn giản là tìm một cái host khác và bỏ database vào đó rồi sửa phần hostname trong file wp-config.php thành địa chỉ của máy chủ đó.
Các chuyển hướng (redirect) tạo thêm các HTTP request và làm tăng thời gian load. Vì thế bạn cần hạn chế chúng. Nếu bạn tạo ra một responsive website, bạn cần redirect để đưa những người dùng điện thoại đến phiên bản tương ứng.
Google khuyến khích bạn làm hai việc sau để chắc chắn rằng các responsive redirect không làm chậm website của bạn.
Tốc độ load trang ảnh hưởng rất lớn đến trải nghiệm người dùng và hiệu quả kinh doanh của doanh nghiệp. Việc cải thiện tốc độ là vô cùng quan trọng. Hi vọng thông qua bài viết này, bạn đã biết thêm được một số kỹ thuật giúp tăng hiệu năng trang web của mình. Chúc các bạn xây dựng được một trang website nhanh đẹp và có trải nghiệm người dùng tuyệt vời.

Danh mục