Thiết kế tương thích không chỉ đơn giản là chuyển nội dung từ nền tảng này sang nền tảng khác. Nó đòi hỏi sự nghiên cứu từ những chi tiết nhỏ nhất của các nhà thiết kế. 10 thủ thuật trong thiết kế website du lịch tương thích dưới đây sẽ giúp bạn nắm được những yếu tố quan trọng để việc thiết kế tương thích trở nên hiệu quả hơn.
Trước hết, các bạn cần biết tại sao website du lịch cần thiết kế tương thích tại đây.
Chúng ta sẽ cùng khám phá 10 thủ thuật trong thiết kế website du lịch tương thích.
1. Tìm hiểu cách sử dụng di động của người dùng

Chúng ta cần hiểu rằng cách sử dụng website trên máy tính bàn và trên các thiết bị di động là không giống nhau. Hãy cân nhắc việc khảo sát người dùng website và phân tích để chỉ ra tại sao họ đang truy cập website với thiết bị di động, trang nào được họ truy cập nhiều nhất. Thông tin này sẽ giúp bạn hiểu trang nào, yếu tố nào cần cải thiện trên các màn hình nhỏ hơn.
Ví dụ, nếu người dùng thường tìm kiếm nhanh trên trang của bạn để truy cập thông tin liên hệ, hãy đảm bảo rằng trang liên hệ được đẩy lên trên thanh điều hướng của điện thoại.
2. Chú ý điều hướng
Điều hướng là phần quan trọng nhất của mọi website. Nó cung cấp một bản đồ cho người dùng, cho phép họ dễ dàng truy cập bất kì trang nào trên website. Ở phiên bản trên máy tính bàn, phần điều hướng thường có các liên kết hiển thị tới tất cả các trang quan trọng. Còn ở trên thiết bị di động thường có biểu tượng menu thu gọn và các liên kết được giấu phía sau.
Tuy nhiên, đây có thể không phải là phương án tốt nhất vì một số người dùng không nhận ra họ cần click vào biểu tượng để hiển thị menu và không thể truy cập vào những trang họ muốn đến. Cách tốt hơn là hiển thị những mục quan trọng trên màn hình nhỏ và sử dụng biểu tượng menu thu gọn cho những phần còn lại. Bạn cũng có thể đưa thêm các liên kết đến các trang khác trong văn bản trên trang chủ để tạo điều kiện cho điều hướng.
3. Tối ưu hình ảnh

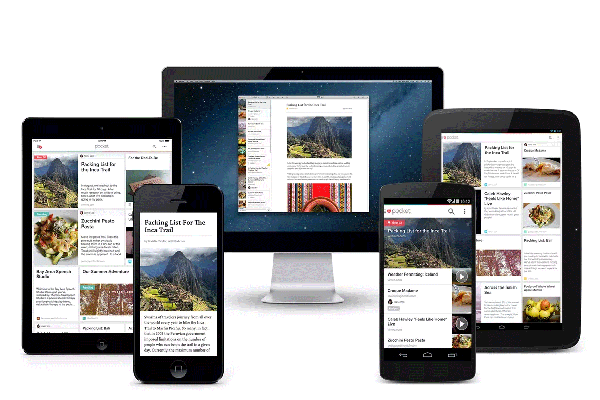
Hình ảnh đóng vai trò quan trọng trong thiết kế website. Chúng sẽ giúp bạn tạo ra những kết nối về mặt cảm xúc tới người dùng và giúp họ hình dung rõ hơn về những sản phẩm, dịch vụ họ quan tâm.
Hình ảnh nên được lưu dưới định dạng phù hợp - JPEG cho hình ảnh thông thường như danh lam thắng cảnh, khách sạn… và PNG cho các biểu tượng, logo. Bạn cũng nên giảm kích thước hình ảnh để giảm thiểu các vấn đề khi đặt ảnh ở các màn hình có kích thước nhỏ.
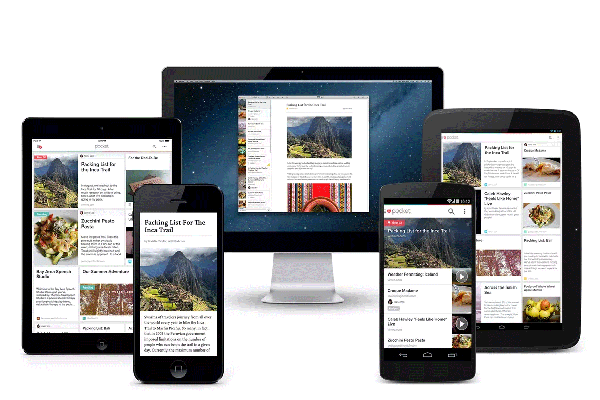
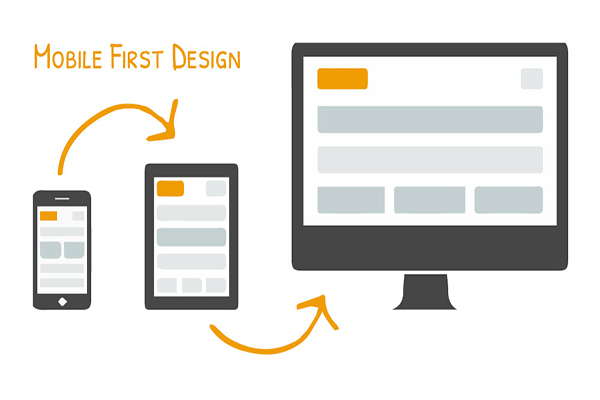
4. Xem xét “Mobile First”

Một cách khác để tiếp cận thiết kế tương thích là hãy thiết kế bản mobile trước. Diều này cho phép bạn hình dung ra các hình ảnh, văn bản, logo, và các yếu tố khác nhìn thế nào trên các màn hình nhỏ hơn. Nếu phần hiển thị không có vấn đề gì, chắc chắn chúng cũng sẽ đáp ứng được thiết kế trên các màn hình lớn.
5. Học cách sử dụng Media Queries
Media Queries là 1 kỹ thuật css giúp cho việc chuyển đổi tương thích của website trở nên đơn giản hơn. Nó cho phép bạn tối ưu hóa bố cục trang web cho các độ rộng màn hình khác nhau.
Khi sử dụng Media Queries, nội dung sẽ phản hồi các điều kiện khác nhau trên các thiết bị cụ thể. Nó sẽ kiểm tra độ phân giải, chiều rộng và hướng của thiết bị và hiển thị bộ quy tắc css thích hợp. Ví dụ về Media Queries:
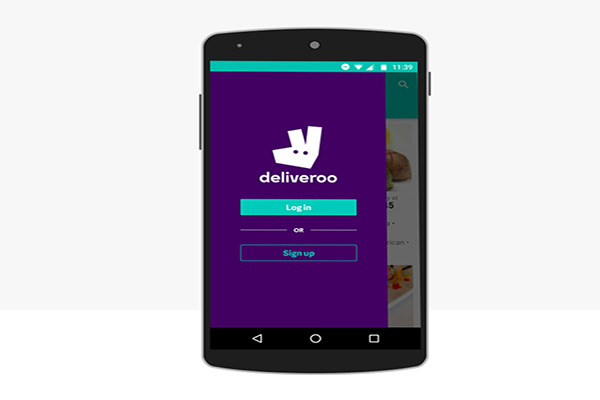
 6. Đảm bảo các nút có thể dễ dàng được nhấp trong màn hình nhỏ
6. Đảm bảo các nút có thể dễ dàng được nhấp trong màn hình nhỏ

Đừng quên chú ý đến các nút trên trang web của bạn. Đảm bảo các nút của bạn dễ nhận ra bằng cách:
- Sử dụng màu sắc để làm cho chúng nổi bật so với phần còn lại của trang.
- Sử dụng hình chữ nhật hoặc hình tròn để thể hiện nút.
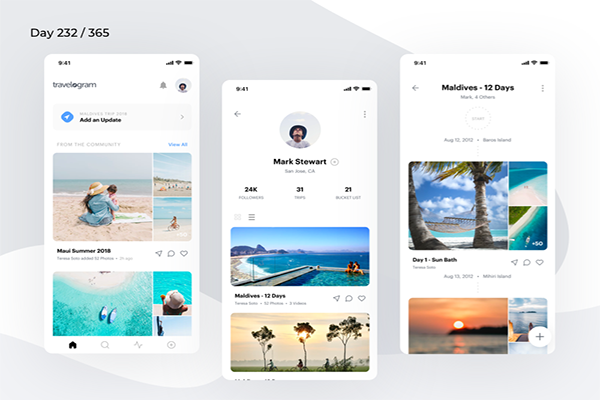
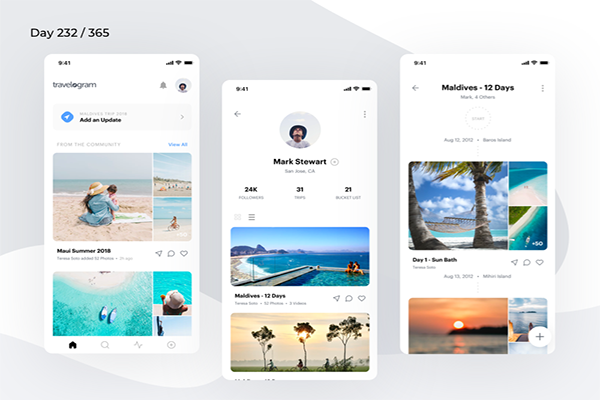
7. Tối ưu hóa Typography
Phần văn bản phải dễ nhìn và dễ đọc trên màn hình nhỏ. Kích thước tốt cho nội dung là 16px sau đó điều chỉnh kích thước của tiêu đề cho phù hợp. Một mẹo khác cho thiết kế trang web trên thiết bị di động là sử dụng phông chữ dễ đọc. Hạn chế dùng phông chữ trang trí hoặc kiểu chữ viết tay cho nội dung hoặc trong các mục menu vì chúng khó đọc, đặc biệt là trên màn hình nhỏ.
8. Sử dụng Microinteractions - Thiết kế chi tiết
Một trong những xu hướng lớn nhất trong thiết kế website là việc sử dụng các thiết kế chi tiết. Khi các nhà thiết kế tập trung vào trải nghiệm người dùng, những chi tiết nhỏ nhất sẽ được quan tâm như khi bạn kéo xuống cuối trang thì hộp popup nhỏ nhảy ra xin email hoặc quảng cáo deal giảm giá tới tay bạn
Tìm hiểu thêm về Microinteractions tại đây. 9. Áp dụng thiết kế tối giản

Thiết kế tối giản đang phát triển rộng rãi trong những năm gần đây. Nó giúp loại bỏ tất cả sự lộn xộn, giúp khách truy cập tập trung vào nội dung hơn, do đó cải thiện tỷ lệ chuyển đổi và giúp trang web của bạn tải nhanh hơn vì nó sử dụng ít thành phần hơn. Nó cũng hoạt động tốt với thiết kế tương thích bởi vì có thể giúp làm nổi bật các khu vực trang web quan trọng và thu hút sự chú ý đến lời kêu gọi hành động của bạn.
10. Đảm bảo nút chia sẻ không chặn nội dung
Bao gồm các nút chia sẻ trên trang web của bạn có thể giúp nội dung của bạn hiển thị nhiều hơn và dẫn đến nhiều lưu lượng truy cập hơn. Tuy nhiên, các nút chia sẻ thường có thể chặn nội dung, khiến người dùng khó đọc trên các màn hình nhỏ hơn. Đảm bảo các nút chia sẻ có tỷ lệ phù hợp trên màn hình nhỏ hơn bằng cách thử nghiệm chúng trên thiết bị di động hoặc xem xét việc tắt chúng trên các màn hình có kích thước nhỏ hơn 768px.
Thiết kế website tương thích giúp người dùng truy cập website của bạn dễ dàng trên mọi thiết bị. Với một số thủ thuật trên đây, hy vọng bạn có thể cải thiện website của mình tốt hơn để trở thành công cụ “lôi kéo” người dùng trở thành những khách hàng tiềm năng.
VietISO là đơn vị cung cấp giải pháp thiết kế website chuyên nghiệp, hiện đại. Vì vậy hãy liên hệ với chúng tôi bất cứ khi nào bạn có nhu cầu hỗ trợ tư vấn về thiết kế!




 6. Đảm bảo các nút có thể dễ dàng được nhấp trong màn hình nhỏ
6. Đảm bảo các nút có thể dễ dàng được nhấp trong màn hình nhỏ