28.07.2017 | Sale & Marketing

Micro-interaction (tương tác nhỏ) là những trải nghiệm nhỏ bên trong một sản phẩm hoặc một vùng nào đó trên website chỉ diễn ra khi người dùng thực hiện một tương tác nào đó. Chẳng hạn như khi bạn kéo xuống cuối trang thì hộp popup nhỏ nhảy ra xin email hoặc quảng cáo deal giảm giá tới tay bạn.
Các tương tác nhỏ thường được designer tận dụng sau khi người dùng di chuột hờ trên một nút/mục nào đó, kéo cuộn trang hay click vào đâu đó. Hầu như trên tất cả các ứng dụng xung quanh chúng ta đều tập hợp rất nhiều micro-interaction.
Ví dụ mà ai cũng gặp của một microinteraction đã tồn tại rất lâu trước khi máy tính được phát minh ra. Bật/tắt công tắc thường là micro-interaction đầu tiên khi mọi người sử dụng một sản phẩm.
Một số ví dụ khác về microinteractions cụ thể bao gồm:
Thông báo rung cùng với biểu tượng chế độ im lặng trên màn hình khi bạn muốn tắt âm một chiếc iPhone.
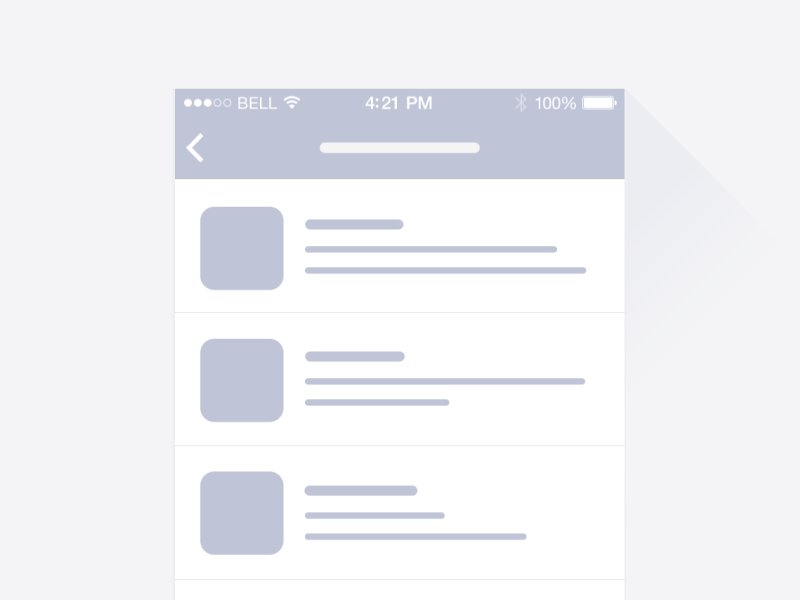
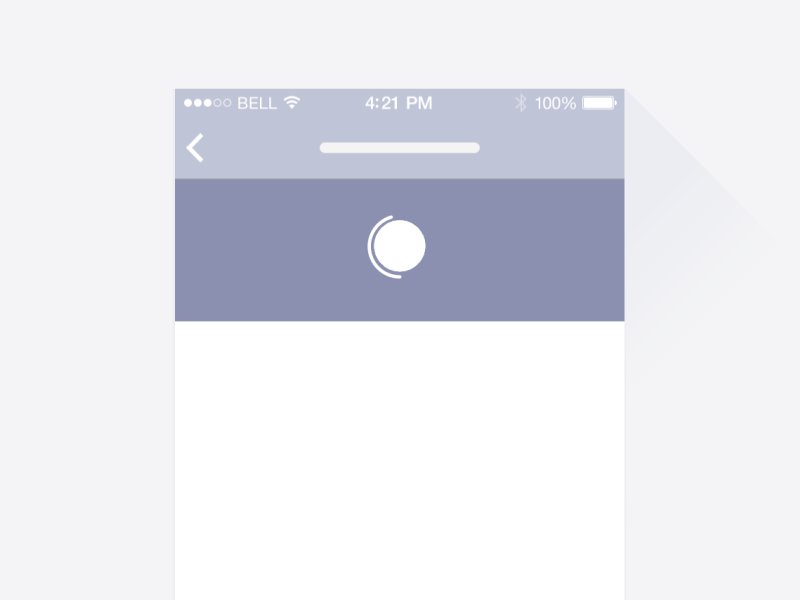
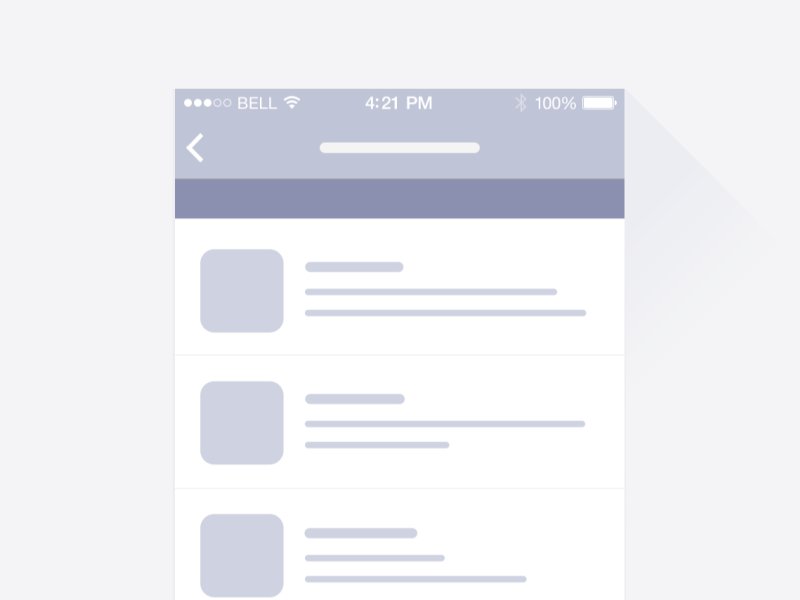
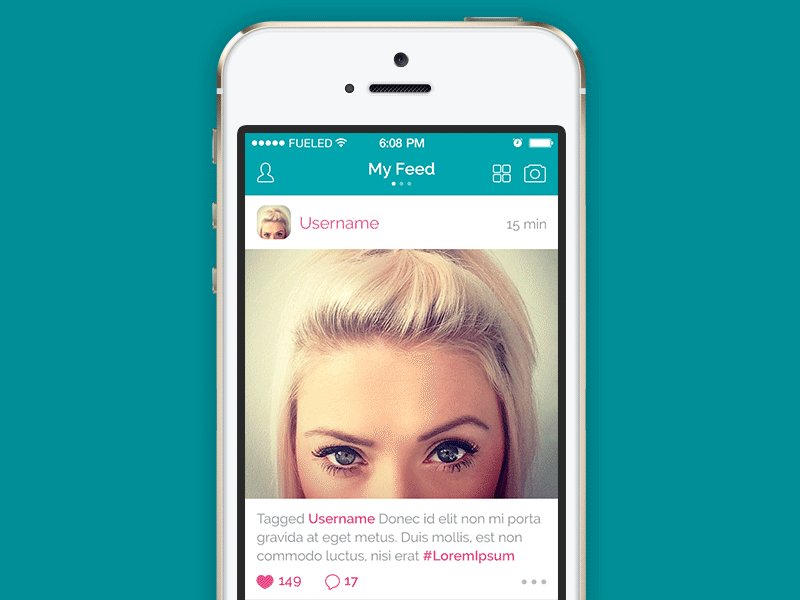
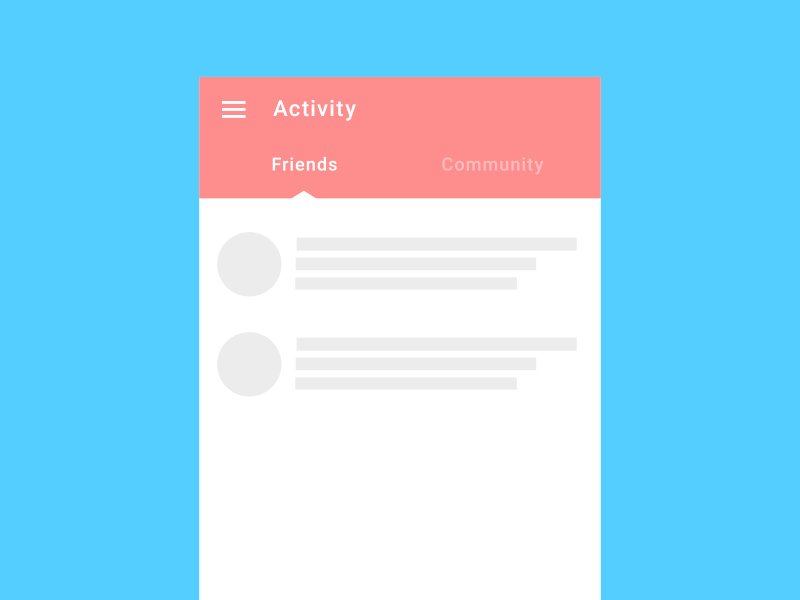
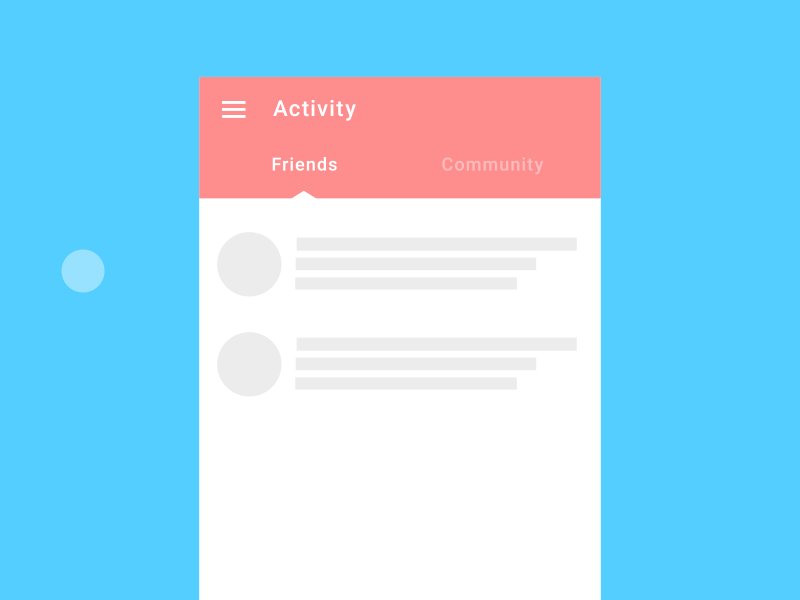
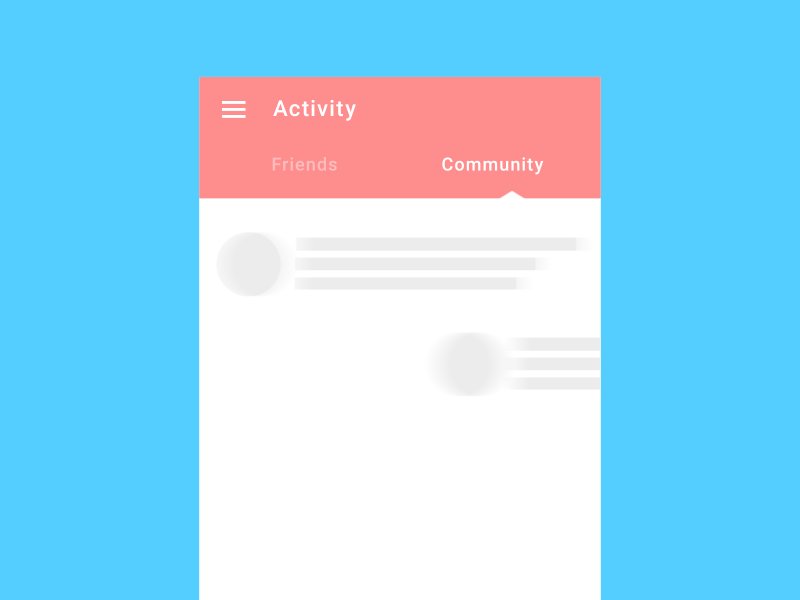
Kéo- thả để làm mới giao diện người dùng. Bằng cách kết nối mong muốn tìm kiếm nhiều nội dung hơn với các hành động tải làm mới, khiến trải nghiệm người dùng trở nên liền mạch hơn.

Image credit: Ramotion
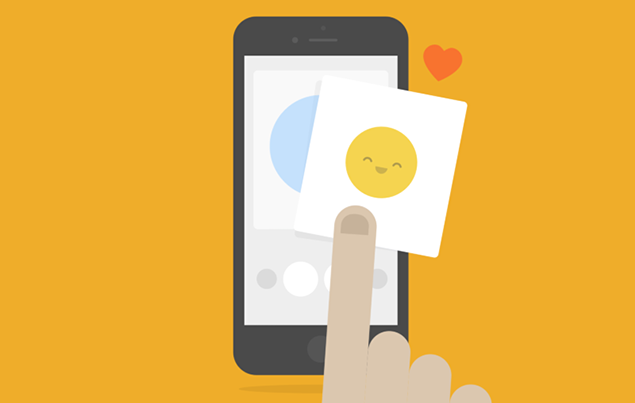
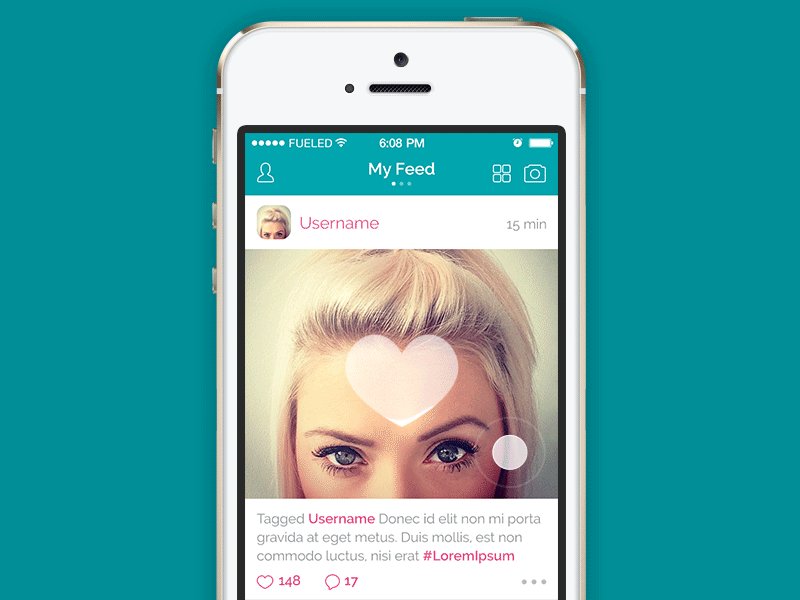
Hoặc nút 'like' trên các trang mạng xã hội được thay đổi nổi bật bằng những tương tác động.

Image credit: Dribbble
Nói tóm lại, microinteractions cải thiện UX bằng cách biến những giao diện người dùng trở nên nhân cách hóa hơn, bớt khô khan hơn. Trong thiết kế, chúng ta luôn phải quan tâm đến 2 yếu tố: “trông như thế nào và cảm thấy như thế nào?” Micro-interaction sinh ra chính là để cân bằng 2 yếu tố này, khiến giao diện đẹp, thuận tiện và trải nghiệm người dùng tốt hơn, khi chú trọng đến từng chi tiết từ lúc người dùng bắt đầu sử dụng ứng dụng hoặc website. Micro-interactions lấy con người làm trung tâm thiết kế:
- Phản hồi nhanh chóng- phản hồi trực quan hấp dẫn mong muốn tự nhiên của người dùng về sự thừa nhận. Người sử dụng ngay lập tức biết hành động của họ đã được chấp nhận, và họ cảm thấy vui mừng bởi một sự công nhận trực quan.
- Đóng vai trò là người điều dẫn tương tác – Micro-interaction có sức mạnh khuyến khích người dùng thực sự tương tác, hay hướng dẫn người dùng trong cách làm việc với các ứng dụng.
- Mang niềm vui – Micro-interaction là cơ hội hoàn hảo để tạo thêm một chút niềm vui, thú vị trong thiết kế mà không làm giảm trải nghiệm chính của người dùng.

Bởi vì micro-interactions chỉ là những chi tiết rất nhỏ hay các thao tác ngắn, và được thiết kế để sử dụng lặp đi lặp lại. Micro-interaction được thiết kế tốt có thể tạo ra:
Vòng lặp thói quen
Micro-interaction là những thành phần chủ chốt của một vòng thói quen. Thói quen được hình thành khi người dùng thực hiện lặp đi lặp các hành động. Vòng lặp thói quen điển hình bao gồm ba yếu tố:
Tín hiệu – Nắm bắt nhanh hành động
Hành động - Để hồi đáp tới tín hiệu, bạn thực hiện một hành động
Kết quả - Một lợi ích bạn nhận được từ việc hoàn thành hành động, lý do để hoàn thành hành động
Kết quả càng lớn, thói quen càng được lặp lại liên tục.
Thông báo của Facebook về yêu cầu kết bạn mới là một ví dụ tốt về vòng lặp thói quen: dấu hiệu màu đỏ và biểu tượng trắng (tín hiệu) là đang có một yêu cầu mới đấy, khiến người dùng nhấp vào biểu tượng (hành động) để xem thông tin về người gửi lời mời đó (kết quả). Sau một thời gian, người sử dụng sẽ tự động click vào biểu tượng khi họ thấy dấu hiệu màu đỏ.
Dấu hiệu riêng biệt
Nếu như làm tốt, micro-interaction có thể được thiết kế như dấu hiệu riêng của doanh nghiệp chẳng hạn một đoạn nhạc nền, chữ ký, biểu tượng đặc biệt,… để tăng sự nhận điện thương hiệu cũng như lòng trung thành của khách hàng. Như vậy, micro-interaction đã được nâng lên trở thành một phần của thương hiệu, giống như nút “like” của Facebook. Nó đã trở thành một phần tự nhiên của giao diện Facebook. Nếu Facebook bất ngờ loại bỏ tính năng này, người dùng sẽ ngay lập tức nhận ra và sẽ nghĩ rằng ứng dụng bị hỏng.
Nêu bật những thay đổi

Image credit: Dribbble
Micro-interaction có thể hướng sự chú ý người dùng. Trong nhiều trường hợp, hình ảnh động được sử dụng để thu hút sự chú ý của người dùng tới những chi tiết quan trọng (ví dụ: thông báo).
Giảm thiểu nỗ lực người dùng
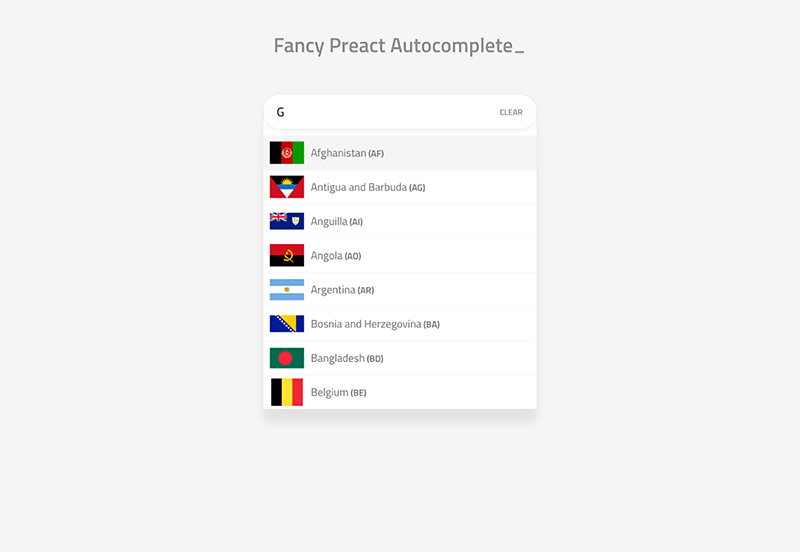
Autocomplete là một ví dụ tuyệt vời của micro-interaction. Tự gõ có chi phí tương tác cao; đó là dễ bị lỗi và tốn thời gian ngay cả với một bàn phím tốt (và thậm chí nhiều hơn như vậy trên một màn hình cảm ứng). Autocomplete sẽ hỗ trợ người dùng câu trả lời đúng nhanh hơn và không có lỗi đánh máy. Khi bạn gõ từng chữ cái, hệ thống sẽ đưa ra dự đoán tốt nhất của mình cho những lời bạn đang cố gắng truyền tải đi.

Image credits: fancy.surge.sh
Phản hồi khi hành động hoàn thành
Micro-interactions có thể củng cố các hành động mà người dùng đang thực hiện theo nguyên tắc “hãy chỉ ra, đừng nói” , bạn có thể sử dụng phản hồi động để hiển thị hành động đang được thực hiện. Trong ví dụ của Stripe, khi người dùng nhấp “Pay”, một dao động lắc xuất hiện một thời gian ngắn trước khi ứng dụng hiển thị trạng thái thành công. Checkmark tạo cho người dùng cảm thấy họ dễ dàng để thanh toán và đánh giá cao chi tiết quan trọng như vậy.
Thông tin về trạng thái diễn ra

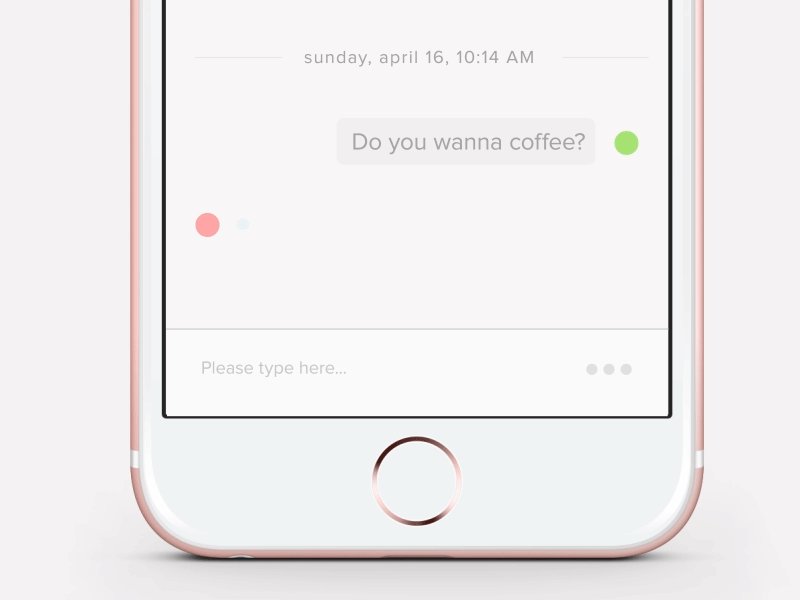
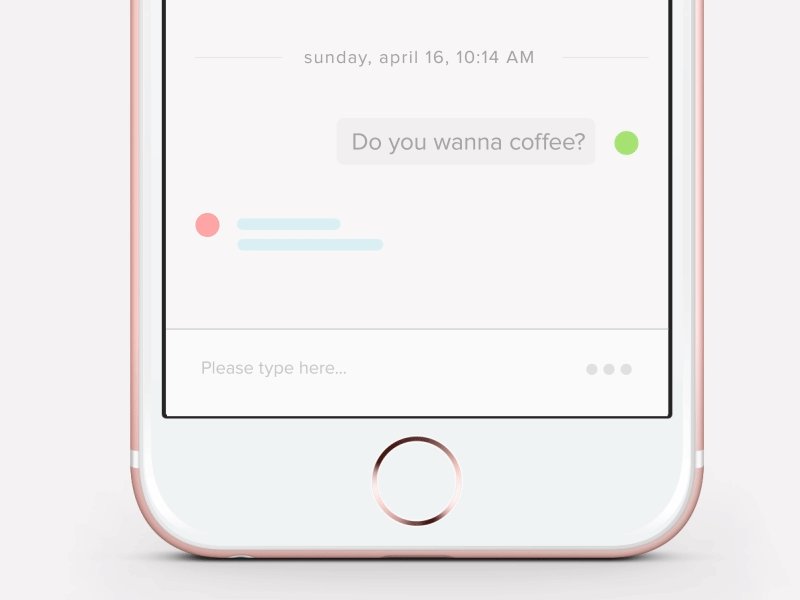
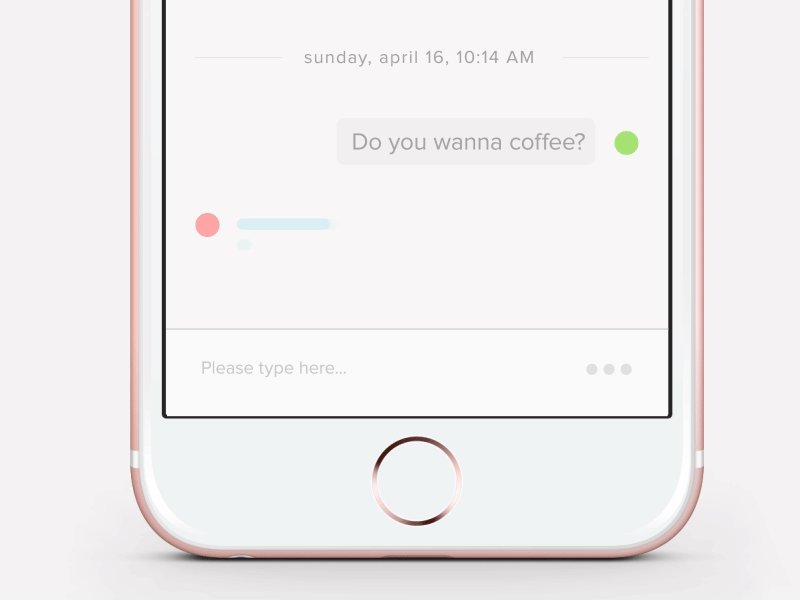
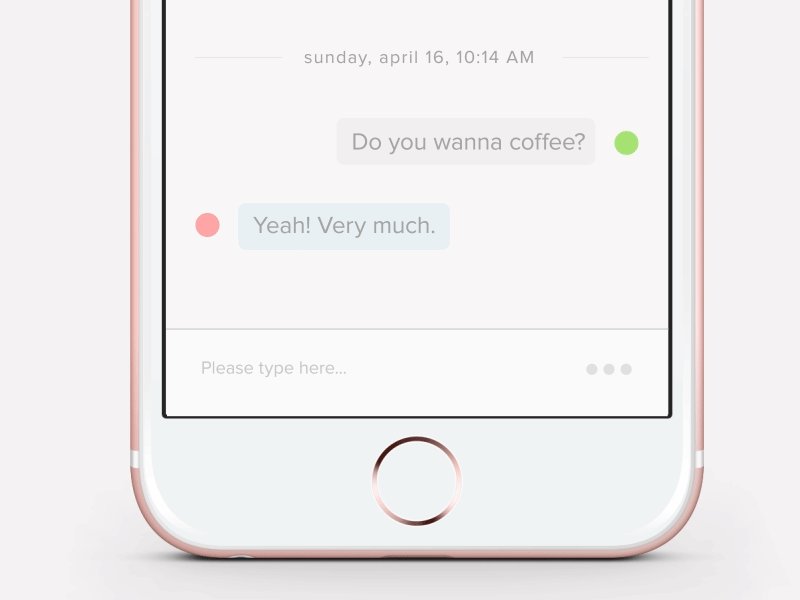
Image credits: Dribbble
Nguyên tắc khả năng sử dụng đầu tiên được khám phá ra bởi Jakob Nielsen khẳng định: hệ thống luôn luôn giữ cho người dùng thông tin về những gì đang xảy ra. Việc gõ chữ trong các đoạn chat là một ví dụ tuyệt vời của micro-interaction cung cấp thông tin trạng thái. Nó xuất hiện trên màn hình của mọi người khi một ai đó đang soạn thảo trong hộp thoại.
Xác nhận dữ liệu người dùng

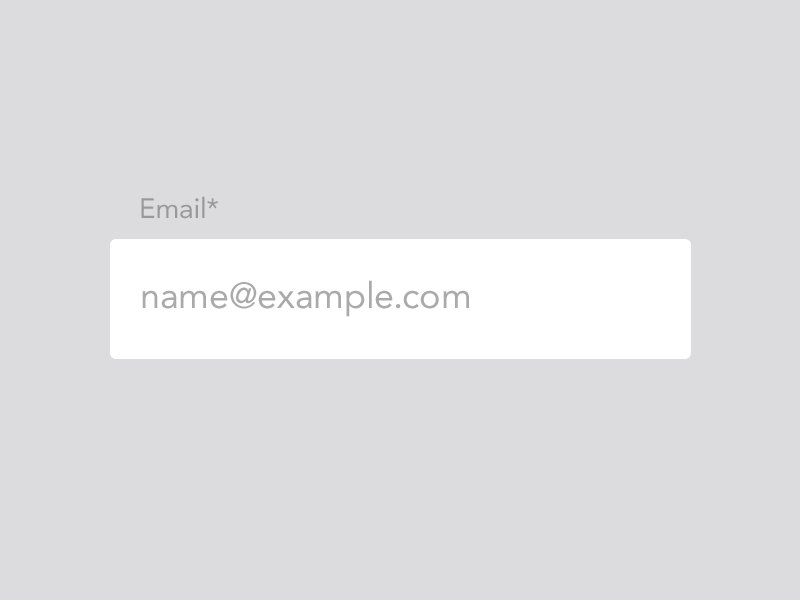
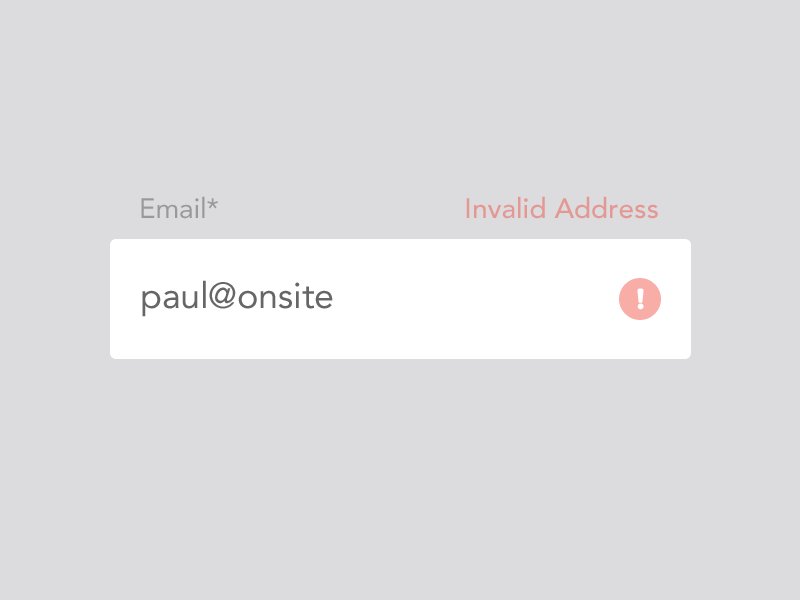
Image credits: Dribbble
Một trong những phần quan trọng nhất, và thường bị bỏ qua thiết kế form email là xử lý lỗi . Người dùng không thích đi tìm hiểu xem vì sao họ lại bị lỗi và làm lại từ đầu. Chính vì vậy, micro-interaction mới quan trọng khi có thể ngay lập tức xác nhận và thông báo tới khách hàng về sự chính xác của thông tin họ điền. Việc này cho phép người dùng sửa chữa các lỗi họ nhanh hơn mà không cần phải chờ đợi cho đến khi bấm vào nút gửi mới biết được lỗi. Khi thực hiện đúng, nó có thể biến một sự tương tác mơ hồ trở nên rõ ràng.
Thiết kế là các chi tiết. Ngay cả chi tiết nhỏ cũng đáng được quan tâm chặt chẽ để tạo nên những trải nghiệm hoàn hảo nhất. Nếu bạn quan tâm đến trải nghiệm người dùng, thì phải quan tâm đến micro-interaction.
Nguồn: webdesignerdepot.com

Danh mục