Cập nhật 03.09.2025 | Sale & Marketing

1. Layout Land

Kênh YouTube tuyệt vời này bởi nhà thiết kế Mozilla và nhà phát triển của Jen Simmons dạy cho bạn những điều rất thông minh và thú vị mà bạn có thể làm với cách bố trí trên web. Những hướng dẫn này sẽ cung cấp cho bạn một nền tảng vững chắc trong việc sử dụng Flexbox, Grid, CSS Shapes và Clip Path trong các thiết kế của bạn, hướng dẫn bạn về những bố cục hữu ích.
>> Quy trình thiết kế website du lịch
Bạn sẽ tìm hiểu về các khái niệm cốt lõi, chẳng hạn như khi nào sử dụng Grid và khi nào cần chọn Flexbox, làm thế nào để làm cho mọi thứ hoạt động với Internet Explorer, và cách viết CSS mềm dẻo mà ít có khả năng đưa bạn lên trong tương lai. Đối với một hương vị của những gì mong đợi, hãy kiểm tra 6 câu chuyện bố cục web của Simmons bị phá vỡ.
2. BasicScroll

Việc thiếu các biến trong CSS từ lâu đã là một thất vọng lớn đối với các nhà phát triển, nhưng cuối cùng họ cũng ở đây và bạn có thể sử dụng chúng để làm cho cuộc sống của bạn dễ dàng hơn và để làm những điều tuyệt vời! basicScroll là một công cụ thông minh sử dụng các biến CSS để cho phép bạn kích hoạt ảnh động dựa trên vị trí cuộn.
Cũng như CSS Custom Properties, basicScroll yêu cầu requestAnimationFrame hoạt động, nhưng ngoài đó, nó là framework độc lập và có một API JavaScript đơn giản. Bạn có thể làm tất cả các ảnh động với CSS, nhưng nếu bạn muốn kiểm soát nhiều hơn bạn có thể sử dụng JavaScript. Nó hoạt động trên cả máy tính để bàn và di động, hứa hẹn hiệu suất "điên rồ".
3. Xray

Những người hâm mộ Atom có thể muốn theo dõi dự án này, một trình soạn thảo văn bản thử nghiệm dựa trên những gì đã được học hỏi từ Atom kể từ khi ra mắt. Về cơ bản nó là một cách để thử nghiệm với một số ý tưởng cấp tiến mà không làm mất sự ổn định của Atom. Mục tiêu của dự án là phát triển một trình soạn thảo mã nhanh giúp người dùng dễ dàng cho người dùng để mã hóa và thêm chức năng riêng của mình vào chương trình thông qua các API mạnh mẽ. Tương thích Web cũng là một ưu tiên, vì vậy chỉnh sửa trong Xray sẽ cảm thấy giống như chỉnh sửa trong GitHub.
4. Compositor Lab

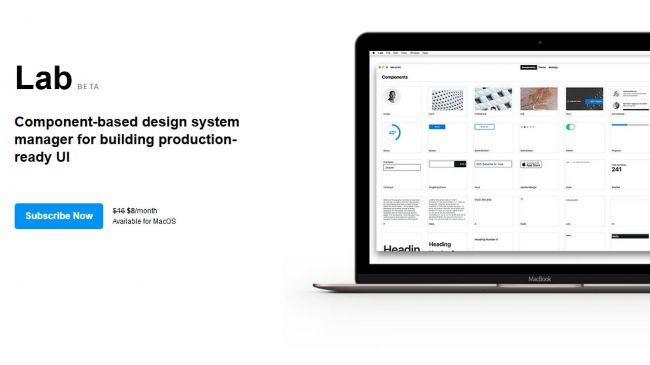
Giờ đây, nhiều tổ chức đang sử dụng các hệ thống thiết kế như một phương tiện để phát triển sản phẩm của họ một cách mạch lạc, điều đó có nghĩa là các công cụ đang nổi lên để giúp bạn làm việc trong khuôn khổ này. Compositor Lab là một trong những công cụ như vậy: nó để xây dựng và duy trì một hệ thống thiết kế.
>> Cẩm nang thiết kế website du lịch 2024
Lab cho phép bạn tạo ra các thành phần Phản hồi đã sẵn sàng sản xuất mà không cần viết mã, tăng tốc công việc của bạn và làm cho công việc dễ dàng hơn giữa các nhà thiết kế và nhà phát triển. Bạn có thể xuất tác phẩm của mình dưới nhiều định dạng và xuất bản hướng dẫn phong cách bằng một cú nhấp chuột.
5. PWABuilder

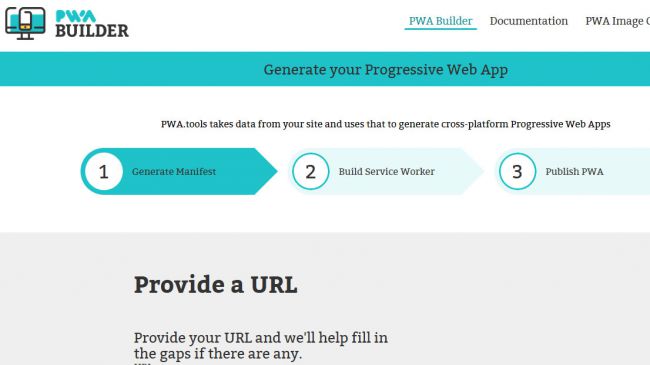
Ứng dụng web tiên tiến là câu trả lời của web đối với các ứng dụng di động - họ cố gắng sao chép lại trải nghiệm của một ứng dụng gốc, nhưng trên web. Điều này có nghĩa là chúng đang ngoại tuyến-trước tiên, đáng tin cậy, nhanh chóng và dễ sử dụng như một ứng dụng gốc. Nếu bạn muốn thực hiện một ứng dụng Web tiên tiến bằng cách sử dụng dữ liệu từ trang web hiện tại của mình, bạn đang gặp may mắn: PWABuilder làm cho quá trình dễ dàng hơn.
Feed trong URL và nó sẽ giúp bạn tạo ra các biểu hiện, xây dựng Dịch vụ Công nhân và xuất bản các ứng dụng hoàn thành. Nếu bạn không biết nhiều về Progressive Web Apps, bài viết này là một gợi ý tốt.
6. Prettier

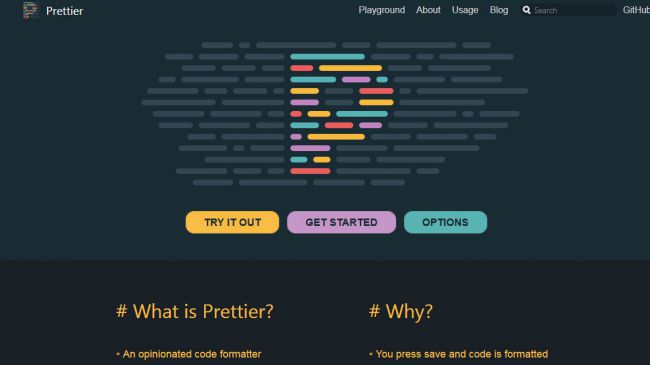
Giữ mọi thứ gọn gàng có thể cảm thấy như một gánh nặng, nhưng bản thân tương lai của bạn sẽ cảm ơn bạn về việc viết mã có định dạng tốt, dễ dàng điều hướng và duy trì - cũng như các đồng nghiệp của bạn! Prettier là một trình định dạng mã được củng cố tích hợp với nhiều trình soạn thảo bao gồm Atom và Sublime Text, và nhiều ngôn ngữ.
Ưu điểm của việc sử dụng công cụ này là nó tự động, do đó dễ dàng hơn cho bạn, và nó cũng được thực hiện theo cách chuẩn để có ít khoảng trống cho các cuộc tranh luận gây phiền nhiễu về cách định dạng mọi thứ. Chỉ cần nhấn lưu và nó định dạng mã của bạn.
7. Google Speed Index Calculator

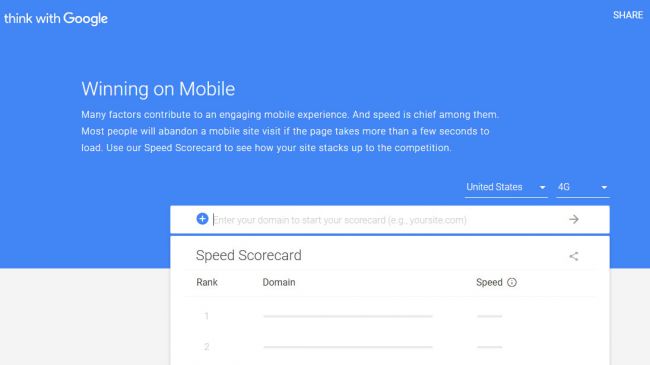
Chúng ta đều biết rằng một trang web di động chậm có nghĩa là ít chuyển đổi hơn, nhưng máy tính này giúp bạn đặt một số vào nó. Nhập URL của bạn và Thẻ điểm nhanh mô tả cách trang web của bạn so sánh với hiệu suất hoạt động khôn ngoan, khi đó Revenue Impact Calculator cho bạn biết số tiền mà trang web chậm của bạn đang tính phí cho bạn.
Những con số này có thể hữu ích trong việc đưa ra trọng số cho lập luận của bạn khi bạn đang đẩy mạnh ưu tiên thực hiện một trang web. Trang này cũng cung cấp một số hướng dẫn tuyệt vời về những tùy chọn bạn có để tăng tốc.
8. Gatsby

Gatsby là một máy phát điện tại chỗ tĩnh cho React giúp bạn xây dựng các trang web nhanh, an toàn bằng cách sử dụng công nghệ web hiện đại. Tệp tĩnh rất đơn giản để triển khai, do đó, dễ dàng hơn để quy mô trang web của bạn - và nó cũng nhanh hơn. Lấy dữ liệu vào trang web của bạn là đơn giản nhờ một hệ sinh thái plugin tuyệt vời cho phép bạn kéo dữ liệu từ CMS, API, cơ sở dữ liệu và nhiều hơn nữa bằng cách sử dụng GraphQL. Các trang web của Gatsby là các ứng dụng web tiến bộ, có nghĩa là chỉ tải dữ liệu quan trọng để trang web của bạn tiếp cận người dùng càng nhanh càng tốt.
>> Xem thêm: Website khách sạn của bạn đã sẵn sàng cho những biến chuyển trong năm 2018?
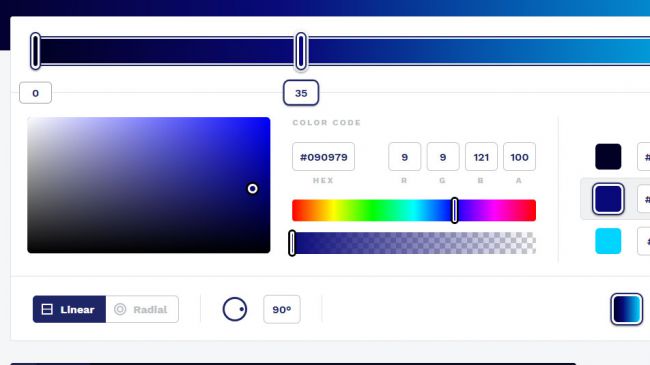
9. CSS Gradient

Tại sao sử dụng mã để xây dựng gradients CSS khi bạn không nhất thiết phải làm điều này? Không có ý nghĩa gì trong việc tái phát minh những thứ đã có sẵn; bạn cũng có thể sử dụng một công cụ dựa trên web như thế này để hoàn thành công việc. CSS Gradient là một ứng dụng đơn giản cung cấp một giao diện đẹp để tạo các gradient CSS - chọn từ một trong năm kiểu gradient và điều chỉnh thanh trượt cho đến khi bạn nhận được những gì bạn cần. Mã xuất hiện bên dưới, sẵn sàng để bạn sao chép và dán vào trang web của bạn.
10. Overflow

Overflow được tạo ra bởi những người đứng sau Proto.io như họ muốn làm một cái gì đó để giúp đỡ với quá trình phê bình thiết kế. Họ nhận thấy phương pháp thông thường của việc trình bày công việc thiết kế đã bỏ qua một yếu tố quan trọng; câu chuyện về thiết kế và lý do của nhà thiết kế đằng sau quyết định của họ.
Câu trả lời cho điều này, họ tìm thấy, là các luồng của người dùng: sơ đồ dòng chảy cho thấy người dùng sẽ điều hướng xung quanh giao diện như thế nào. Nhưng cho đến bây giờ, không có công cụ được thiết kế đặc biệt cho việc tạo ra các luồng người dùng, vì vậy chúng rất khó kết hợp vào một quy trình công việc. Overflow được dự định để đáp ứng nhu cầu đó.
>> Xem thêm: Website khách sạn của bạn đã sẵn sàng cho những biến chuyển trong năm 2018?
Trên đây là "Top 10 nền tảng thiết kế website hàng đầu", hy vọng những thông tin này sẽ giúp bạn đưa ra lựa chọn phù hợp nhất cho dự án của mình.
Nguồn: Creativebloq.com

Danh mục