16.08.2020 | Sale & Marketing

Nội dung chính là cái mà người dùng hướng đến khi xem một website du lịch, một website rõ ràng, bố cục khoa học sẽ giúp người dùng tìm kiếm và theo dõi được nội dung cần thiết một cách nhanh chóng và dễ dàng.
Trước đây, các trang website kiểu cũ thường thiết kế với nội dung tràn lan, nhồi nhét và khiến người dùng rất khó khăn khi đọc nội dung. Hiện nay, phong cách thiết kế website đã thay đổi rất nhiều, đi theo hướng trực quan và đơn giản nhất có thể, mục đích là giúp người dùng nắm bắt được tổng quan nội dung trước khi đi sâu vào chi tiết.

Nội dung cần được trình bày một cách vừa phải, hợp lý. Kết hợp các yếu tố hình ảnh, video để giúp nội dung trở nên phong phú hơn và tránh nhàm chán khi phải xem quá nhiều chữ. Trình bày nội dung một cách có đầu tư cũng giúp người xem có cảm tình với website của bạn hơn, tỷ lệ họ trở thành khách hàng của bạn cao hơn.
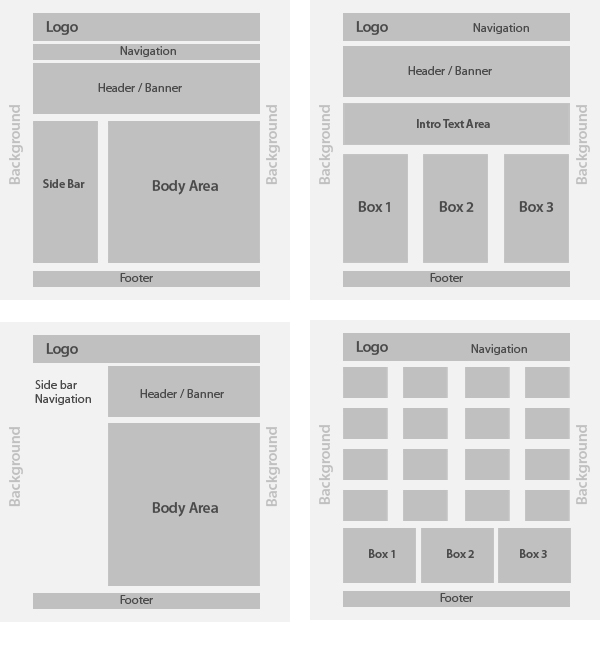
Như đã nói, cách bố trí nội dung trên website ảnh hưởng rất lớn đến tâm lý người xem. Việc bố trí vừa phải các khoảng trống, “padding – margin” một cách linh hoạt, đừng quá dày đặc cũng đừng quá trống.
Khoảng trắng là một vũ khí rất hữu dụng trong tất cả các lĩnh vực thiết kế nói chung và thiết kế web nói riêng. Đây có thể xem là những điểm “nghỉ” cho mắt người dùng, biết cách phối hợp một cách linh hoạt giữa nội dung và khoảng trống sẽ mang lại cho bạn một website với nội dung thu hút.
Hiện nay phong cách thiết kế đơn giản đang nắm giữ tính phổ biến, đơn giản, rõ ràng, trực quan, các mảng được hoạch định rõ ràng sẽ tạo nên các điểm nhấn nội dung, giúp người dùng tập trung được vào các thành phần chủ đạo trên website.
>> Xem thêm: 6 yếu tố quan trọng nhất để khách hàng yêu thích website của bạn
Màu sắc chính là một trong những yếu tố chủ đạo trên một thiết kế, là yếu tố đầu tiên gây ấn tượng với một người xem. Việc sử dụng màu sắc nào để gây ấn tượng cho người xem là một vấn đề đáng lưu tâm khi thiết kế website.
Sử dụng các dạng màu trung lập, điều này cũng tương tự việc sử dụng các khoảng trống trên trang web, các màu trung lập này sẽ giúp người dùng có điểm dừng, nghỉ ngơi khi đọc nội dung trên website của bạn, đồng thời cũng giúp các màu sắc khác nổi bật hơn.

Việc chọn màu sắc phụ thuộc vào mục đích tâm lý mà bạn muốn hướng đến người dùng. Chẳng hạn màu lạnh (tím, xanh lá, xanh dương) sẽ tạo sức hút, chuyên nghiệp và thoải mái, ngược lại thì chính những màu này sẽ tạo cảm giác lạnh lẽo trên trang web của bạn. Với các màu ấm (vàng, đỏ, cam) sẽ mang lại cảm xúc ấm áp, nhẹ nhàng và sáng tạo nhưng lại có thể sinh ra nhũng cảm xúc tiêu cực như căng thẳng hoặc nóng giận.
Các màu trung lập như màu trắng sẽ mang cảm giác tích cực nhưng cũng có thể tạo ra không khí nhạt nhẽo, buồn tẻ. Còn màu xám sẽ được sử dụng khi người thiết kế cần truyền đạt sự hấp dẫn, tinh tế và hiện đại nhưng cũng có vẻ hơi lạnh lùng và kém thân thiện. Màu đen thì thường thể hiện sự chuyên nghiệp nhưng lại hơi chung chung. Nếu bạn biết phối hợp tốt giữa các màu với nhau, website của bạn sẽ mang đến nhiều cảm xúc cho người xem, kích thích thị giác và tạo ấn tượng.
Hình ảnh là một trong những công cụ truyền tải nội dung một cách sáng tạo và sinh động hơn so với văn bản thuần, tuy nhiên khi sử dụng hình ảnh cũng cần chú ý tới một số yếu tố để tránh gây mất cảm tình từ người đọc.
Việc đăng hình ảnh một cách thiếu chọn lọc và thừa thãi khiến cho website trở nên rối rắm, người dùng khó theo dõi các nội dung trên website do thường thì hình ảnh sẽ chiếm diện tích lớn so với tổng thể. Nên chắt lọc và sử dụng hình ảnh kèm với nội dung phù hợp.
Đồng thời, khi sử dụng hình ảnh nên tránh bị vỡ hoặc sai tỷ lệ sẽ gây tâm lý rất tệ cho người dùng, hãy đặc biệt lưu ý đến vấn đề này.
>> Xem thêm: Lưu ý khi thiết kế website chuẩn SEO
Ngoài hình ảnh, thì phần bố cục nội dung, sử dụng một cách xen kẽ các kiểu chữ, cỡ chữ (typography) phù hợp sẽ giúp nội dung của bạn liền mạch mà không nhàm chán. Có rất nhiều kiểu chữ hiện nay, bạn có thể kết hợp với các hiệu ứng, màu sắc bằng CSS. Hãy sử dụng một cách vừa phải và hợp lý, kết hợp các font chữ với nhau và hiểu được lúc nào nên dùng “font có chân” và “font không chân”. Khoảng cách giữa các đoạn văn, giữa các dòng cũng là yếu tố giúp nội dung của bạn rõ ràng và rành mạch hơn.

Khi thiết kế hay soạn nội dung cho 1 website bạn cần tìm ra được định hướng mà website đang tập trung, phối hợp giữa các yếu tố đã nêu trong bài viết, bạn sẽ có một website với thiết kế hoàn chỉnh cả về nội dung lẫn thiết kế.
Đội ngũ lập trình viên và chuyên gia thiết kế đồ họa của chúng tôi luôn cập nhật những tiến bộ mới nhất về công nghệ web sẽ hơn ai hết nâng cao hình ảnh công ty của bạn trên mạng thông tin toàn cầu Internet và nhấn mạnh sự khác biệt của công ty bạn so với các đối thủ cạnh tranh.
Sự sáng tạo, trí tưởng tượng phong phú và sự say mê công việc của chúng tôi sẽ mang đến cho bạn một website đẹp mắt, sinh động, hiệu quả và hoàn toàn khác biệt.
Với kinh nghiệm thiết kế website chuyên nghiệp phù hợp với từng đặc điểm ngành nghề, lĩnh vực, sản phẩm kinh doanh..., website của doanh nghiệp sẽ đẹp nhất và đạt hiệu quả cao nhất.

Khi thiết kế website chúng tôi đã tính toán sao cho website của bạn có thể thân thiện với các công cụ tìm kiếm như Google, Yahoo, MSN… Website của doanh nghiệp sẽ được khách hàng biết đến nhanh nhất và sớm nhất. Tất cả các website mà chúng tôi thiết kế đều đi kèm với một công cụ cập nhật, quản lí nội dung website trực tuyến.
Bạn có thể tự mình cập nhật nội dung website vào bất kì lúc nào mà không cần có kiến thức về HTML hay thiết kế dàn trang chuyên nghiệp. Chỉ cần những hiểu biết cơ bản về soạn thảo văn bản cùng tài liệu hướng dẫn sử dụng của chúng tôi gửi tới khách hàng khi bàn giao sản phẩm bạn hoàn toàn có thể chủ động cho việc cập nhật nội dung thường xuyên của website.

Danh mục