Cập nhật 26.09.2025 | Sale & Marketing

Để lựa chọn font chữ phù hợp cho website du lịch, doanh nghiệp cần lưu ý các tiêu chí dưới đây:
Font chữ dễ đọc
Khi thiết kế website du lịch, font chữ cần phải được chọn để dễ đọc trên mọi loại thiết bị và kích thước màn hình khác nhau. Đặc biệt, tránh sử dụng các font quá phức tạp hoặc khó đọc, vì điều này có thể gây khó khăn cho khách hàng khi đọc và hiểu thông tin về sản phẩm, dịch vụ.
Thông thường, kích thước font cho tiêu đề lớn của trang web sẽ là 48px, tiêu đề phụ là 32px và font chữ cho nội dung chính là 16px.
Font chữ phù hợp với phong cách tổng thể của website
Việc lựa chọn font chữ phải được xem xét kỹ lưỡng để đảm bảo rằng nó phản ánh đúng phong cách của trang web và tạo ra một trải nghiệm người dùng tốt nhất.
Ví dụ, nếu trang web hướng đến nhóm khách hàng trẻ trung và năng động, việc sử dụng font chữ hiện đại và sáng tạo có thể phù hợp. Ngược lại, nếu trang web hướng đến nhóm khách hàng trưởng thành, lớn tuổi thì sử dụng font chữ có kiểu dáng serif hoặc cổ điển sẽ phù hợp hơn.
Font chữ tương thích trên mọi thiết bị và trình duyệt
Các ký tự dấu trong tiếng việt như huyền, hỏi, ngã, nặng và các nguyên âm đôi thường gặp phải tình trạng không tương thích với các trình duyệt khác nhau khi vận hành website. Điều này có thể dẫn đến việc hiển thị sai hoặc mất dấu trong các trình duyệt không hỗ trợ đầy đủ ngôn ngữ tiếng Việt.
Vì vậy, để đảm bảo tính nhất quán và hiệu quả trong thiết kế, cần chọn các font chữ thông thường như Times New Roman, Vedena, hoặc các font chỉ định của Google Web Fonts.
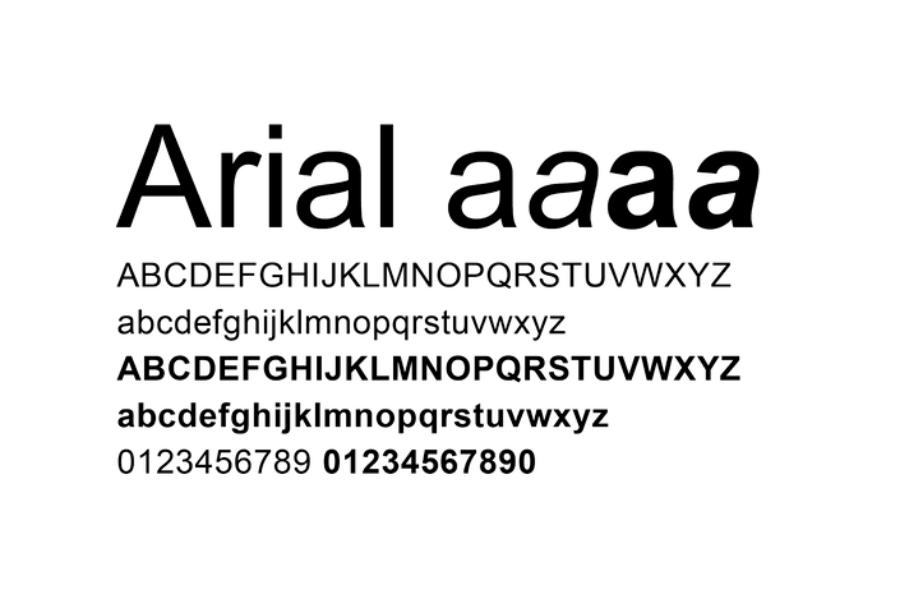
Arial
Arial là font chữ được dùng phổ biến nhất hiện nay bởi tính hiện đại, đơn giản. Với các đường viền mảnh, độ rộng phù hợp giữa các ký tự. Font chữ này chính là lựa chọn lý tưởng cho nhiều loại website khác nhau.

Time New Roman
Mặc dù đã tồn tại hơn một thế kỷ, Times New Roman vẫn được sử dụng phổ biến và được ứng dụng trong nhiều lĩnh vực, từ viết báo cáo, sách cho đến thiết kế đồ họa. Đặc điểm của font chữ này là tính trang nhã, đơn giản mà vẫn vô cùng nổi bật.
Tahoma
Tahoma là một font chữ Sans-serif được phát triển bởi Microsoft và là một phần của hệ điều hành Windows và bộ Office. Mặc dù có sự tương đồng với font chữ Verdana, nhưng các đường nét của Tahoma mềm mại và tinh giản hơn.
Helvetica
Helvetica là một trong những font chữ Sans-serif phổ biến nhất và được sử dụng rộng rãi trên toàn thế giới. Được thiết kế bởi Max Miedinger và Eduard Hoffmann, Helvetica có nét chữ mảnh, mang lại cảm giác hiện đại và thời thượng. Vì vậy, phông chữ này thường phù hợp với những các dự thiết kế website có phong cách tối giản và hiện đại.
Courier New
Đây là font chữ thuộc nhóm Serif như Times New Roman nhưng không hề mang lại cảm giác nhàm chán hay lỗi thời. Font này thường mang lại cảm giác hoài cổ và được sử dụng cho các tiêu đề hay nội dung đặc biệt.

Verdana
Verdana là một font chữ Sans-serif được phát triển bởi nhà thiết kế Matthew Carter và ra mắt lần đầu vào năm 1996. Được thiết kế với phong cách đơn giản, dễ nhìn, Verdana đã nhanh chóng trở thành một trong những font chữ được sử dụng phổ biến trong mọi lĩnh vực như thiết kế web, soạn thảo văn bản,...
Georgia
So với các font chữ Sans-serif thì Georgia có các ký tự có kích thước lớn, chân chữ rõ nét hơn. Do đó, font này thường được dùng trong một số trường hợp đặc biệt. Tuy nhiên, một lưu ý là không nên kết hợp font chữ này với Times New Roman vì sẽ tạo độ tương phản, làm giảm tính thẩm mỹ của website.
Calibri
Calibri là một trong những font chữ được sử dụng phổ biến cho tiếng Việt với kiểu chữ đơn giản, nhỏ nhắn nhưng vẫn dễ đọc và thu hút ánh nhìn. Do đó, font này đều phù hợp với tất cả các loại website, bao gồm cả website du lịch.
Garamond
Garamond là một font chữ cổ điển, thanh lịch và dễ đọc, phù hợp cho nhiều loại dự án thiết kế in ấn và trực tuyến. Được sử dụng rộng rãi trên toàn thế giới, Garamond là một trong những lựa chọn phổ biến và thường được đánh giá cao bởi các nhà thiết kế chuyên nghiệp.

Roboto
Roboto là một font chữ không chân được phát triển bởi Google, thích hợp cho nhiều loại dự án từ ứng dụng di động đến thiết kế trang web. Với thiết kế đơn giản, hiện đại, Roboto là một lựa chọn phổ biến và rất được ưa chuộng trong cộng đồng thiết kế web.
Noto Serif
Mục tiêu của việc thiết kế font chữ Noto Serif chính là tạo ra phông chữ phù hợp để hiển thị trên web cho nhiều ngôn ngữ, với độ cao và độ dày nét tương thích. Do đó, Noto Serif sẽ là sự lựa chọn hoàn hảo cho các website du lịch đa ngôn ngữ.
Hơn nữa, font chữ này hiện đang có sẵn nhiều phiên bản khác nhau vì vậy mà người dùng có thể sử dụng linh hoạt phù hợp với nhu cầu cụ thể.
.png)
Vollkorn
Font chữ Vollkorn là một font serif có phong cách cổ điển nhưng vẫn mang tính hiện đại, được thiết kế bởi Friedrich Althausen. Với các đường nét khỏe khoắn, font chữ này thường được sử dụng cho tiêu đề của các trang web hoặc tiêu đề trong các bài blog.
Bungee Shade
Bungee Shade là một phông chữ với phong cách thiết kế độc đáo, thường được sử dụng để tạo điểm nhấn trên website. Nổi bật với các đường nét cong, hiệu ứng bóng đổ mềm mại, font chữ này tạo ra chiều sâu và hiệu ứng thị giác đẹp mắt cho văn bản. Điều này khiến Bungee Shade trở thành lựa chọn hoàn hảo cho các tiêu đề, đầu đề của website.

Copperplate Font
Copperplate là một phông chữ có phong cách cổ điển và sang trọng, được thiết kế bởi Frederic W. Goudy vào năm 1901. Với kiểu chữ in hoa nổi bật cùng các đường nét mạnh mẽ, dứt khoát, font chữ này thường được các chuyên gia thiết kế website sử dụng để thiết kế tiêu đề và đề mục.
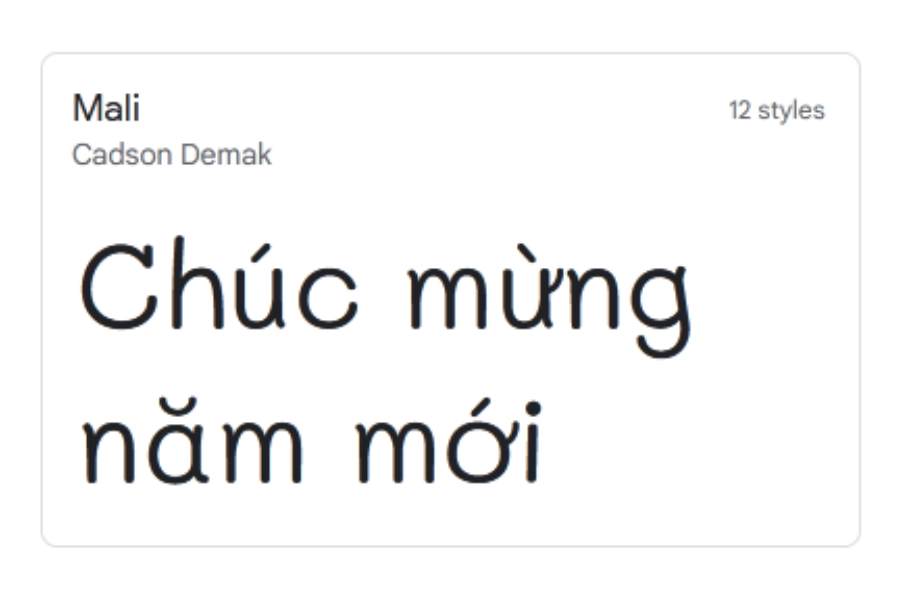
Mali
Mali là một phông chữ ra đời vào năm 2012 do Dan Rhatigan thiết kế. Lấy cảm hứng từ chữ viết tay và các đặc điểm của các font chữ khác, Mali được tạo ra với các đường nét tròn trịa và mềm mại, mang lại cảm giác thoải mái, gần gũi cho người đọc.

Chỉ nên dùng 1 đến 2 font chữ nhất định
Khi thiết kế website du lịch, doanh nghiệp chỉ nên sử dụng 1- 2 font chữ để đảm bảo tính nhất quán trên toàn bộ trang web. Điều này giúp người dùng có thể tiếp cận thông tin một cách dễ dàng, tạo ra trải nghiệm người dùng tốt và tăng khả năng tương tác.
Nên dùng những font chữ tiêu chuẩn
Trong quá trình thiết kế website, việc sử dụng các font chữ tiêu chuẩn là rất quan trọng để đảm bảo tính tương thích trên nhiều thiết bị và trình duyệt web khác nhau. Hiện nay, các font chữ phổ biến như Arial, Helvetica, Times New Roman và Georgia thường được ưa chuộng và được hỗ trợ tốt trên hầu hết các nền tảng và trình duyệt web hiện đại.
Nên sử dụng những font chữ tạo cảm xúc cho người đọc
Để gây ấn tượng và kích thích khách hàng tiếp tục ở lại trang web, việc lựa chọn font chữ gây thiện cảm là một điều cực kỳ quan trọng. Bởi font chữ không chỉ là phương tiện để truyền tải thông điệp mà còn có thể ảnh hưởng đến tâm lý và cảm xúc của người truy cập.
Tóm lại, việc lựa chọn font chữ phù hợp và mang tính thẩm mỹ là rất quan trọng trong quá trình thiết kế website du lịch. Điều này không chỉ góp phần mở rộng tệp khách hàng tiềm năng mà còn nâng cao giá trị thương hiệu. Hy vọng bài viết đã cung cấp những gợi ý phù hợp, chúc bạn sớm hoàn thiện một website du lịch ấn tượng và chất lượng!
>> Xem thêm: Cẩm nang thiết kế website du lịch 2024
Quy trình thiết kế website du lịch
Dịch vụ viết content website du lịch chuẩn SEO

Danh mục