16.07.2018 | Sale & Marketing

Làm rõ từng thứ
Task Flow Analysis và User Flows là thuật ngữ vô cùng phổ biến trong thời gian qua. Tôi nghĩ cần có một cách giải thích chính xác. Tôi cũng thử google nhanh những thuật ngữ này nhưng chúng chưa có những giải thích cụ thể.
Trong một ý nghĩa khác, flow (dòng) mô tả một chuyển động. Người thiết kế cần cân nhắc cách người dùng di chuyển xuyên suốt ứng dụng hoặc trang web. Tạo ra những flow sẽ giúp người thiết kế nghĩ về điều gì xảy ra trước và sau khi họ ghé thăm một trang cụ thể và tập trung vào điều quan trọng. Bên cạnh việc tạo ra những prototype, flows còn giúp người lập trình có thể hiểu được những tình huống thay thế hiệu qả.
Flowcharts

Flowcharts là một sơ đồ gồm những chuỗi di chuyển của người dùng trong một hệ thống phức tạp hoặc tương tác.
Task Flow vs User Flow

Task Flows và User Flows không khác biệt. Mục đích của cả hai là rút ngắn những bước giúp người dùng hoàn thành được một nhiệm vụ với ít nỗ lực. Cả hai đều giúp bạn nghĩ xuyên suốt về thiết kế trước khi các tính năng được phát triển. Nếu bạn muốn chi tiết hơn thì bạn có thể xác định như sau:
Task Flow
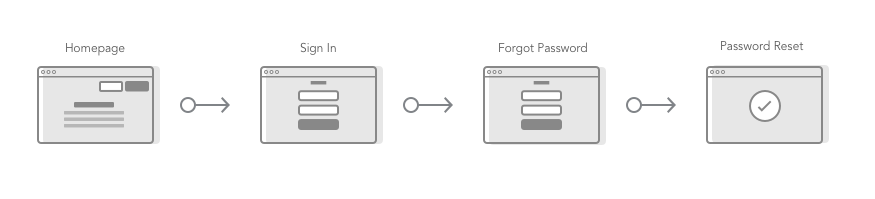
Task Flow là một chuỗi di chuyển và tương tác chung cho người dùng với một hành động cụ thể. Ví dụ như Sign Up. Task flows đi một đường và không phân nhánh.
User Flow
User Flow là một đường dẫn mà một người dùng đi suốt một ứng dụng. Tôi thích nghĩ về chúng như một chuyến du lịch nhỏ. Việc di chuyển không cần phải độc nhất, chúng có thể phân nhánh. Bằng việc xác định được con đường này bạn có thể thấy những khả năng có thể xảy ra trong cả quá trình và tối ưu trải nghiệm người dùng.
User Flows có thể bắt đầu đơn giản và giúp xác định “đường chính” - chìa khoá trong user journeys (việc người dùng trải nghiệm). Chúng có thể gồm nhiều flows phức tạp khi có nhiều trạng thái và yêu cầu đính kèm. User flows rất có ích trong việc chia nhỏ những tình huống phức tạp trước khi tạo nên sản phẩm.
"Thiết kế tốt User flows sẽ đem lại kết quả tốt cho cả người dùng lẫn góc độ kinh doanh."
- Morgan brown
UI Flows
37 Signal có những cách viết tắt cho User Flows. Họ cho rằng User flows có những vấn đề dưới đây:
• Flows khó để tương tác trong suốt quá trình thiết kế;
• Vẽ ra mọi bước trong flow quá tốn thời gian;
• Và việc vẽ cũng có thể bị “quá date” khi những màn hình thay đổi.
Bạn có lẽ muốn cho UI flows một cơ hội. Chúng là cách nhanh chóng để bắt đầu và trong thời gian gấp gáp chúng có thể phù hợp với nhu cầu của bạn.
Wireflows

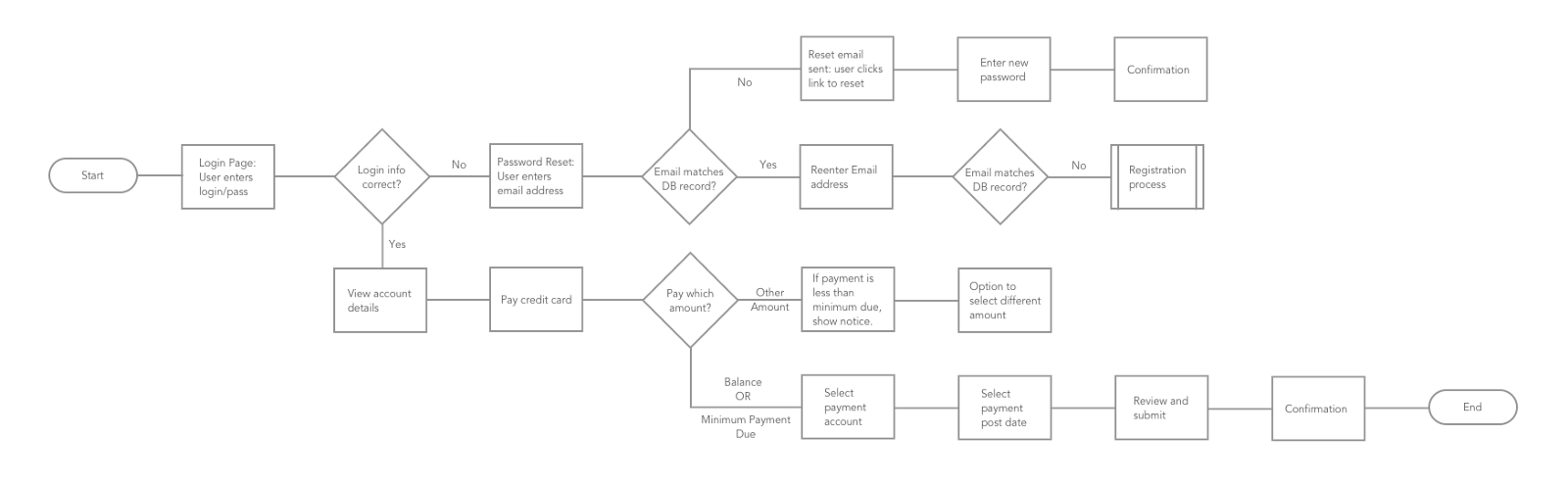
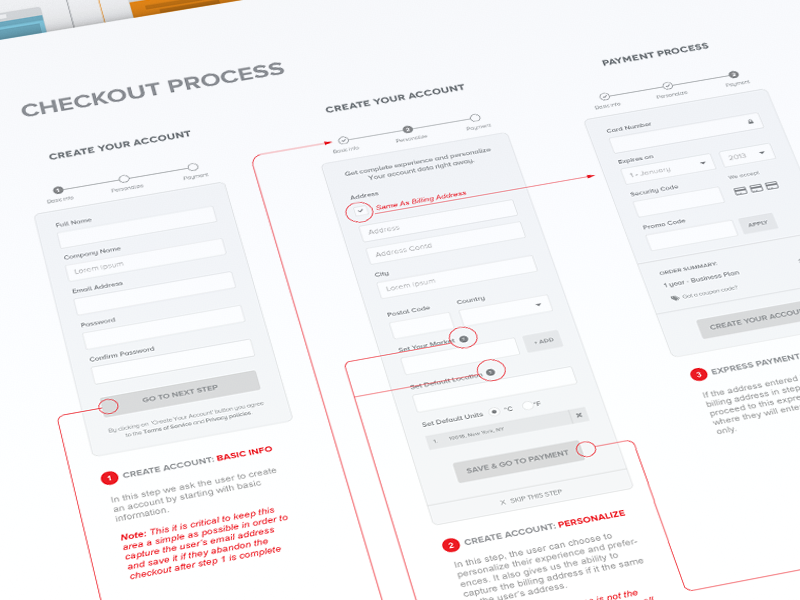
Simplified Checkout Process by Michael Pons from PG
Trong nhiều năm, tôi đã quyết định tạo những flowcharts để truyền tải tương tác. Để cung cấp nhiều bối cảnh hơn, những flowcharts của tôi gồm cả wireframes. NNgroup gần đây đồng ý rằng thuật ngữ Wireflows dùng để ghi lại khả năng truyền tải mới về UX.
Giải thích: Wireflows là một định dạng thiết kế riêng khi kết hợp những thiết kế layout kiểu wireframe với một flowchart đơn giản giống như cách trình bày tương tác - NNgroup.
Wireframes đứng riêng không đủ. Wireframes truyền tải layout và nội dung tĩnh nhưng không có tương tác. Flowcharts có thể bao quát các tương tác chi tiết, nhưng chúng bỏ qua bối cảnh người dùng. Wireflows giúp trình bày những tương tác phức tạp khi nội hoặc bố cục thay đổi trong một vài trang.
Các thành phần của Wireflow
• Lối vào và Ra;
• Các bước. Ví dụ: hành động của User, hành động của hệ thống, những đường thay thế;
• Sự kết nối: Chỉ ra những đường dẫn mong muốn và những khả năng có thể xảy ra;
• Điểm quyết định: một điểm nơi mà người dùng buộc phải chọn từ 2 phương án trở lên.
Việc hiểu biết về những kịch bản có thể xảy ra của người dùng cho phép thiết kế tốt hơn trải nghiệm người dùng. Phương pháp mô tả giúp truyền đạt ý tưởng và cung cấp giải pháp để làm việc hiệu quả hơn.
>> Xem thêm: Thiết kế tương tác trong UX Design
>> Vai trò của Place-onas trong tương lai của UX
>> 7 Công cụ UX/UI hữu ích dành cho Designer trong năm 2018
Với những chia sẽ trên, VietISO hy vọng đã cung cấp tới bạn những thông tin mới nhất giúp bạn hiểu thêm về UX cũng như những thuật ngữ của chúng. Để nhận được những bài viết và thông tin hữu ích, bạn vui lòng đăng ký theo mẫu sau:
Nguồn: Idesign.vn

Danh mục