26.11.2018 | Sale & Marketing

Xem thêm: Thiết kế website du lịch chuẩn UX Phần 1

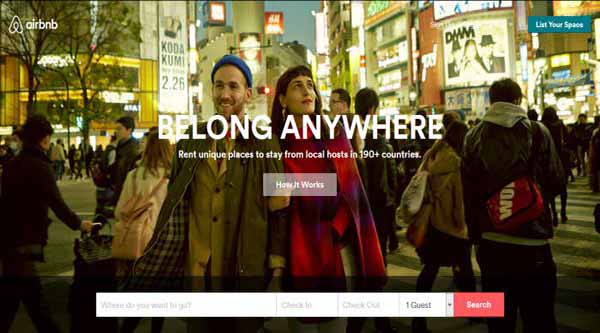
AirBnB sử dụng rất nhiều động từ kích thích người dùng
Mạng xã hội chia sẻ chỗ ở phổ biến nhất hiện nay, AirBnB, sử dụng các động từ hành động ở khắp mọi nơi trên trang web của mình: Cho thuê, Khám phá địa điểm, Thám hiểm thế giới, Chia sẻ trải nghiệm...
Động từ hành động cực kỳ hiệu quả vì chúng di chuyển người dùng từ trạng thái thụ động sang trạng thái chủ động. Kinh nghiệm tích cực luôn yêu cầu hoạt động thay mặt cho người dùng; đó là lý do tại sao các công viên mạo hiểm rất phổ biến.
Do các biểu mẫu quá phức tạp thường dẫn đến việc người xem trang từ bỏ ngay lập tức, điều thông minh nhất bạn có thể làm cho trải nghiệm của người dùng là đơn giản hóa các biểu mẫu trên trang web nhiều nhất có thể.
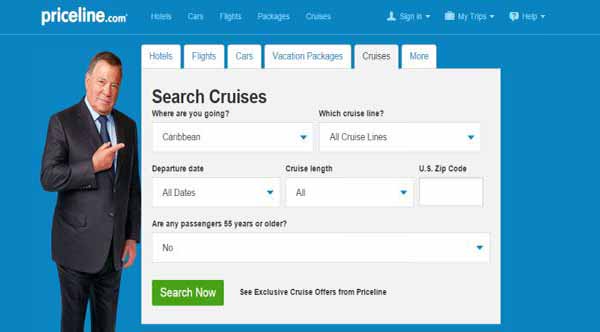
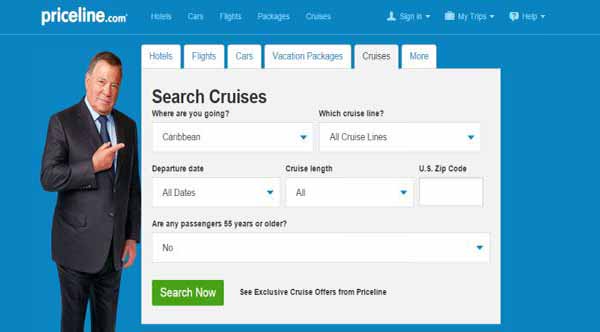
Bạn có thể có gợi ý khi xem qua biểu mẫu tìm kiếm toàn cầu của Priceline.com trên trang chủ của họ. Biểu mẫu tìm kiếm của Priceline được ẩn bên trong phần điều hướng theo tab ngang tiện dụng.

Thiết kế biểu mẫu thông minh của Priceline
Các tab có năm form tìm kiếm khác nhau liên quan đến năm lĩnh vực (Khách sạn, Chuyến bay, Ô tô, Du lịch trọn gói, Du thuyền) mà công ty có liên quan.
Điều thực sự thú vị ở đây là người dùng không phải bận tâm với nội dung mà họ không quan tâm, họ có thể chuyển ngay đến biểu mẫu tìm kiếm họ cần. Các trường biểu mẫu được giữ ở mức tối thiểu tuyệt đối, có nghĩa là tăng hiệu quả, giảm phiền toái - trải nghiệm người dùng tốt nhất từ trước tới nay.
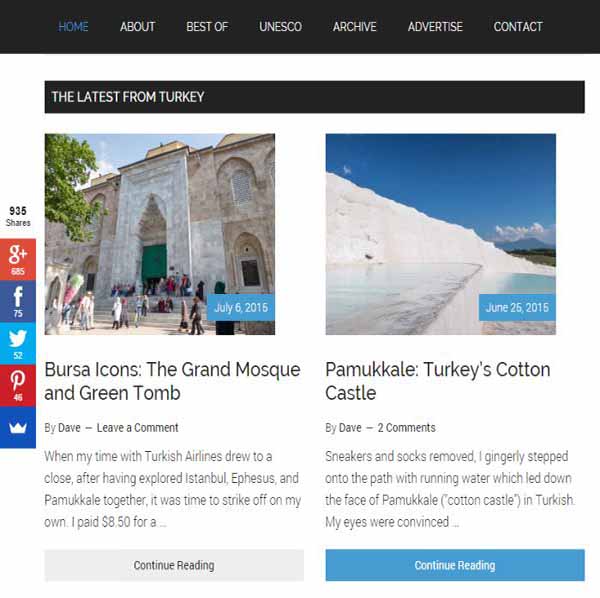
 Học tập cách tạo ra câu chuyện của GoBackpacking.com
Học tập cách tạo ra câu chuyện của GoBackpacking.com
Bạn có thể tăng mức độ tương tác của người dùng bằng cách sử dụng thông minh các câu chuyện cá nhân, như bạn đang thực sự trải nghiệm nó, trên trang chủ của GoBackpacking.com.
Những cuộc phiêu lưu của những con người thực sự luôn thú vị hơn so với những câu chuyện được tiếp thị quá tinh tế. Khách truy cập của bạn không muốn đọc những từ ngữ tương tự mà họ có thể đọc trên trang web của đối thủ cạnh tranh của bạn.
Đánh giá, xếp hạng, hướng dẫn và kiểm duyệt nhận xét, trạng thái, bài đăng blog, câu chuyện cá nhân, đề xuất, tất cả thêm cá tính vào trang web của bạn để cung cấp thông tin chất lượng cao mà khách truy cập của bạn có thể kết nối.
Các tiện ích sản phẩm có liên quan, được đề xuất được sử dụng bởi tất cả những người hoạt động trên các kênh thương mại điện tử lớn, do đó, không phải là một bất ngờ lớn khi mà các trang web du lịch cũng tận dụng chúng.

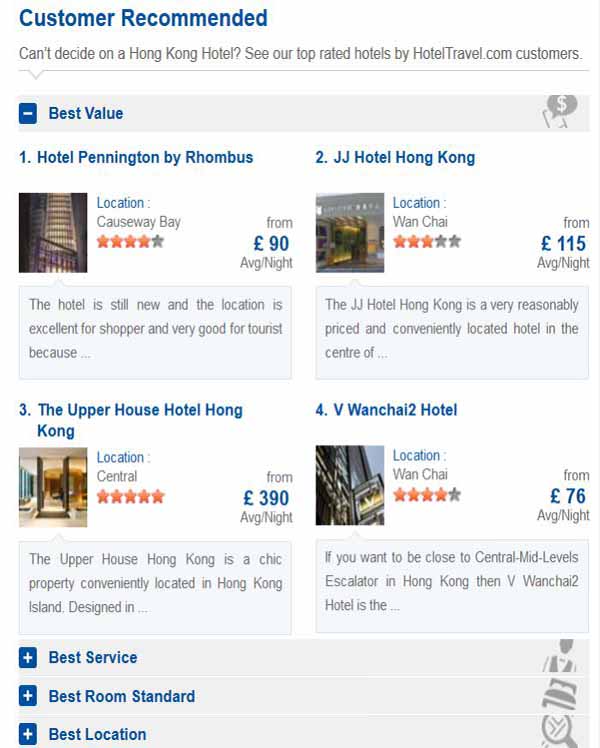
Cách HotelTravel đề xuất các sản phẩm liên quan
HotelTravel.com giải quyết việc này một cách rất khôn khéo và hiệu quả. Công cụ đề xuất của nó lấy vị trí mà khách truy cập tìm kiếm - trong trường hợp này là HongKong - và hiển thị thêm một số tùy chọn khách sạn được những người dùng khác đề xuất. Các khách sạn liên quan cũng là những khách sạn được đề xuất, một giải pháp 2 trong 1 luôn là ý tưởng hay.
Các nhà thiết kế của HotelTravel.Com đã tiến thêm một bước nữa và họ đặt các sản phẩm liên quan vào một nhóm cho phép người dùng có các gợi ý theo bốn tiêu chí khác nhau (Giá trị tốt nhất, Dịch vụ tốt nhất, Tiêu chuẩn phòng tốt nhất, Vị trí tốt nhất).

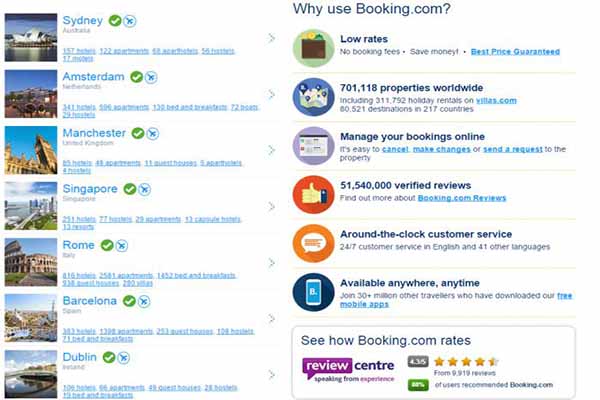
Booking.com nói về lợi ích như thế nào?
Đưa cho khách truy cập những lợi ích mà họ có thể đạt được trên trang web sẽ luôn thân thiện với người dùng hơn là làm phiền họ với sự thật khô khan.
Trên trang chủ của Booking.com, chúng ta có thể thấy việc sử dụng thông minh nguyên tắc thiết kế UX này. Ở phía bên phải của màn hình, bạn có thể thấy phần “Tại sao sử dụng Booking.com?” Bao gồm sáu lợi ích phù hợp với giá trị của khách du lịch trung bình (giá thấp, phạm vi lựa chọn, dễ sử dụng của giao diện, hệ thống đánh giá dân cư, dịch vụ khách hàng chất lượng và tính khả dụng 24/7).
Tiện ích “Tại sao sử dụng Booking.com” trên thực tế là phiên bản nâng cao của phần “Tính năng” thông thường trên mọi website.
Các biểu tượng đầy màu sắc, các liên kết được đánh dấu và các dữ liệu cụ thể (chẳng hạn như “701.118 tài sản trên toàn thế giới”) đều khiến người dùng tin rằng họ đang ở trên một trang web chuyên nghiệp mà họ có thể tin tưởng. Việc giới thiệu các địa điểm nổi tiếng từ Sydney đến Dublin ở phía bên trái và tiện ích con nhỏ của bên thứ ba ReviewCentre đều hỗ trợ trải nghiệm và xây dựng lòng tin.
Khi nói về chứng minh xã hội, họ thường ngụ ý các tiện ích truyền thông xã hội như Facebook - cũng là yếu tố tuyệt vời của UX được thiết kế tốt, nhưng trang chủ của TripAdvisor cung cấp một ví dụ tuyệt vời về cách thức hoạt động của các bằng chứng xã hội khác.

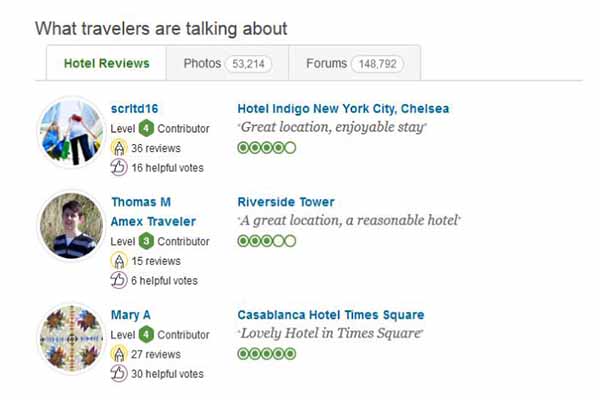
TripAdvisor cung cấp một minh chứng xã hội tuyệt vời
Khái niệm về chứng minh xã hội dựa trên nguyên lý tâm lý cho biết mọi người có nhiều khả năng làm điều gì đó hơn nếu họ thấy những người khác xung quanh họ làm điều tương tự. Vì vậy các nhà thiết kế đã xây dựng bằng chứng xã hội vào trang web của họ theo cách khuyến khích khách truy cập lặp lại hành vi của các người dùng khác.
Trên TripAdvisor, nội dung xã hội hấp dẫn được tích hợp vào điều hướng tab tiện dụng với ba phần: Đánh giá của khách sạn, Ảnh của người dùng và Diễn đàn.
Trải qua hai bài viết với những kiến thức hữu ích, hy vọng các bạn đã rút ra cho mình bài học để có thể cải thiện UX cho trang web du lịch của mình. Nếu bạn có bất kì thắc mắc nào hay gặp khó khăn trong vấn đề thiết kế website chuyên nghiệp, đừng ngại liên hệ với VietISO để được hỗ trợ tốt nhất.

Danh mục