26.11.2018 | Sale & Marketing

UX quan tâm đến cảm nhận của người dùng khi họ truy cập website. Người thiết kế UX phải đảm bảo sao cho người dùng có thể truy cập và sử dụng các chức năng trong website một cách dễ dàng và thuận tiện nhất. Để đạt được điều đó, người thiết kế phải nghiên cứu thói quen và nhu cầu của người dùng, nắm bắt tâm lý của họ để mang đến những trải nghiệm thực tế và phù hợp nhất trên một trang web.
Xem thêm: 5 mẹo UX hàng đầu cho nhà thiết kế đồ họa
Đối với các ngành dịch vụ nói chung và du lịch nói riêng, khách hàng ngày nay có xu hướng tìm kiếm và mua hàng trực tuyến nhiều hơn. Bởi vậy, khi xây dựng website rất cần chú ý đến hành vi tương tác của người dùng để cải thiện chất lượng nhằm thu hút các đối tượng khách hàng tiềm năng.
10 bí kíp được đúc rút từ các website du lịch có thiết kế chuẩn UX dưới đây sẽ là những gợi ý tuyệt vời để bạn bắt tay vào xây dựng và cải thiện website của đơn vị mình.
Trước tiên, bạn cần phải cung cấp cho khách truy cập một nơi họ có thể bắt đầu. Thông thường, trang chủ nhận được nhiều nhấp chuột nhất, không chỉ vì đó là lối vào chính của trang web mà khi người dùng tìm kiếm trên các công cụ, lần nhấp chuột tiếp theo nhiều khả năng sẽ là trang chủ.
Do đó, bạn cần cung cấp nội dung và bố cục hấp dẫn trên trang chủ nếu bạn muốn giữ khách truy cập trên trang web của mình.

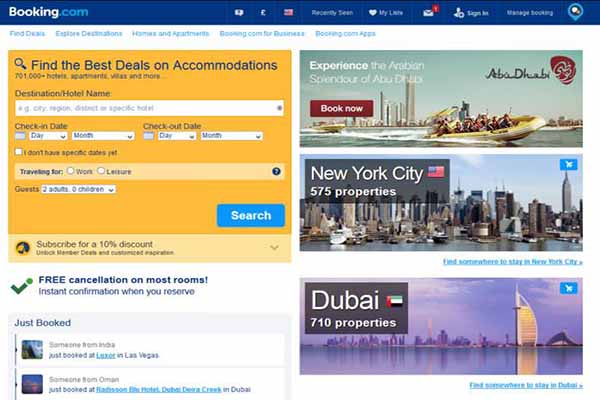
Giao diện trang chủ của Booking.com
Trang chủ của Booking.com chứng minh rằng họ hiểu rõ nhu cầu của khách hàng của họ. Bạn muốn làm gì trên trang web du lịch? Bạn có thể biết nơi bạn muốn đi và muốn tìm kiếm các khả năng nhanh nhất có thể, hoặc bạn không chắc chắn về vị trí của chuyến đi và cần một số nguồn cảm hứng.
Booking.com đặt một form tìm kiếm tổng thể ở phía bên trái của trang chủ của nó cho những người chắc chắn về chuyến đi tương lai của họ. Khách truy cập không phải lãng phí thời gian của họ để lướt qua nội dung không liên quan. Điều này giúp họ trở nên quyết tâm và tăng sự tự tin.
Không gian còn lại trên màn hình cung cấp rất nhiều cảm hứng cho những điều chưa được xác định: ba hình ảnh lớn về các địa điểm nổi tiếng (Abu Dhabi, Thành phố New York và Dubai) đưa ra các đề xuất, các chuyến đi "Từng được đặt" chỉ ra những người dùng khác hiện đang làm gì và thậm chí còn có một phần nhỏ để đảm bảo khách hàng tiềm năng về chính sách hủy miễn phí.
Nếu bạn muốn người dùng ở lại trên trang web của mình, bạn cần cung cấp cho họ điều hướng rõ ràng và dễ sử dụng.

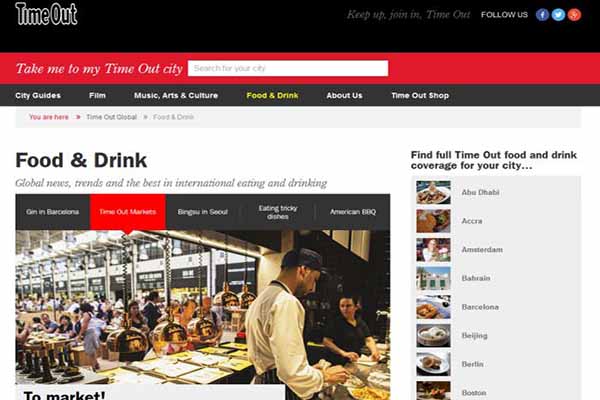
TimeOut có điều hướng vô cùng thông minh
Điều hướng của TimeOut.com giống như một nữ nhân viên thông minh: nó đưa cho khách truy cập sự trợ giúp có giá trị khi họ cần nhưng không làm phiền họ. Nếu bạn nhìn vào hình bên dưới, bạn có thể thấy rằng hệ thống điều hướng có bốn yếu tố khác nhau: một thanh tìm kiếm lớn, dễ nhận biết, một menu chính với các mục được xác định rõ ràng (Hướng dẫn thành phố; Phim; Nhạc, Nghệ thuật & Văn hóa; Giới thiệu; Time Out Shop), danh sách thanh bên của các thành phố nổi tiếng nhất.
TimeOut thiết kế hệ thống điều hướng của nó theo cách trực quan, khuyến khích khách truy cập thêm để khám phá trang web. Thumbnail (Hình thu nhỏ) bên cạnh mỗi mục thanh bên cung cấp hình ảnh chính, mô tả ngắn bên dưới tiêu đề Thực phẩm & Đồ uống đảm bảo khách truy cập ở đúng vị trí, đường dẫn giúp dễ dàng di chuyển và thanh tìm kiếm hàng trên đầu giúp người dùng chuyển đến vị trí tiếp theo nếu họ đang chán với vị trí hiện tại.
Mỗi phần tử hỗ trợ các phần tử khác - một dấu hiệu rõ ràng về thiết kế UX tuyệt vời.

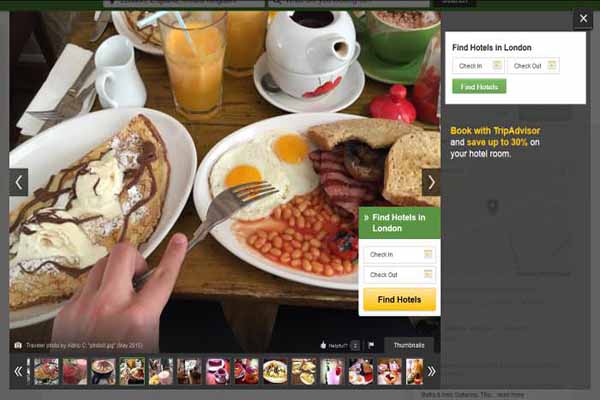
Hình ảnh trong một trang về nhà hàng trên TripAdvisor
Tất cả các trang web du lịch thường sử dụng hình ảnh chất lượng cao, nhưng TripAdvisor đưa nó lên cấp độ tiếp theo bằng cách khuyến khích người dùng thêm ảnh của riêng họ vào từng nhà hàng. Bằng cách này, TripAdvisor làm nội dung trở nên đặc sắc hơn với hình ảnh do người dùng tạo, điều này thường thú vị hơn đối với khách truy cập trang web du lịch so với ảnh do các chuyên gia chụp.

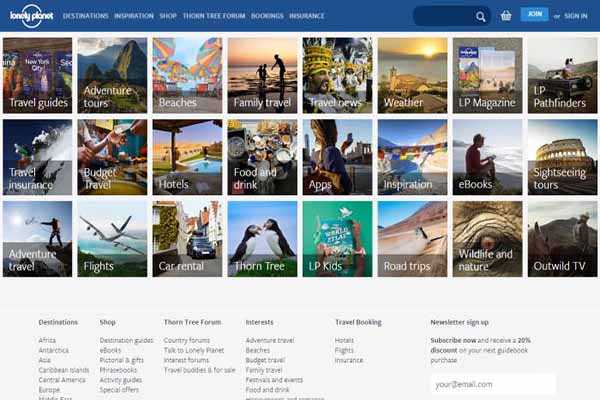
Bố cục đơn giản của Lonely Planet
Less is more luôn luôn nên là một ý tưởng hay để giữ mọi thứ đơn giản và chỉ tập trung vào thông tin liên quan. "Giữ nó đơn giản" là nguyên tắc UX Lonely Planet dường như đã theo đuổi trên trang chủ. Các chủ đề quan trọng nhất lôi cuốn người dùng của họ được sắp xếp trong bố cục gọn gàng của thumbnails hấp dẫn được hỗ trợ bởi một hoặc hai tiêu đề. Trang chủ của LonelyPlanet đặc biệt thông minh từ khía cạnh của trải nghiệm người dùng vì hình thu nhỏ cũng đóng vai trò là điều hướng.

Danh mục