Cập nhật 22.04.2024 | Sale & Marketing

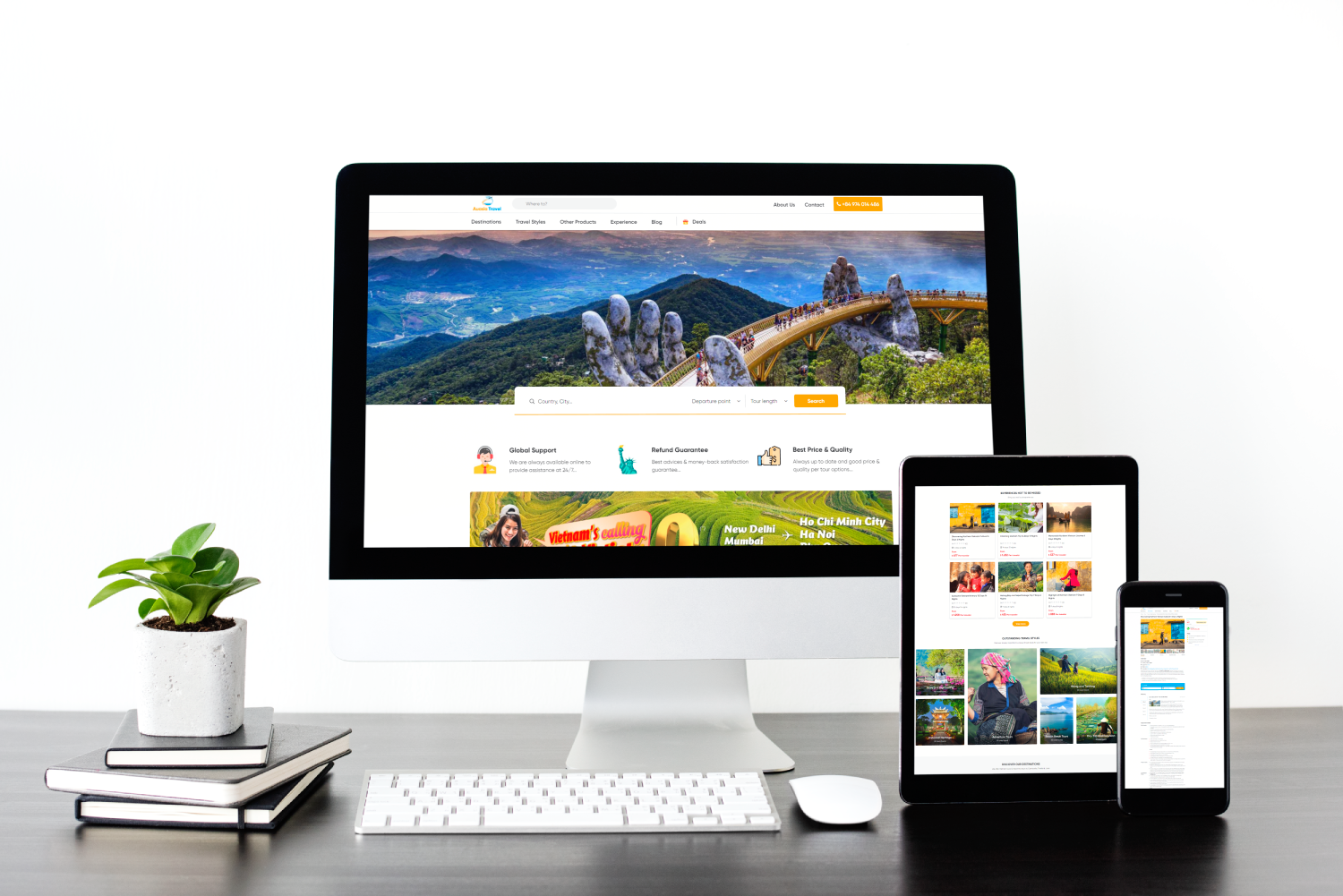
Responsive website là một thuật ngữ dùng để chỉ một website có thể hiển thị tương thích trên nhiều loại thiết bị, trình duyệt, màn hình khác nhau. Điều này đồng nghĩa với việc menu, bố cục văn bản, kích thước chữ sẽ được thay đổi để người dùng dễ đọc thông tin và thao tác trên mọi loại thiết bị.
Một website được xem là chuẩn Responsive sẽ đáp ứng được các điều kiện sau:
Adaptive web design và responsive web design đều là hai phương pháp thiết kế web nhằm cải thiện trải nghiệm của người dùng trên các thiết bị di động và màn hình khác nhau. Tuy nhiên, hai phương pháp này hoàn toàn khác biệt về cách tiếp cận và thực hiện.

Adaptive là phương pháp thiết kế sử dụng bố cục riêng biệt cho từng kích thước màn hình cụ thể. Thông thường, khi thiết kế Adaptive website, designer sẽ tạo ra 3 thiết kế cho 3 phiên bản Desktop, Tablet và Mobile. Trong khi đó, Responsive website chỉ cần một phiên bản website duy nhất để tự điều chỉnh phù hợp với kích thước của mọi thiết bị.
Tính đến năm 2024, 60,67% lưu lượng truy cập trang web đến từ thiết bị di động và 92,3% người dùng cân nhắc việc truy cập Internet qua điện thoại thông minh của họ thay vì máy tính để bàn hoặc các thiết bị khác. Do đó, việc sở hữu một trang web du lịch thân thiện với thiết bị di động là vô cùng cần thiết để tối ưu hóa trải nghiệm người dùng và tiếp cận một lượng lớn khách hàng tiềm năng.
Ưu điểm của Responsive website chính là khả năng tự động điều chỉnh và thích ứng với mọi kích thước màn hình, từ điện thoại di động đến máy tính bảng và máy tính để bàn. Điều này giúp khách hàng có thể dễ dàng sử dụng, thao tác với nội dung mà không gặp trở ngại.
Một website thân thiện với thiết bị di động cũng sẽ mang lại trải nghiệm tích cực cho người dùng, làm tăng thời gian ở lại trang và giảm tỷ lệ thoát trang. Theo đó, trang web sẽ có khả năng cải thiện thứ hạng trên kết quả tìm kiếm.
Với trang web thiết kế chuẩn Responsive, người dùng có thể dễ dàng truy cập, thao tác mua hàng trên mọi thiết bị. Từ đó làm tăng khả năng chuyển đổi, làm tăng doanh thu và lợi nhuận của doanh nghiệp du lịch.
Dưới đây là một số bước cơ bản để thiết kế website chuẩn Responsive mà các doanh nghiệp du lịch có thể tham khảo:
Trước khi bắt đầu thiết kế một trang web du lịch chuẩn Responsive, điều quan trọng nhất là cần nắm bắt được hành vi và nhu cầu của khách hàng mục tiêu. Bước này sẽ giúp doanh nghiệp hiểu được hành vi của khách hàng trên website, từ đó đảm bảo trải nghiệm di động đáp ứng nhu cầu của khách hàng.
Designer cần tạo phác thảo bố cục giao diện website để thể hiện các thành phần chính như Header, nội dung, hình ảnh, Sidebar, Footer, Button,...Khi lên ý tưởng Wireframes, cần giữ cho thiết kế đơn giản, tập trung vào chức năng hoặc thông tin của thiết kế để tối ưu thời gian.

Font chữ có ảnh hưởng rất lớn đến trải nghiệm người dùng, vì vậy nếu sử dụng font chữ quá bé hoặc khó đọc có thể làm tăng tỷ lệ thoát trang. Để lựa chọn font chữ phù hợp cho website du lịch, dưới đây là một số lưu ý:
>> Xem thêm: Top 15 font chữ đẹp dành cho website du lịch
Breakpoint là các điểm giới hạn, nơi mà giao diện của website sẽ co dãn một cách linh hoạt phụ thuộc vào chiều rộng của thiết bị nhằm đem đến cho người xem một trải nghiệm hoàn hảo nhất.
CSS Breakpoints còn được gọi là media query breakpoint, do chúng thường được sử dụng với media query. Hiểu một cách đơn giản, Media Queries là một tính năng trong CSS cho phép điều chỉnh cách hiển thị của trang web dựa trên các điều kiện cụ thể của thiết bị hoặc môi trường hiển thị. Các Media Queries này sẽ chứa các điều kiện Breakpoints để xác định khi nào các quy tắc CSS cụ thể được áp dụng.
Hiện nay, có 3 mốc Breakpoints được sử dụng phổ biến:
Trên các thiết bị di động, giao diện sẽ thu hẹp lại khá nhiều so với màn hình máy tính. Vì vậy khi thiết kế website thân thiện với thiết bị di động cần đảm bảo rằng dòng chảy hiển thị của trang sẽ hiển thị đầy đủ các nội dung nhưng vẫn đảm bảo tính thẩm mỹ.
Nội dung chỉ nên hiển thị trên 1 dòng và vuốt từ trên xuống dưới để đọc, tránh tuyệt đối việc để người dùng vuốt ngang để đọc nội dung. Đặc biệt, cần hạn chế số lượng liên kết và button trên giao diện để hạn chế tình trạng người dùng click nhầm.
Fluid Grid là một dạng lưới linh hoạt được thiết kế để thích ứng linh hoạt với các kích thước màn hình khác nhau. Về nguyên tắc, lưới linh hoạt Fluid Grid sẽ chia lưới bố cục của giao diện thành các cột với chiều rộng và chiều cao tương ứng để tùy chỉnh phù hợp với kích thước màn hình.
Thay vì sử dụng các đơn vị đo lường cố định như pixel hoặc inch, Fluid Grid sử dụng các đơn vị linh hoạt là phần trăm (%). Bằng cách này, các thành phần trong giao diện như cột, hàng, hoặc khu vực có thể điều chỉnh dựa trên phần trăm của kích thước màn hình, mà không phải là một giá trị cố định.
Thông thường, khi truy cập website bằng điện thoại, một số hình ảnh có thể bị mờ mờ, biến dạng hoặc bị cắt bớt do có sự khác biệt về kích thước so với máy tính. Để cải thiện điều này, cần tối ưu lại kích thước ảnh bằng cách:
Sử dụng Width và Max-width trong CSS để giữ kích thước nguyên bản của ảnh và tránh bị méo, cắt trên mọi thiết bị
Sử dụng file SVG (Scalar Vector Graphic) để ảnh có độ phân giải cáo và có thể thay đổi kích thước mà không làm giảm chất lượng ảnh.
>> Xem thêm: 3 xu hướng hình ảnh khi thiết kế website du lịch
Trước khi đưa vào sử dụng, website cần được thử nghiệm trên nhiều trình duyệt và hệ điều hành để đảm bảo rằng trang web hoạt động tốt trên mọi nền tảng, mọi thiết bị. Việc này bao gồm thử nghiệm trên nhiều trình duyệt web khác nhau như Google Chrome, Mozilla Firefox, Safari, Microsoft Edge,...Ngoài ra, cũng cần kiểm tra trên các hệ điều hành phổ biến như Windows, macOS, iOS, và Android.
Mobile first là nguyên tắc thiết kế giao diện và tối ưu cho trải nghiệm trên thiết bị di động trước, sau đó mới là các thiết bị khác như máy tính để bàn hoặc máy tính bảng. Bằng cách này, người thiết kế có thể tập trung vào việc cung cấp trải nghiệm người dùng tốt nhất trên các thiết bị di động.
Trên máy tính, khoảng cách giữa các phần tử thường được thiết kế để tạo ra một không gian thoải mái và dễ đọc cho người dùng. Tuy nhiên, điều này đã không còn phù hợp trên các thiết bị di động. Việc duy trì khoảng cách lớn giữa các phần tử có thể làm cho trang web trở nên khó đọc và gây khó chịu người dùng. Do đó, cần phải điều chỉnh font chữ và khoảng cách giữa các phần tử để phù hợp hơn với kích thước màn hình trên điện thoại.
Ngoài ra, các thiết bị di động đều có kích thước khá nhỏ, vì vậy nên người dùng cần website hiển thị đầy đủ thông tin hơn là xem các banner quảng cáo hiển thị ở khắp nơi. Quá lạm dụng các banner quảng cáo sẽ làm ảnh hưởng đến trải nghiệm người dùng và khiến bạn mất đi một lượng lớn khách hàng tiềm năng.
Khi nút CTA quá nhỏ, người dùng có thể không nhìn thấy hoặc gặp khó khăn khi muốn click vào. Điều này sẽ khiến khách hàng cảm thấy khó chịu và làm mất cơ chuyển đổi mua hàng. Bạn nên thiết kế giao diện website với các nút CTA có kích cỡ vừa phải, không quá nhỏ nhưng cũng không quá lớn để khách hàng dễ dàng nhận biết và tương tác.
Trong quá trình thiết kế website với chuẩn Responsive, điều tối quan trọng là phải duy trì tốc độ tải trang nhanh trên các thiết bị di động. Nếu trang web chậm hoặc mất quá nhiều thời gian để tải, người dùng có thể bỏ qua và ngay lập tức rời khỏi trang.
Với nhiều lợi ích mà Responsive website mang lại, không có gì ngạc nhiên khi nó trở thành tiêu chí quan trọng khi thiết kế website du lịch. Tuy nhiên, quy trình thiết kế đòi hỏi phải tuân thủ chặt chẽ các yếu tố kỹ thuật để mang lại trải nghiệm tốt nhất cho người dùng.
Nếu bạn đang tìm kiếm một đơn vị thiết kế Website Du lịch chuyên nghiệp, liên hệ ngay với chúng tôi để được tư vấn chi tiết. VietISO luôn sẵn lòng đồng hành cùng bạn trên hành trình xây dựng hệ thống Website chuyên nghiệp, ghi điểm với khách hàng.

Danh mục