24.06.2019 | Sale & Marketing

1. Đen và trắng
Các mẫu thiết kế đen trắng đã tồn tại vượt thời gian. Chúng mang lại một cảm giác tinh tế và ứng dụng phù hợp với hầu hết các loại thiết kế.
Và trong khi đa phần mọi người hay nghĩ đến những bức ảnh màu đen trắng, thì các mẫu màu này có thể mở rộng sang các yếu tố khác trong thiết kế trang web cũng như điều hướng, kiểu chữ, video,…
>> Xem thêm: Chiêm ngưỡng 10 mẫu website du lịch đẹp nhất 2019
Ưu điểm trong thiết kế trang web đen trắng là không giống như in ấn, trong đó đen và trắng là tiêu chuẩn chung cho báo, sách và tạp chí trong một thời gian dài (và vẫn ở một mức độ nào đó ngày nay), nó nổi bật vì thiếu màu sắc . Sự phong phú của màu đen và trắng trên màn hình cũng cho phép độ sâu của hình ảnh.
Mỗi ví dụ dưới đây sử dụng màu này - hoặc thiếu màu này - để giúp thu hút sự chú ý và tập trung vào tin nhắn trên các trang web. Đen và trắng trong các ví dụ này cũng tạo cảm giác nhất định cho người dùng.
Khi lên kế hoạch cho một thiết kế đen trắng, bạn hoàn toàn không thể chọn màu nào khác hoặc chọn một màu nhấn, để giúp mắt nhìn vào tiêu điểm hoặc kêu gọi hành động trên màn hình. Không có sự lựa chọn đúng hay sai ở đây. Quyết định sử dụng màu (hoặc không) trong mẫu thiết kế đen trắng dựa trên những gì bạn muốn người dùng thực hiện với thiết kế và trải nghiệm mà họ nên lấy từ nó.
Nếu bạn xem qua từng ví dụ dưới đây, bạn có thể thấy cách mỗi người sử dụng một kỹ thuật khác nhau để tạo sự tương tác:

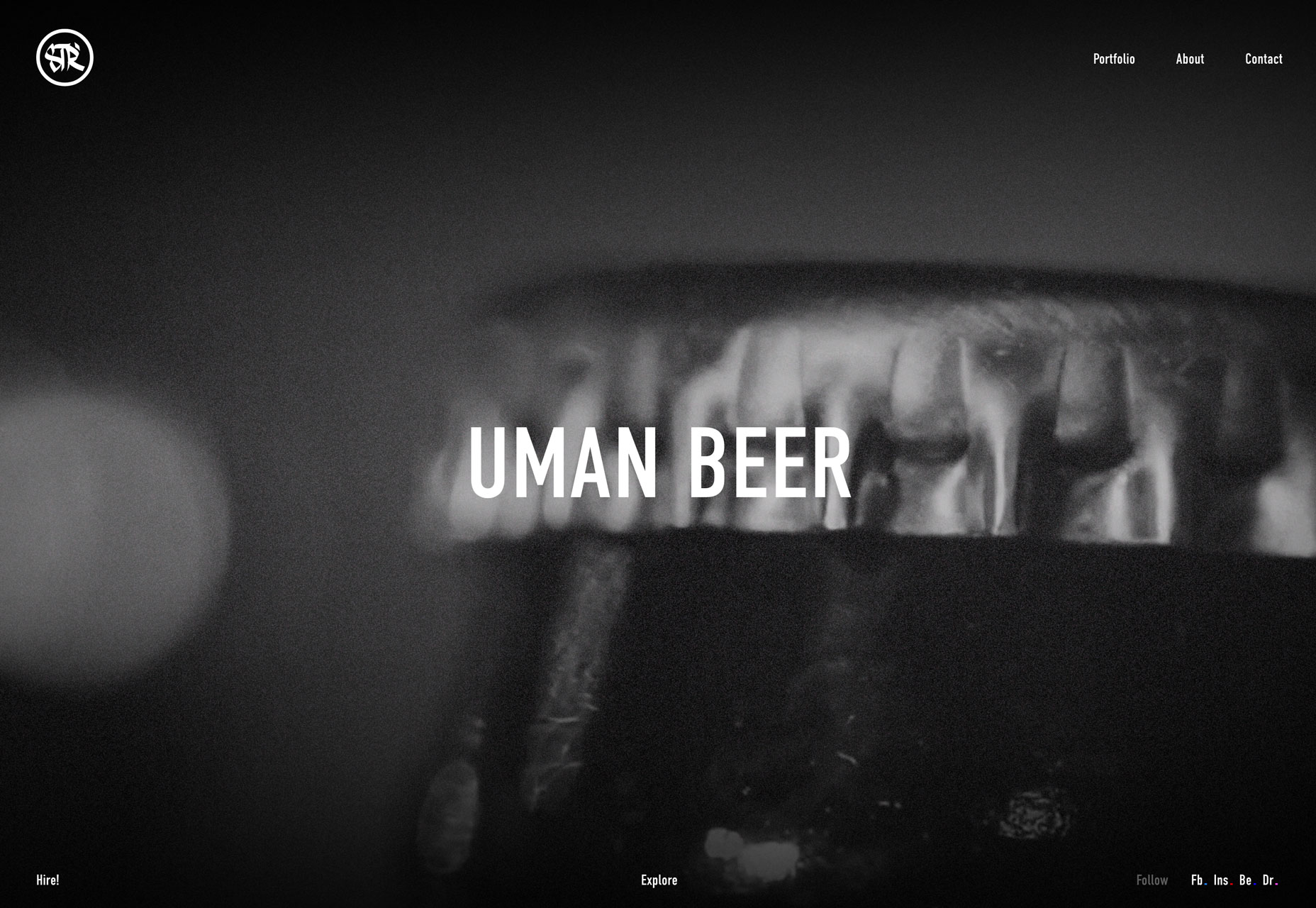
Igor Starodub: Video

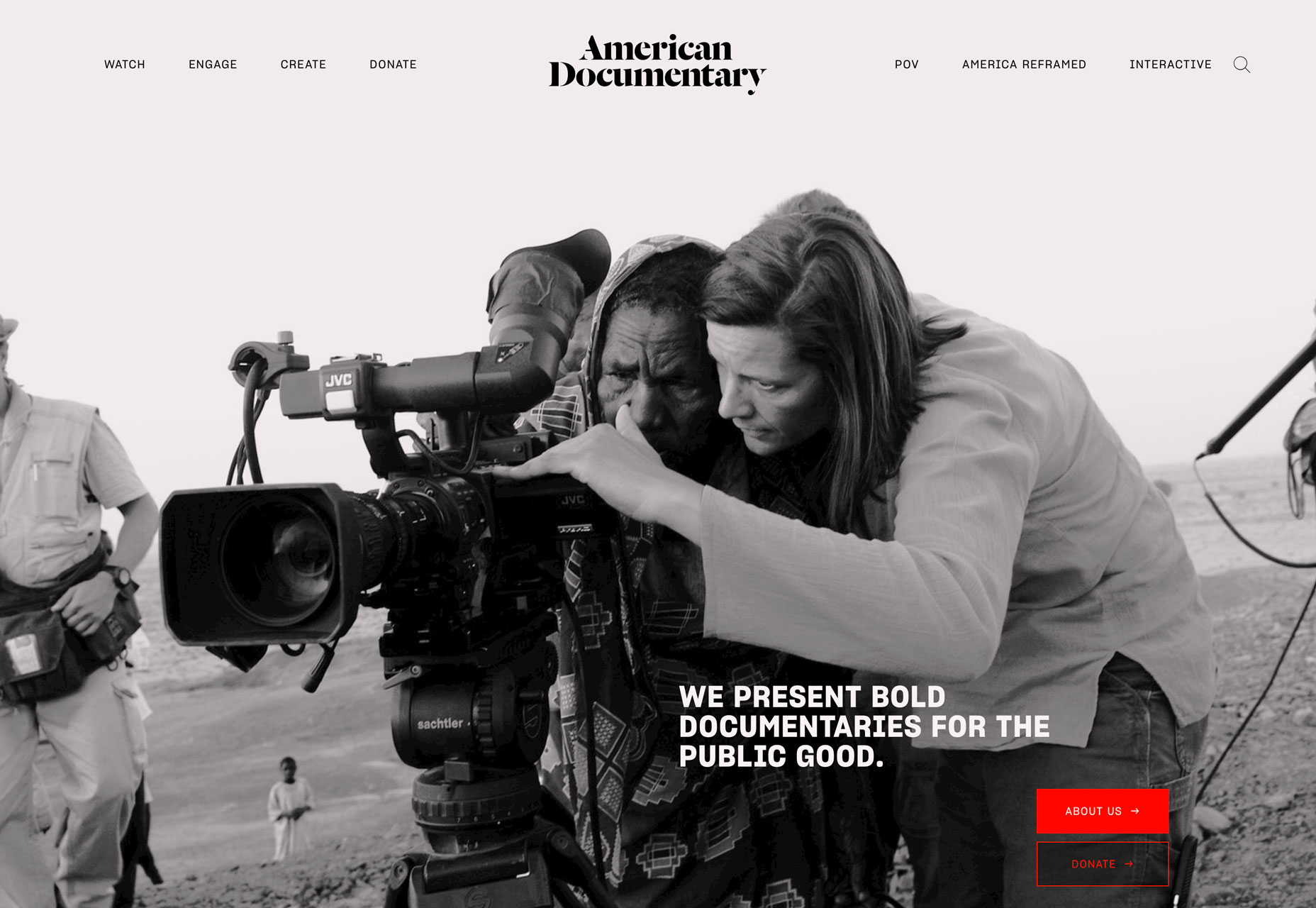
Phim tài liệu Mỹ: Điểm nhấn màu sắc
2. Vòng tròn kết nối
Thiết kế với các vòng tròn không phải là mới. Hình dạng hoàn hảo là đường tròn của vòng mắt và thậm chí là một phần của tiêu chuẩn thiết kế chất liệu của Google - bạn chắc chắn đã nhận thấy tất cả các nút tròn đó.
Khi nói đến việc sử dụng các vòng tròn kết nối trong các dự án thiết kế trang web, điều quan trọng là phải suy nghĩ về ý nghĩa của hình dạng này. Nó có thể thêm một lớp nội dung bổ sung cho thiết kế của bạn.
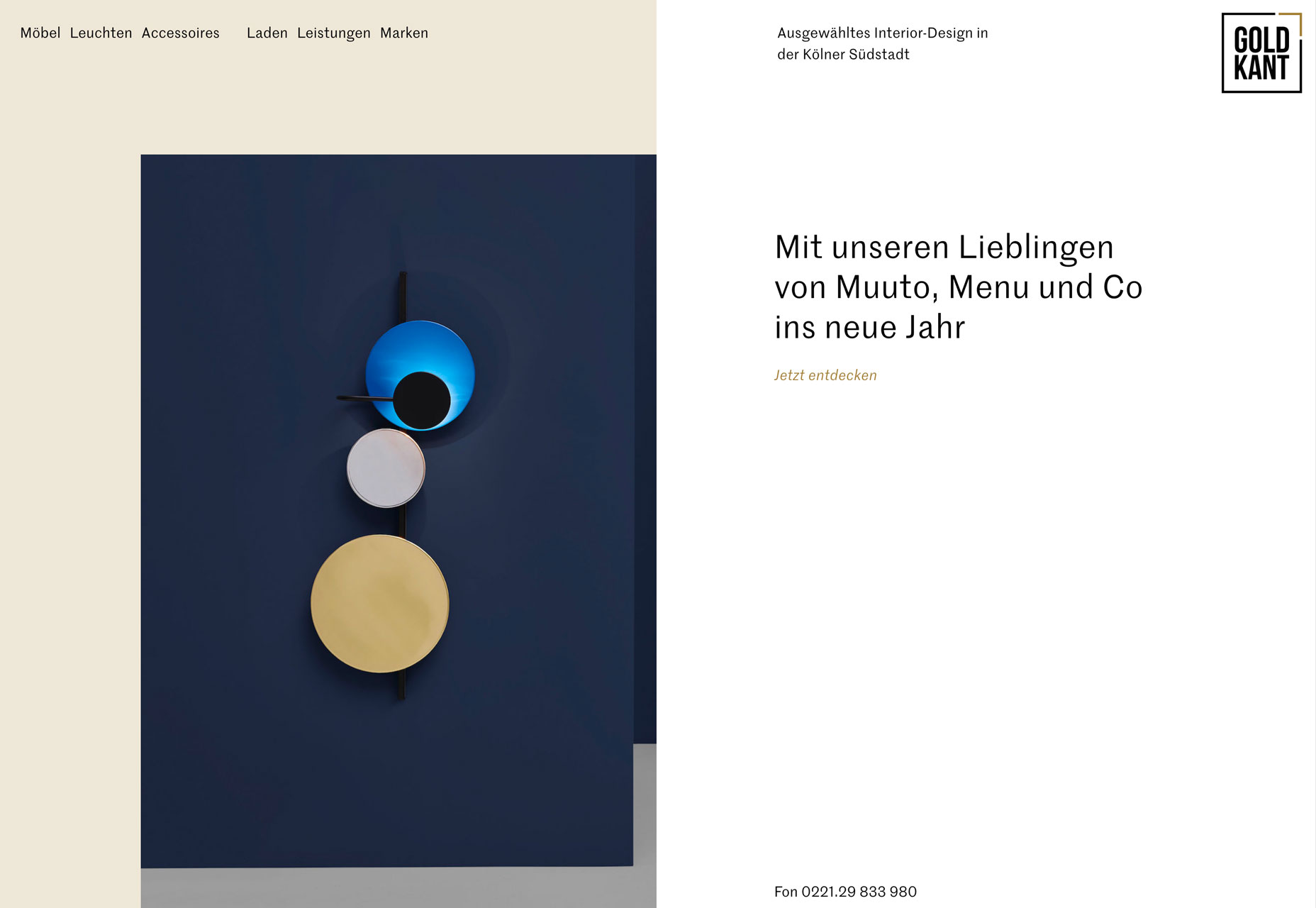
Gold Kant sử dụng các vòng tròn trong một bức ảnh. Đó là một chút ít trong khuôn mặt của bạn hơn là một yếu tố giao diện người dùng, nhưng hào quang của sự hài hòa và năng lượng là có.

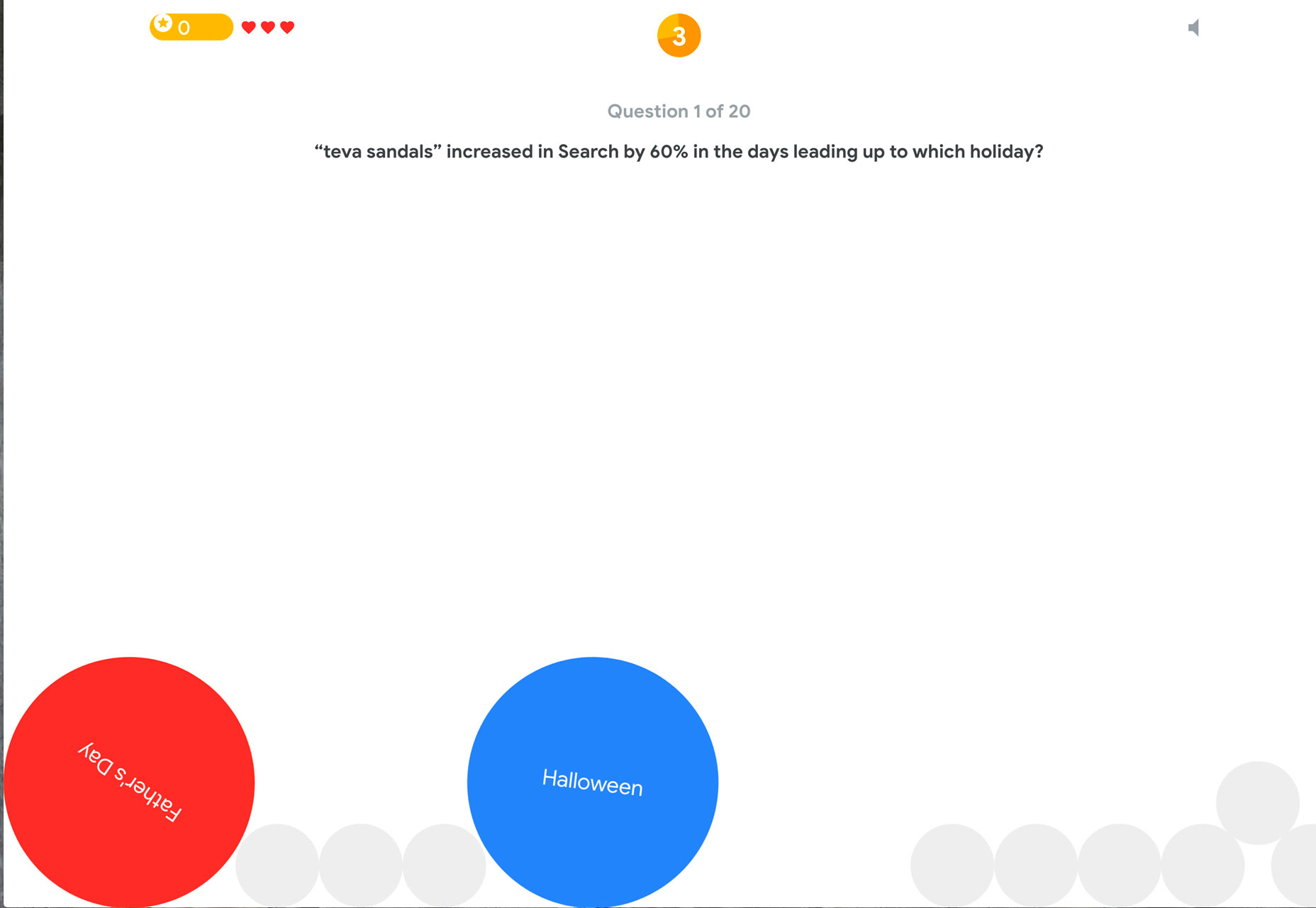
Trò chơi của năm mà Google sử dụng các vòng tròn thương hiệu để lôi kéo người dùng nhấp vào câu trả lời cho các câu hỏi của trò chơi. Các vòng tròn trong trò chơi mô phỏng màu sắc và kích thước của các vòng tròn trong giao diện Thiết kế chất liệu và nhấn mạnh lại rằng các vòng tròn - ở vùng đất của Google - có nghĩa là được tương tác.

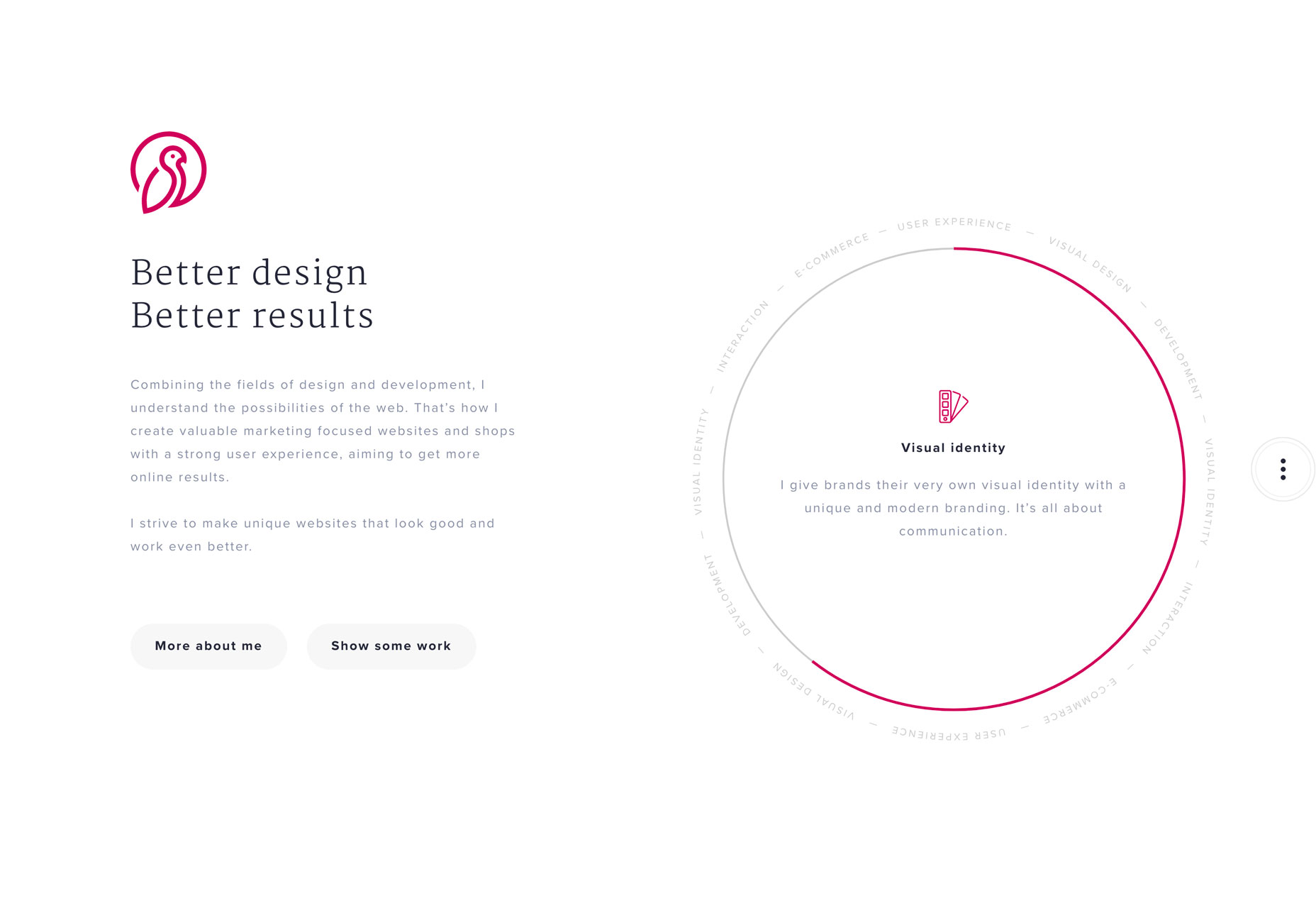
Marijn W. Bankers sử dụng logo hình tròn và hình tròn khổng lồ để thể hiện các loại công việc được thực hiện. Cả hai vòng tròn đều ngụ ý chuyển động - vòng tròn logo vì nó mở và vòng tròn lớn hơn vì thanh màu đang di chuyển dưới dạng bánh xe.

3. “Faceless” Hình ảnh
Một yếu tố của thiết kế hấp dẫn là bao gồm khuôn mặt của mọi người trong hình ảnh. Nó có thể giúp người dùng kết nối.
Vậy thì tại sao nhiều dự án sử dụng hình ảnh vô danh. Mỗi ví dụ dưới đây có hình ảnh với những người trong đó, nhưng không có khuôn mặt.
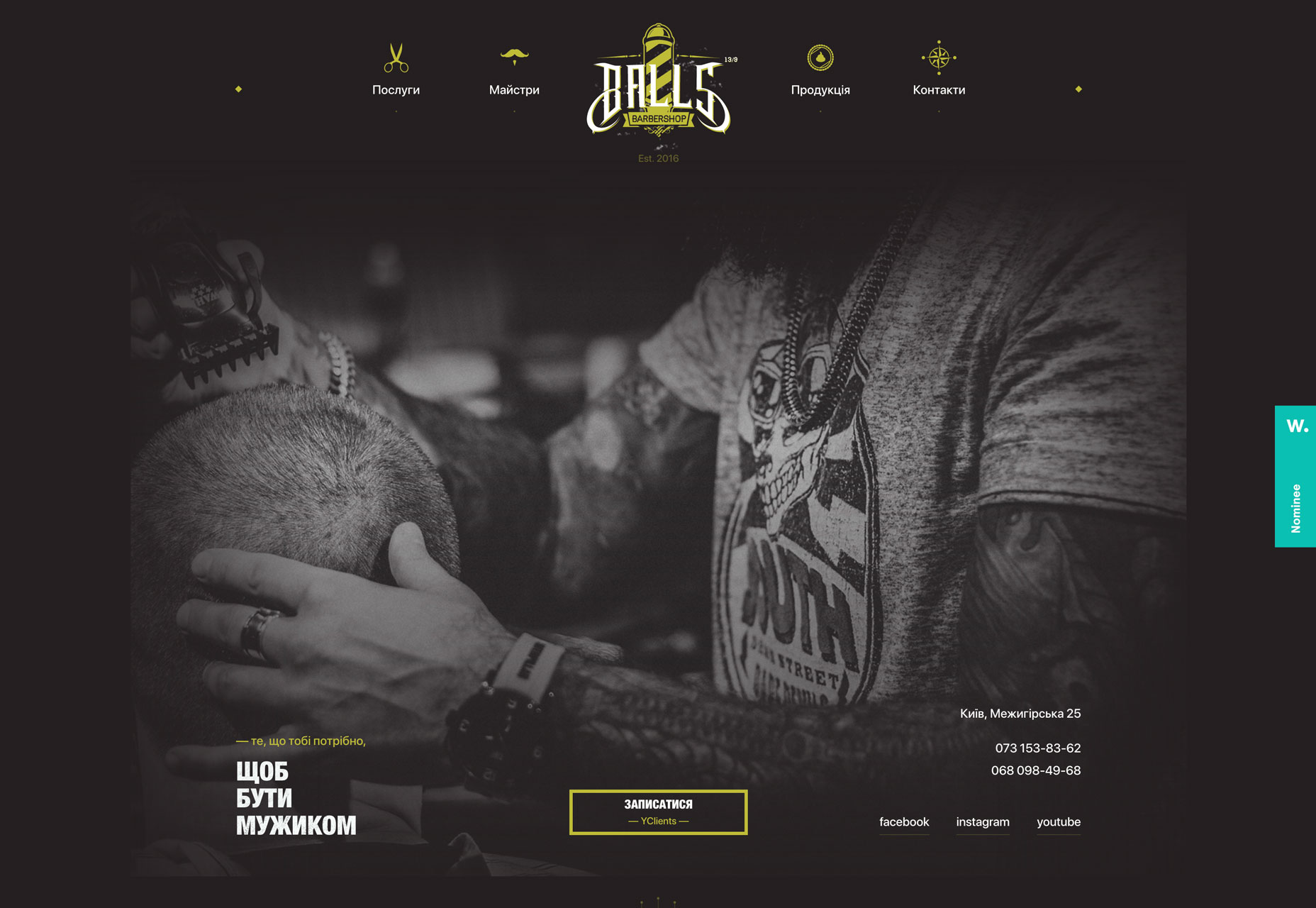
Phong cách thiết kế trang web và lựa chọn ảnh này có một mục đích thực sự: Nó cho phép người dùng tự chụp ảnh trong các cảnh được hiển thị. Bạn có thể là người cắt tóc hoặc một trong vài người bạn cùng bàn vui vẻ trong bữa ăn. Hoặc bạn có thể bị hấp dẫn bởi loạt hình ảnh mà không có kết nối trực tiếp mắt với mắt.
Khi có một khuôn mặt trên màn hình, mắt người dùng sẽ tự nhiên tạm dừng gần như để tạo nội dung mắt với chủ đề của hình ảnh (đặc biệt nếu hình ảnh và khuôn mặt lớn). Nếu không có sự tạm dừng này - nhanh nhất có thể - người dùng sẽ tiếp tục quét toàn bộ thiết kế. Họ có thể thấy một cái gì đó họ khác, và nó có thể thêm một tiêu điểm khác vào hình ảnh.
Mặc dù phong cách ảnh vô danh này không có tác dụng cho tất cả mọi thứ, nhưng nó vẫn có thể hiệu quả. Sử dụng khái niệm này cho những ý tưởng tổng quát hơn mà không cần một cảm xúc mạnh mẽ.
Và nếu bạn đang lên kế hoạch cho một thiết kế vô danh, hãy nói chuyện với nhiếp ảnh gia để hình ảnh mang theo ý tưởng này.
Sử dụng khác cho hình ảnh vô danh? Nếu bạn phải sử dụng hình ảnh stock, đây có thể là một mẹo hiệu quả. Nó có thể ẩn các mô hình stock quá phổ biến để thiết kế của bạn không bị đóng hộp.

>> Xem thêm: Hình ảnh chuyên nghiệp - thẻ bài chiến lược trong Marketing du lịch
Phần kết luận
Điều hay ho về xu hướng hình ảnh là bạn có thể kết hợp chúng vào các yếu tố xu hướng khác, hoặc với nhau. Chẳng hạn, xu hướng ảnh đen trắng là thứ được sử dụng trong nhiều thập kỷ qua dành cho tất cả các ngành thiết kế; cộng với bạn có thể ghép nó với một số hiệu ứng UX thú vị để thực sự làm cho thiết kế website nổi bật.
Những xu hướng nào bạn đang cần ngay bây giờ? VietISO sẵn sàng lắng nghe những chia sẻ mong muốn của bạn, từ đó đưa ra phương hướng, giải pháp cụ thể và rõ ràng nhất cho thiết kế website du lịch chuẩn SEO mà bạn thực sự cần!
Nguồn: webdesignerdepot.com

Danh mục