07.03.2018 | Sale & Marketing


Khi tôi bắt đầu sự nghiệp, tôi là một nhà thiết kế web. Tôi làm thiết kế web trong bốn năm, bắt đầu từ các trang web doanh nghiệp nhỏ và cuối cùng chuyển sang các khách hàng lớn hơn. Tôi phát hiện ra rằng nó không phải là thiết kế đồ họa mà tôi quan tâm, và không thể làm việc cho các thương hiệu lớn hơn. Tôi quan tâm đến các mẫu phân trang, cách mọi người tương tác với các hình thức, và những thứ như đo lường hiệu suất, hơn là thiết kế trực quan của một trang web.
Khi tôi xem phim khoa học viễn tưởng, tôi sẽ nhìn vào các giao diện. Và khi tôi chơi trò chơi điện tử, tôi sẽ quan sát cách trình đơn được đặt ra. Nếu bất kỳ tính năng nào trong số này trở nên quen thuộc với bạn, bạn cũng có thể là một nhà thiết kế UI.
Tôi bỏ công việc của cơ quan và bắt đầu công ty riêng của mình. Trên trang LinkedIn của tôi, tôi đã cố gắng để tóm tắt mục tiêu nghề nghiệp mới của tôi: để làm cho phần mềm tốt nhất có thể. Đã bốn năm kể từ khi tôi bắt đầu làm người tự do, và cuộc hành trình của tôi vẫn chưa dừng lại. Những ngày này tôi giúp chạy một công ty thiết kế UI nhỏ gọi là Mono. Gần đây chúng tôi đã hoan nghênh chào đón thành viên nhóm thứ tư của chúng tôi.
Trong bài viết này, tôi muốn mô tả cách thức để trở thành một nhà thiết kế giao diện người dùng, bao gồm chính xác những gì mà công việc đòi hỏi, nơi để tìm ra các nguồn lực học tập tốt nhất, và làm thế nào để phát triển hơn ở nghề của bạn.
Vai trò của nhà thiết kế giao diện người dùng?

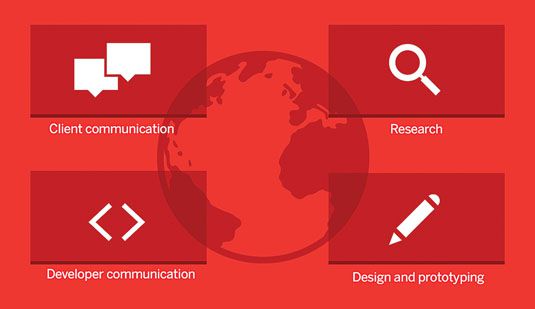
Một công việc của người thiết kế giao diện người dùng có thể được chia thành bốn khu vực chính
Tôi thấy rằng nói chung bạn có thể chia công việc của một nhà thiết kế giao diện người dùng thành bốn loại. Bạn giao tiếp với khách hàng, bạn nghiên cứu, thiết kế và thử nghiệm, và bạn giao tiếp với các nhà phát triển. Chúng ta hãy xem xét từng giai đoạn một cách chi tiết hơn.
1. Giao tiếp với khách hàng
Giao tiếp với khách hàng là hiểu rõ vấn đề của khách hàng. Mục đích là để nắm bắt với việc kinh doanh của khách hàng của bạn, do đó, bắt đầu của một dự án thường cấu thành từ rất nhiều vấn đề. Không biết quá nhiều về tên miền của khách hàng khi bạn bắt đầu - bạn có thể nhìn vào công việc kinh doanh của họ một cách tươi sáng trong khi bạn vạch ra các giải pháp thiết kế cụ thể.
Để trở thành một nhà thiết kế giao diện người dùng tốt, bạn cần phải nghĩ đến việc kinh doanh của khách hàng. Ví dụ: khách hàng của bạn có thuộc ngành hàng cụ thể nào không. Làm việc cho họ cuối cùng sẽ làm cho bạn khá hiểu biết về ngành công nghiệp đó. Vì vậy, mẹo để đạt được thành công và thỏa mãn của riêng bạn ở đây là lựa chọn những ngành mà bạn làm việc tốt nhất, vì vậy bạn không phải là một chuyên gia về những thứ mà bạn không quan tâm.
Trong một dự án, thông tin liên lạc không bao giờ dừng lại. Là một nhà thiết kế, bạn sẽ được trình bày công việc của bạn liên tục. Tại công ty chúng tôi, chúng tôi là một nhóm từ xa, vì vậy chúng tôi không có nhiều cuộc họp trực tiếp. Thay vào đó, chúng tôi sử dụng rất nhiều màn hình chia sẻ thông qua cuộc họp. Công cụ truyền thông như Skype và Slack được sử dụng hàng ngày.
Kết hợp phương pháp truyền thông đồng bộ và không đồng bộ là rất hữu ích. Một cuộc gọi rất tuyệt nếu bạn cần nhiều thông tin một cách nhanh chóng, nhưng bạn phải đánh giá một lúc. Chúng tôi nghĩ về Slack là "góc chia sẻ ảo" của chúng tôi và sử dụng Basecamp để quản lý các dự án thiết kế phức tạp. Khi chúng tôi thiết kế nguyên mẫu sử dụng HTML và CSS, chúng tôi sử dụng các vấn đề GitHub để thảo luận mã trực tiếp.
2. Nghiên cứu
Cũng như giao tiếp với khách hàng, bạn sẽ làm rất nhiều nghiên cứu. Điều này có thể bao gồm nghiên cứu thực địa, hội thảo với khách hàng, phân tích sự cạnh tranh hoặc xác định một chiến lược - về cơ bản, về bất cứ điều gì giúp bạn hiểu được vấn đề trong tầm tay.
Nghiên cứu là những gì thông báo cho sự lựa chọn thiết kế của bạn. Đó là một bài viết bạn đã từng đọc, hoặc điều mới mà Apple vừa phát hành. Khi đã đến thời điểm để giải thích lý do bạn đã thực hiện một sự lựa chọn thiết kế đặc biệt, nghiên cứu của bạn sẽ hỗ trợ bạn.
Nghiên cứu có thể rất rộng. Tôi thường kiểm tra thiết bị mới cho mục đích nghiên cứu hoặc đăng ký một ứng dụng web mới để nghiên cứu giao diện người dùng của nó.
3. Thiết kế và tạo mẫu
Là một nhà thiết kế, bạn có thể sẽ dành phần lớn thời gian của bạn làm thiết kế và công việc tạo mẫu. Một dự án thiết kế giao diện người dùng có thể tiến triển theo bất kỳ cách nào, từ phác hoạ, đến thiết kế chi tiết, để mã hóa.
Phương pháp mà bạn sử dụng chủ yếu phụ thuộc vào loại dự án. Bạn đang thiết kế cái gì? Có phải đó là một trang web, hoặc bạn muốn gọi nó là một ứng dụng? Liệu nó sử dụng công nghệ bản địa? Có phải là thiết kế lại hay bạn bắt đầu từ đầu?

Một số công cụ lựa chọn của chúng tôi: Sketch, Illustrator và InVision
Tại công ty chúng tôi không có quy trình cố định, nhưng hầu hết các dự án đều có cùng một trật tự: họ bắt đầu với phác thảo và wireframes, tiếp tục thiết kế hình ảnh và tương tác chi tiết, và kết thúc với một nguyên mẫu.
Là nhà thiết kế, chúng tôi dành nhiều thời gian suy nghĩ về các công cụ của chúng tôi. Mặc dù các công cụ tuyệt vời rất quan trọng, nhưng chúng không phải là điều quan trọng nhất. Khả năng sử dụng Adobe Creative Suite và các ứng dụng như Sketch thành thạo là tương đương với việc có thể sử dụng bút chì để vẽ. Bạn vẫn cần phải thực hiện các bức tranh.
Điều đó đang được nói, một lợi ích lành mạnh trong các công cụ là một điều tốt. Tôi thích thử những công cụ mới có thể giúp tôi làm việc hiệu quả hơn. Công cụ chỉnh sửa yêu thích của tôi là Illustrator, nhưng hầu hết công việc thiết kế trực quan của tôi đều được thực hiện trong Sketch ngày nay. Các thành viên khác của nhóm đã chuyển sang các công cụ mới hơn như Affinity Designer.
Công cụ là một sự lựa chọn rất cá nhân. Miễn là chúng ta có thể dễ dàng làm việc cùng nhau, mọi người đều có thể tự chọn mình công cụ khác nhau để làm việc. Đơn giản hơn để nói về thiết kế của chúng tôi với khách hàng, chúng tôi làm nguyên mẫu với InVision. Tuy nhiên, để có mẫu thử nghiệm nâng cao hơn, chúng tôi sử dụng HTML và CSS. Công cụ bạn cần phụ thuộc tất cả vào công việc bạn muốn làm với nó.
4. Truyền thông của nhà phát triển
Một phần bị lãng quên trong công việc của một nhà thiết kế giao diện người dùng là truyền thông của nhà phát triển. Những ngày này bạn không thể nhận được đi với chỉ gửi thiết kế của bạn cho devs và hy vọng họ sẽ được thực hiện một cách chính xác. Các nhà thiết kế giỏi nhất biết rằng thách thức không phải là tạo ra thiết kế, mà là truyền đạt nó - không chỉ đối với các bên liên quan chấp thuận, mà còn cho các nhà phát triển thực hiện nó chính xác.

GOV.UK cung cấp hướng dẫn để cho phép người dùng thục hiện dịch vụ của họ phù hợp với trang web chính.
Truyền đạt một thiết kế có nhiều hình thức: thông số kỹ thuật chi tiết, cung cấp tài sản, xem xét thiết kế với nhau. Những gì nó làm cho tinh thần để cung cấp trong từng trường hợp phần lớn phụ thuộc vào việc dự án là một ứng dụng web.
Cách tiếp cận truyền thống là phân phối tài sản bên cạnh thiết kế màn hình. Các thiết kế màn hình có thể được sử dụng để xem những gì thiết kế sẽ giống như một tổng thể, trong khi tài sản là sẵn sàng để sử dụng PNGs và SVG của biểu tượng, do đó, các nhà phát triển không phải đối phó với một trình biên tập đồ họa.
Tại công ty chúng tôi, chúng tôi là những người đề xuất cung cấp nhiều hơn thế. Chúng tôi sử dụng hướng dẫn phong cách thành phần để giúp duy trì tính nhất quán trong thiết kế của chúng tôi. Khi chúng ta đang làm việc với một dự án web, chúng tôi sẽ cung cấp các bộ HTML và CSS chi tiết, tài liệu từng phần, sẵn sàng để thực hiện. Tôi tin rằng việc có một con mắt thiết kế trong mọi giai đoạn phát triển phần mềm là cách duy nhất để đạt được mục tiêu của tôi là tạo ra phần mềm đẳng cấp thế giới.
Ứng dụng Web vs các ứng dụng gốc
Khi bạn thiết kế một ứng dụng gốc cho nền tảng (ví dụ iOS hoặc Android), bạn có xu hướng tuân thủ nguyên tắc nhất định. Khi bạn thiết kế web, không có nhiều hướng dẫn. Điều thường xảy ra là khách hàng của bạn có một bộ các nguyên tắc đồ họa cho thương hiệu của họ để xác định xem mọi thứ nên như thế nào.
Tuy nhiên, các nguyên tắc này có xu hướng được thiết kế riêng cho các trang web tiếp thị và những gì ở đó không phải lúc nào cũng dẫn đến các quyết định giao diện người dùng tốt. Phông chữ có xu hướng được chọn vì lý do tiếp thị chứ không phải vì lý do rõ rang, dễ đọc. Màu sắc có thể đậm và nổi bật, hoạt động trong chiến dịch quảng cáo nhưng không phải trong một ứng dụng bạn sử dụng hàng ngày. Những hướng dẫn này phải được diễn giải.
Có vài hướng dẫn UI dành cho web. Bạn có thể tranh luận rằng web là nơi hội tụ của các phong cách khác nhau. Nếu bạn đang làm bất cứ điều gì mà cảm thấy giống như một ứng dụng hơn là một trang web, bạn cần biết về các khuôn khổ sử dụng rộng rãi như Bootstrap và ZURB Foundation. Khuôn khổ bắt đầu xác định xem mọi thứ nên như thế nào, bởi vì bạn không muốn phát triển lại từ số 0. Và đó có lẽ là một điều tốt.
Tại công ty chúng tôi, chúng tôi muốn sử dụng Bootstrap. Nó cung cấp kích thước mặc định hợp lý cho các yếu tố giao diện người dùng phổ biến như các nút, bảng dữ liệu và modals.
Trong thiết kế web, bạn bị hạn chế bởi khả năng kỹ thuật của web. Nó sẽ khó khăn để thực hiện khởi sắc thị giác đơn giản như góc tròn trên một trang web. Điều đó đã qua lâu rồi - bây giờ bạn có thể tự do vẽ giao diện người dùng với nhiều bóng, hiệu ứng chuyển tiếp, hình ảnh động và thậm chí cả 3D.
Là một nhà thiết kế, điều này thực tế hơn để kiểm soát quá trình và thiết kế trong trình duyệt. Tôi chưa thấy nhiều nhà thiết kế giao diện người dùng tiếp quản chương trình giao diện người dùng của một ứng dụng gốc, nhưng một nhà thiết kế làm HTML và CSS của một ứng dụng web là một sự xuất hiện phổ biến. Nếu bạn có thể mã hóa các thiết kế của riêng bạn, bạn sẽ có một lợi thế hơn các đồng nghiệp không mã hóa của bạn, và đối với tôi đó là cách duy nhất để thực sự hiểu cách thức hoạt động web.
Hạn chế trên web
Bạn sẽ sớm khám phá ra rằng không phải tất cả các thủ thuật tuyệt vời mà bạn học đều được hỗ trợ trong mọi trình duyệt và đó là thực tế của việc thiết kế cho web. Bạn nên làm theo các nguyên tắc nổi tiếng như tăng cường tiến bộ, nơi mà bạn tải nội dung nâng cao bất cứ khi nào có thể, nhưng cũng suy nghĩ về nội dung làm giảm chất lượng.
Gần đây, 'cắt mù tạt' đã trở nên phổ biến. Được hỗ trợ bởi nhóm web của BBC, điều này liên quan đến việc phân biệt giữa các trình duyệt 'tốt' và 'xấu' và cung cấp trải nghiệm hạn chế cho các trình duyệt 'xấu'. Tuy nhiên, nó thực sự chỉ hoạt động cho các trang web nội dung.
Khi nói đến các trải nghiệm giống như ứng dụng, nhiều người đang giới hạn sự hỗ trợ cho một vài trình duyệt hàng đầu, để giúp cho việc phát triển trở nên dễ dàng hơn. Đáng buồn thay, điều này mang lại cho chúng ta trở lại với tình hình năm 1996, nơi bạn cần một trình duyệt nhất định để xem nội dung.
Cải thiện skillset của bạn
Vì vậy, làm thế nào để bạn cập nhật với ngành công nghiệp web di chuyển nhanh chóng và cải thiện skillset của bạn? Hãy nhìn vào một vài phương pháp khác nhau để nâng cao kỹ năng của bạn ...
1. Nền tảng kiến thức
Một phần quan trọng trong kho của một nhà thiết kế là kiến thức nền tảng. Bạn nên biết về các hệ điều hành khác nhau, và cách mọi người đang sử dụng chúng. Là nhà thiết kế, chúng tôi thường sử dụng máy Mac nhưng rất dễ quên rằng đa số người dùng đang sử dụng Windows để hoàn thành công việc của họ.
Tôi cảm thấy bạn chỉ có thể thực sự hiểu điều gì đó nếu bạn sử dụng nó cho mình. Tôi thích sử dụng Mac của tôi để thiết kế, nhưng dành rất nhiều thời gian để bắt kịp sự tiến triển của các nền tảng khác nhau. Tôi có một số bản sao của Windows được cài đặt trên máy Mac của tôi như máy ảo. Tôi bận rộn với việc thử nghiệm các phiên bản mới của Windows 10 bằng cách sử dụng chương trình Insider của Microsoft để kiểm tra các thay đổi khác nhau trong giao diện người dùng.
Tôi cũng thường xuyên mua phần cứng mới để kiểm tra nó hoạt động như thế nào. Tôi đã mua một chiếc đồng hồ Apple chỉ để kiểm tra nền tảng. Sau đó tôi đã bán nó vì tôi cảm thấy nó không làm tăng thêm nhiều lợi ích mong muốn cho cuộc sống của tôi.
Hơn nữa, web có thể được xem như hệ điều hành riêng của nó. Nó liên tục phát triển, với các tính năng mới được thêm vào mỗi nhà cung cấp trình duyệt mỗi tuần. Thật đáng giá để biết về các khía cạnh kỹ thuật của các trình duyệt, đặc biệt về CSS và khả năng đồ hoạ. Bạn cần biết SVG và WebGL là gì, và cách bạn có thể sử dụng Web Animations API.
Mỗi nền tảng phát triển theo thời gian và như là một nhà thiết kế giao diện người dùng là nhiệm vụ của bạn để được cập nhật. Dù sao, bất kể bạn đang thiết kế gì, không sống trong sự cô lập, nhưng là một phần của một hệ sinh thái phần mềm lớn hơn.
2. Quay trở lại những điều cơ bản
Những gì chúng ta đấu tranh với ngày hôm nay không khác gì những gì chúng ta đang phải vật lộn với cách đây 20 năm. Có rất nhiều lời khuyên tốt trong sách. Hãy thử Defensive Design của Jason Fried và Matthew Linderman và Do not Make Me Think của Steve Krug cho người mới bắt đầu.
Nếu bạn không biết về các khái niệm như phương thức và khả năng, bạn cần phải tìm hiểu.
3. Lấy cảm hứng từ các trò chơi và phim ảnh

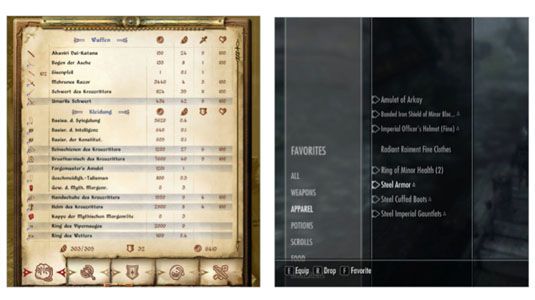
Giao diện dành cho sự lãng quên năm 2006 (bên trái) trang trí nhiều hơn Skyrim (phải), được phát hành vào năm 2011.
Là một nhà thiết kế giao diện người dùng, tôi vẽ trên các nguồn cảm hứng khác để thực hiện công việc của tôi. Tôi tìm thấy rất nhiều cảm hứng trong các trò chơi. Một số trò chơi rất phức tạp, và các nhà thiết kế giao diện người dùng đã phải giải quyết cùng một vấn đề giao diện phức tạp như thiết kế giao diện người dùng làm việc cho các dự án kinh doanh.
Trò chơi cũng có thể biểu hiện xu hướng. Chủ nghĩa tối giản được tìm thấy trong các menu của Colin McRae Rally nhắc nhở tôi về định hướng của iOS7. Theo cách đó, thiết kế hoạt hình giao diện người dùng hiện đang hợp thời đã xuất hiện trong trò chơi hàng năm và nhiều năm trước. Sự chuyển đổi từ skeuomorphism sang các giao diện chức năng và 'thiết kế phẳng' đã được rõ ràng trong các trò chơi. So sánh sự lãng quên năm 2006 với Skyrim năm 2011. Cả hai game đều là các game RPG cùng một series, nhưng sự khác biệt lại nổi bật.
Các giao diện tương lai trong các bộ phim Marvel như Iron Man cũng là một nguồn cảm hứng cho tôi. Họ không phải là những ví dụ chính xác được sử dụng, nhưng họ làm tôi suy nghĩ nhiều hơn về tính toán như một toàn thể. Chúng ta có muốn một tương lai của màn hình, hoặc chúng ta muốn màn hình biến mất? Đây có lẽ là một câu hỏi hay để đặt ra cho tất cả các nhà thiết kế.
>> Xem thêm: 9 Xu hướng thiết kế UI dành cho thiết bị di động trong năm 2018
Nguồn: Creativebloq.com

Danh mục