03.07.2018 | Sale & Marketing

Dưới đây sẽ là tám ý tưởng để giúp bạn xây dựng website du lịch thân thiện với người dùng hơn.
1. Lắng nghe người dùng của bạn

Dành thời gian để hỏi khách truy cập thường xuyên của bạn những gì họ muốn xem trên trang của bạn. Bắt đầu trực tiếp từ đối tượng mục tiêu sẽ cho phép bạn biết được những phần bị thiếu mà bạn có thể không tự nhận thấy. Người dùng thường biết chính xác những gì họ không thích về trang web. Công việc của bạn là ghi nhận những nhận xét đó và sửa bất kỳ tính năng nào mà khách truy cập của bạn không thích.
Khi bạn đặt người dùng vào cốt lõi của thiết kế và nội dung của bạn, website du lịch của bạn sẽ tự động trở nên thân thiện với người dùng hơn.
2. Tăng tốc độ
Người dùng web mong đợi website của bạn tải ở tốc độ cực nhanh, ngay cả trên thiết bị di động. Khoảng một nửa trong số họ nói rằng họ mong đợi một trang web tải trong vòng 2 giây và sẽ từ bỏ một trang web không tải sau 3 giây. Tốc độ thực sự quan trọng khi nói đến việc giữ khách truy cập trên website của bạn để họ có thời gian suy tính về việc họ có muốn mua tour với bạn hay không.
Có một số công cụ trên mạng cho phép bạn kiểm tra tốc độ trang web của mình, bao gồm Pingdom và Google’s Page Speed Insights. Các trang web này cũng sẽ cung cấp cho bạn các mẹo tăng tốc trang web của bạn. Hai điều đơn giản bạn có thể làm để bắt đầu là kiểm tra tốc độ của máy chủ và tối ưu hóa bất kỳ hình ảnh nào.

3. Cung cấp thông tin chi tiết
Khi khách truy cập vào trang của bạn, họ muốn nhận thông tin họ cần để đưa ra quyết định sáng suốt về sản phẩm hoặc dịch vụ của bạn. Nếu khách truy cập phải mất công tìm kiếm thông tin này, họ có thể cho rằng bạn đang che giấu điều gì đó hoặc trở nên thất vọng và rời khỏi trang web bạn đi đến website của đối thủ cạnh tranh. Khách truy cập của bạn càng có thể truy cập sâu hơn và tiếp cận được nhiều thông tin mà bạn cung cấp hơn thì càng tốt.
4. Tạo điều hướng trực quan
Khi khách truy cập đến một trang web, họ thường nhìn vào thanh điều hướng để tự định hướng với trang. Thanh điều hướng là điều cần thiết vì nó theo dõi khách truy trong suốt hành trình của họ trên website của bạn và phục vụ như một công cụ để quay lại trang đích.
Đồng thời, bạn cần giới hạn số lượng danh mục trong thanh điều hướng của mình, để nó không trở nên quá cồng kềnh — bạn cũng nên đặt nó trong cùng một vị trí trên mỗi trang. Tiến hành thử nghiệm A / B với thanh của bạn, thử các vị trí khác, sắp xếp tab và thậm chí cả từ ngữ. Điều này sẽ cho bạn biết những gì người dùng thích và những gì đem lại hiệu quả nhất cho trang web của bạn.
5. Chọn màu sắc một cách cẩn thận

Chọn màu sắc cho trang web của bạn một cách cẩn thận. Bạn cần một sự cân bằng hoàn hảo giữa vẻ đẹp và sự rõ ràng. Không chỉ bảng màu của bạn cần phải có ý nghĩa đối với ngành du lịch của bạn, nhưng độ tương phản giữa nền và văn bản cần phải đủ để khách truy cập có thể đọc văn bản dễ dàng và không khiến mắt bị nhức mỏi.
>> Xem thêm: Màu sắc hoàn hảo cho Website của bạn
6. Cải thiện bố cục khi xây dựng website du lịch của bạn
Hãy nhớ rằng nhiều người dùng hiện đang truy cập trang web qua thiết bị di động. Khoảng 80% người dùng internet sở hữu smartphone và họ dành nhiều thời gian hơn để tìm kiếm và tham khảo các tour du lịch bằng cách truy cập Internet qua điện thoại của họ, đặc biệt khi chi phí dữ liệu giảm xuống và dữ liệu không giới hạn là tiêu chuẩn.
Với ý nghĩ đó, việc bố cục đáp ứng mới mọi thiết bị trở nên quan trọng hơn. Trang web của bạn có đẹp trên cả máy tính để bàn và thiết bị di động không? Nó không nhất thiết phải giống nhau. Điều quan trọng hơn là người dùng thiết bị di động có thể xem mọi thứ mà không cần phải phóng to sau mỗi vài giây và điều hướng dễ dàng trên toàn bộ trang web.
7. Chú ý đến CTA
Bạn có lời gọi hành động mạnh mẽ (CTA) trên các trang của bạn ở những vị trí hợp lý không? Khách truy cập trang web quyết định mua hoặc đăng ký bản tin của bạn muốn biết cách thực hiện bước tiếp theo. Hãy làm cho việc này trở nên đơn giản bằng cách sử dụng CTA mạnh mẽ dễ định vị.

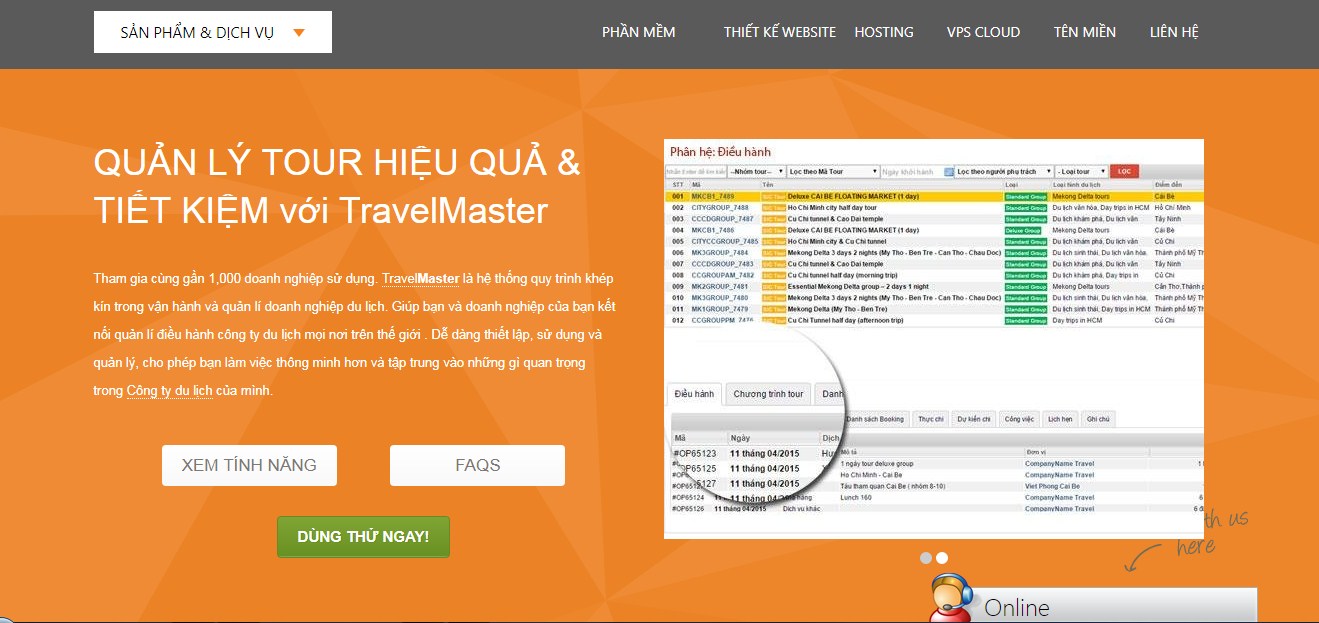
Nhìn vào hành động kêu gọi dùng thử phần mềm TravelMaster mà VietISO thực hiện với nút CTA. Chúng tôi xem xét cả một màu sắc sẽ bật lên nền và thậm chí cả các từ ngữ của CTA, mà chỉ đơn giản là " DÙNG THỬ NGAY! ". Chúng tôi cũng đã chọn để đặt nút CTA trong màn hình đầu tiên và thông tin bổ sung bên dưới. Điều này cho phép người dùng nhìn thấy nút CTA từ phút đầu truy cập vào trang.
>> Xem thêm: Thiết kế nút CTA bạn cần lưu ý!
8. Đơn giản hóa trang liên hệ của bạn
Nếu bạn không có cách giúp khách hàng của bạn liên hệ với bạn đơn giản và nhanh chóng, bạn sẽ có nguy cơ mất lòng tin. Khoảng 51% số người nói rằng một số trang web bị thiếu thông tin liên lạc hoàn chỉnh. Nếu địa chỉ liên hệ của bạn chỉ đơn giản là một email, hãy xem xét tăng cường thông tin này.
Bạn càng cho phép nhiều khách truy cập liên hệ với bạn, thì càng tốt. Cân nhắc thêm số điện thoại miễn phí, trò chuyện trực tiếp, cơ sở kiến thức và diễn đàn người dùng. Những yếu tố này đều làm tăng thêm uy tín cho trang web của bạn.
Kết luận:
Tám mẹo trên sẽ ngay lập tức giúp bạn xây dựng website du lịch thân thiện với người dùng hơn, nhưng chìa khóa cho một website du lịch có UX tốt là cải tiến một cách nhất quán. Hãy để VietISO giúp bạn điều này!

Danh mục