11.12.2017 | Sale & Marketing

1. Đặt nút tìm kiếm nơi người dùng dễ thấy nhất.
Thật không tốt khi người dùng khó khăn trong việc tìm nút tìm kiếm vì nó không nổi bật hoặc lẫn trong văn bản nào đó.
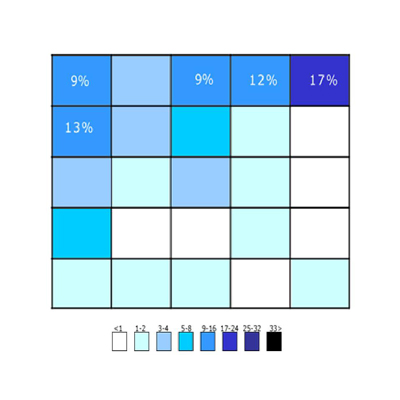
Biểu đồ bạn thấy dưới đây được lấy từ một nghiên cứu của A. Dawn Shaikh và Keisi Lenz: nó cho thấy vị trí dự kiến của mẫu tìm kiếm trang web trong một cuộc khảo sát với 142 người tham gia. Nghiên cứu cho thấy địa điểm thuận tiện nhất cho đa số người dùng là khu vực trên cùng bên phải của một trang trên trang web của bạn.
 Do đó, đặt hộp tìm kiếm ở khu vực trên bên phải hoặc trên trung tâm của bố cục của bạn và bạn sẽ chắc chắn rằng người dùng của bạn sẽ tìm thấy nó nơi mà họ mong đợi.
Do đó, đặt hộp tìm kiếm ở khu vực trên bên phải hoặc trên trung tâm của bố cục của bạn và bạn sẽ chắc chắn rằng người dùng của bạn sẽ tìm thấy nó nơi mà họ mong đợi.
Lý tưởng nhất là nút tìm kiếm nên phù hợp với thiết kế tổng thể của trang web và nổi bật khi người dùng cần.
Bạn càng có nhiều nội dung, nổi bật hơn bạn muốn hiển thị tính năng tìm kiếm của bạn. Nếu tìm kiếm là cần thiết cho trang web của bạn (ví dụ: trang web của bạn là một cửa hàng thương mại điện tử), sử dụng nhiều sự tương phản để trường và biểu tượng nổi bật từ nền và từ các yếu tố xung quanh.

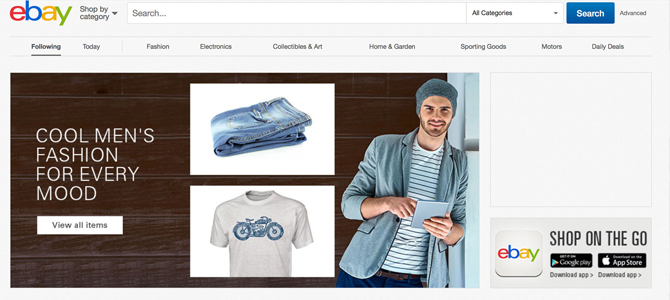
Tìm kiếm là một trong những tính năng quan trọng nhất của eBay. Chú ý màu tương phản cho nút "Tìm kiếm" trên trang chủ của ebay
2. Sử dụng Kích thước thích hợp cho Trường Nhập tìm kiếm
Lập trường nhập quá ngắn là một sai lầm phổ biến trong số các nhà thiết kế web. Khi người dùng nhập các truy vấn dài, chỉ một phần của văn bản có thể nhìn thấy tại một thời điểm và điều này có nghĩa khả năng sử dụng không tốt vì người dùng không thể xem lại và chỉnh sửa truy vấn của họ một cách dễ dàng. Trên thực tế, khi hộp tìm kiếm có một số lượng hạn chế các ký tự hiển thị, người dùng buộc phải sử dụng các truy vấn ngắn, không đầy đủ bởi vì các truy vấn dài hơn sẽ rất khó đọc.
Nếu các trường đầu vào được sử dụng cỡ theo đầu vào dự kiến của chúng thì chúng đều dễ dàng đọc và giải thích cho người dùng. Quy tắc chung là có một đầu vào văn bản 27 ký tự (kích thước này có thể chứa 90% các truy vấn).
3. Hãy nêu rõ những gì Người dùng có thể tìm kiếm.
Tốt nhất là bao gồm một truy vấn tìm kiếm mẫu trong trường đầu vào để gợi ý cho người dùng những gì có thể tìm kiếm. HTML5 giúp bạn dễ dàng đưa văn bản dưới dạng trình giữ chỗ bên trong trường nhập. Nếu người dùng có thể tìm kiếm nhiều tiêu chí, hãy sử dụng mẫu gợi ý đầu vào để giải thích (xem ví dụ IMDb dưới đây). Nhưng hãy chắc chắn giới hạn gợi ý của bạn chỉ bằng một vài từ, nếu không, bạn sẽ tăng tải trọng nhận thức.
4. Không Xóa Truy vấn của Người dùng Sau khi Nhấp vào nút 'Tìm kiếm'
Giữ truy vấn tìm kiếm ban đầu. Việc định dạng lại truy vấn là một bước quan trọng trong tìm kiếm thông tin. Nếu người dùng không tìm thấy những gì họ đang tìm kiếm từ lần thử đầu tiên họ có thể muốn tìm kiếm lại bằng cách sử dụng một truy vấn khác một chút. Để làm cho người dùng tìm kiếm dễ dàng hơn, hãy để lại cụm từ tìm kiếm ban đầu trong hộp tìm kiếm để họ không phải nhập lại toàn bộ truy vấn.
5. Sử dụng Cơ chế tự động đề xuất
Nghiên cứu của Nielsen Norman Group đã phát hiện ra rằng người dùng điển hình rất ít khi xây dựng câu hỏi: nếu họ không nhận được kết quả tốt khi lần thử đầu tiên, những nỗ lực tìm kiếm sau đó hiếm khi thành công. Trên thực tế, người dùng thường từ bỏ ngay sau thất bại ở lần thử đầu tiên. Tuy nhiên, có thể cải thiện tình huống này bằng cách sử dụng cơ chế tự động đề xuất. Cơ chế gợi ý tự động giúp người dùng tìm ra một truy vấn thích hợp bằng cách cố gắng dự đoán nó dựa trên các ký tự đã nhập. Khi cơ chế này hoạt động tốt, nó giúp người dùng dễ dàng tìm kiếm truy vấn. Dưới đây là một vài điều cần nhớ khi kết hợp cơ chế tự động đề xuất trên trang web của bạn:
Đảm bảo rằng đề xuất tự động là hữu ích. Đề xuất tự động được thiết kế kém có thể gây nhầm lẫn và làm xao lãng người dùng. Vì vậy, sử dụng tự động sửa lỗi chính tả, công nhận các từ gốc, và văn bản tiên đoán để cải tiến công cụ.
Cung cấp đề xuất tự động nhanh nhất có thể, chẳng hạn như sau khi ký tự thứ ba được nhập. Điều này sẽ cung cấp giá trị ngay lập tức và giảm thời gian nhập dữ liệu của người dùng.
Hiển thị ít hơn 10 mục được đề xuất (và không có thanh cuộn) vì vậy thông tin không quá nhiều khiến người dùng bị ngợp. Cho phép người dùng điều hướng giữa các mục sử dụng bàn phím.
Làm nổi bật sự khác biệt giữa thông tin được nhập và thông tin được đề xuất (ví dụ: văn bản nhập có kích cỡ chuẩn, trong khi các thuật ngữ được đề xuất có nét chữ đậm).
>> Xem thêm: 5 Cách thiết kế Website Du lịch tối ưu cho Khách hàng và Công cụ tìm kiếm
Nguồn: Webdesignerdepot.com

Danh mục