25.01.2018 | Sale & Marketing

1. Kiểu chữ viết in đậm

Ngày càng có nhiều công ty đang chuyển sang kiểu chữ lớn và in đậm để ở trang chủ của họ. Phong cách này hoạt động tốt nhất khi phần còn lại của trang được duy trì ở mức tối thiểu và sạch sẽ, như ví dụ này từ cơ quan lớn của Brooklyn.
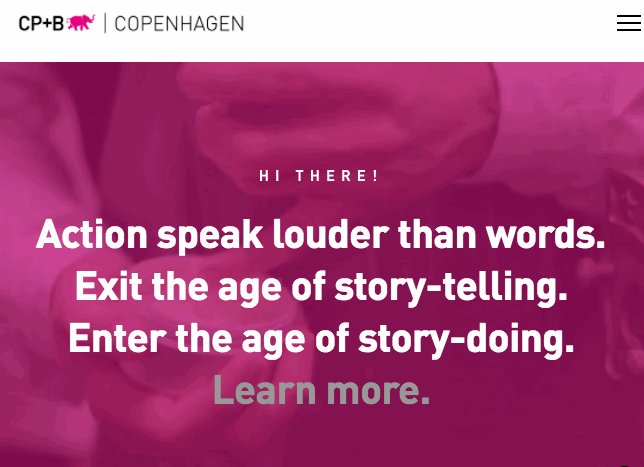
2. Cinemagraphs

Cinemagraphs - video chất lượng cao hoặc GIF chạy trên một vòng lặp liên tục trơn tru - đã trở thành một cách phổ biến để thêm chuyển động và quan tâm trực quan đến các trang tĩnh khác. Phủ kín toàn màn hình, như ví dụ này từ cơ quan Đan Mạch CP + B Copenhagen, tạo ra sự quan tâm trực tiếp trên một trang đơn giản khác.
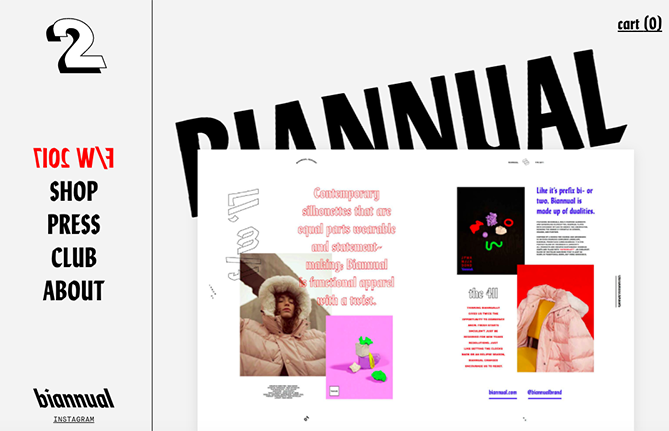
3. Brutalism

Để nổi bật trên một biển các trang web được tổ chức gọn gàng, một số nhà thiết kế đang chọn cho các cấu trúc chiết trung, quy ước hơn. Mặc dù ban đầu dường như có vẻ châm biếm, nhưng nhiều thương hiệu phổ biến đang tích hợp các yếu tố thiết kế thay thế tích cực vào các trang web của họ, chẳng hạn như Bloomberg.
Sự táo bạo xuất hiện như là một phản ứng đối với sự chuẩn hóa ngày càng tăng của thiết kế web, và thường được đặc trưng bởi những hình ảnh bất thường, không đối xứng, không theo luật lệ, và sự thiếu hụt thứ bậc và trật tự. Nói cách khác, thật khó để mô tả, nhưng bạn biết khi bạn nhìn thấy nó - giống như ví dụ dưới đây từ nhà thiết kế may mặc Biannual.
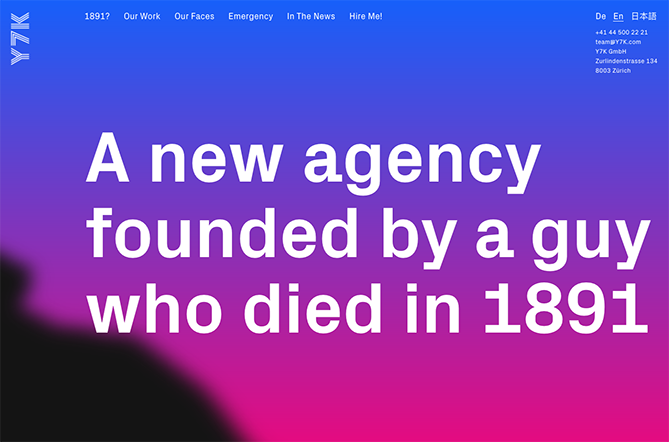
4. Bão hòa Gradients

Gradient vạn hoa đã có mặt ở mọi nơi vào năm 2017, và họ sẽ không đến bất cứ đâu vào năm 2018. Cơ quan Y7K của Zurich mô tả một ví dụ hoàn hảo về làm thế nào để làm cho hiệu ứng hai tông màu này trông tươi mới và hiện đại với toàn màn hình.
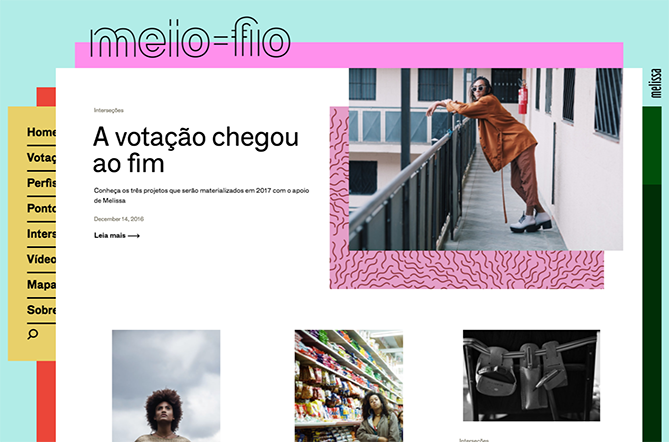
5. Các lớp màu sống động

Các lớp màu được xếp chồng lên nhau, thêm chiều sâu và kết cấu đến một cách bố trí trang web đơn giản, như trong ví dụ thời trang này từ nhóm dựa trên São Paulo phía sau Melissa Meio-Fio.
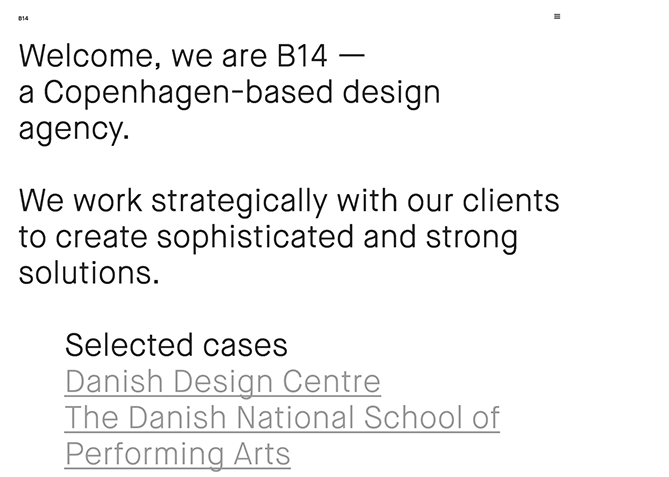
6. Chỉ có văn bản

Một số trang web đang cắt đứt các hình ảnh và các phần điều hướng nổi bật, dựa vào một vài dòng văn bản đơn giản để thông báo cho du khách về công ty của họ.
Cơ quan Đan Mạch B14 sử dụng trang chủ của họ để chỉ đơn giản mô tả tuyên bố sứ mệnh của họ và cung cấp liên kết đến các mẫu của công việc của họ. Đó là một cách tiếp cận hiện đại, không lộn xộn để trình bày thông tin.
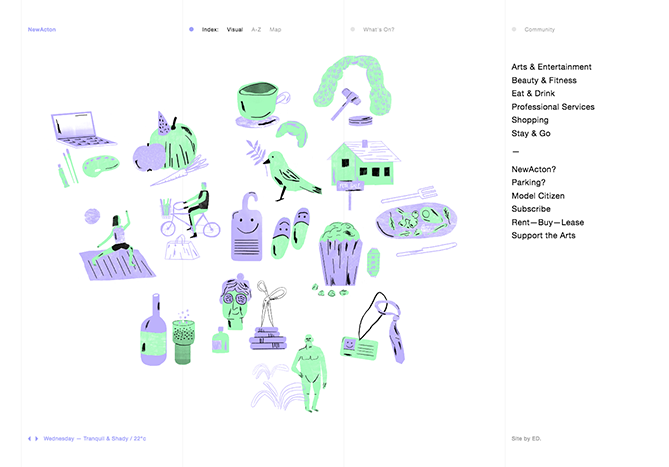
7. Tranh minh họa

Nhiều công ty đang chuyển sang tranh minh họa và các họa sỹ đồ hoạ để tạo các minh hoạ cho các trang web của họ. Sau nhiều năm thống trị bởi thiết kế đơn giản và chủ nghĩa giản dị đơn giản, thêm vào những điểm nhấn minh họa cho trang web của bạn là một cách tuyệt vời để tiêm một cá tính nhỏ, như trong ví dụ duyên dáng này từ NewActon (do cơ quan kỹ thuật số của Úc thiết kế).
8. Chủ nghĩa tối giản

Đi theo chủ nghĩa tối giản cổ điển đến cùng, một số nhà thiết kế đang thách thức các công ước về một trang web cần phải trông như thế nào, chỉ hiển thị những thứ cần thiết tuyệt đối. Các trang web từ nhà thiết kế Mathieu Boulet là trung tâm xung quanh một vài lựa chọn liên kết đến các hồ sơ xã hội và thông tin của mình.
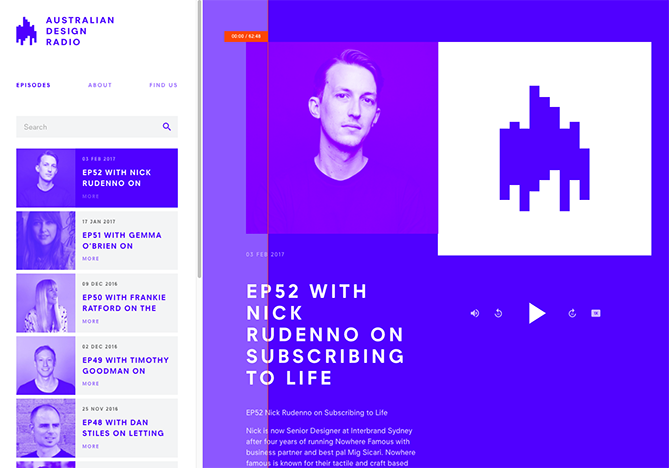
9. Sự kết hợp giữa 2 tông màu

Sự kết hợp giữa hai tông màu này trông thật tuyệt vời và đột phá, giống như ví dụ này của Australian Design Radio.
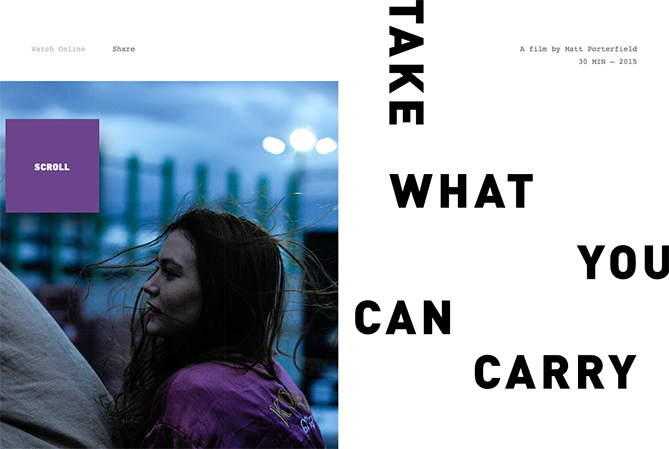
10. Trộn các văn bản ngang và dọc

Giải phóng văn bản khỏi sự sắp xếp theo chiều ngang thông thường và đặt nó theo chiều dọc trên một trang bổ sung một khía cạnh mới mẻ. Lấy ví dụ này từ đạo diễn Matt Porterfield, kết hợp các liên kết văn bản ngang và dọc trên một trang rất đơn giản.
11. Hình dạng hình học và hình mẫu

Các mẫu và hình dạng kỳ quặc thường xuất hiện nhiều trên các trang web, thêm một chút tinh tế trong một phong cảnh khác được thiết kế bằng phẳng và vật liệu. Phòng thiết kế MSDS của Canada sử dụng các chữ cái táo bạo, trang trí trên trang chủ của họ.
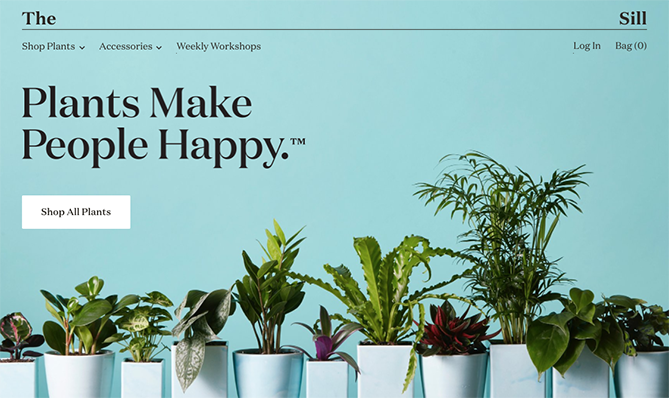
12. Phông chữ Serif

Do các hạn chế về độ phân giải màn hình và sự thiếu hụt hỗ trợ font trực tuyến nói chung, các nhà thiết kế tránh các phông chữ serif trong nhiều năm để giữ cho trang web trở nên rõ ràng hơn. Với những cải tiến gần đây, phông chữ serif đang có một khoảnh khắc lớn vào năm 2018 - và chúng chưa bao giờ nhìn đẹp hơn. Như được thấy trên The Sill, một tiêu đề serif thêm một số chi tiết tinh vi và phong cách.
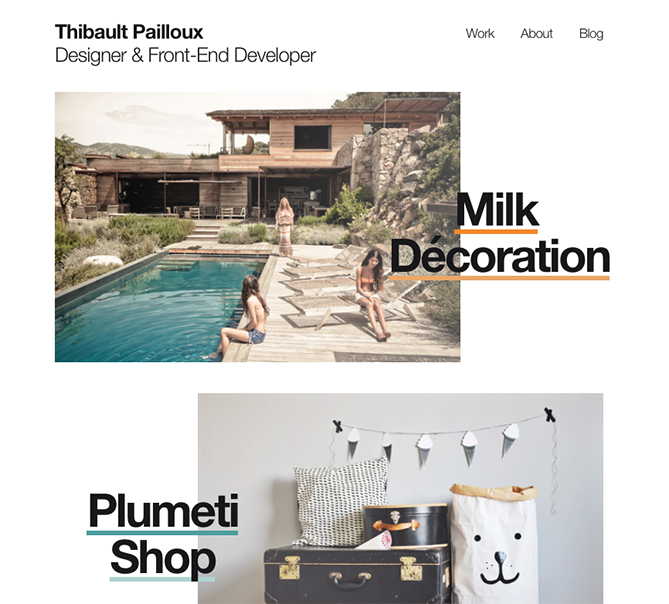
13. Tiêu đề chồng chéo và hình ảnh

Văn bản hơi chồng lên hình ảnh đi kèm đã trở thành một hiệu ứng phổ biến cho blog và các danh mục đầu tư. Giám đốc nghệ thuật tự do và nhà phát triển front-end Thibault Pailloux làm cho văn bản chồng chéo của mình nổi bật với một đường gạch đầy màu sắc bên dưới mỗi tiêu đề.
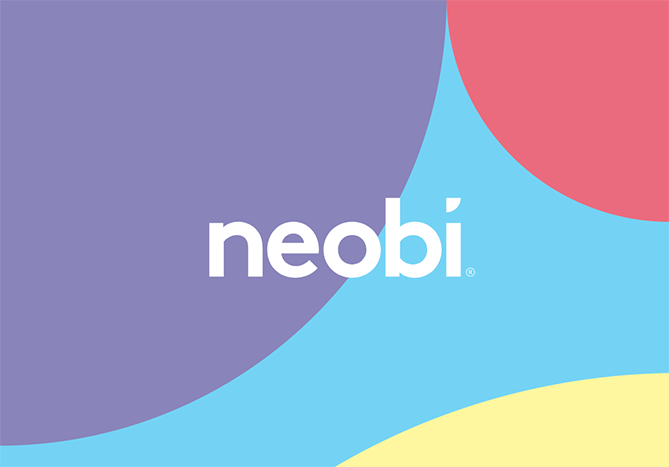
14. Hình dạng Organic

Hình dạng có bố trí chặt chẽ và các cạnh sắc nét - năm 2018 sẽ là về đường cong và hình dạng hữu cơ mềm mại. Trong ví dụ dưới đây từ Neobi, nền đường biên cá tính và màu sắc sống động với thiết kế đơn giản.
15. Các phông chữ vẽ tay

Phông chữ tùy chỉnh, phông chữ vẽ tay đã bắt đầu gia tăng nhiều hơn trong những tháng gần đây - và vì lý do tốt. Những kiểu chữ độc đáo này thêm tính cách và sự quyến rũ giúp các nhà thiết kế tạo ra một cái nhìn khác biệt mà không cần phải cải tổ hoàn chỉnh. Trên trang web của Liên hoan phim KIKK, một phông chữ vẽ tay được bố trí nổi bật trên trang chủ.
* Với kinh nghiệm nhiều năm trong việc cung cấp các giải pháp thiết kế sáng tạo website cho ngành du lịch, VietISO đảm bảo website doanh nghiệp du lịch của bạn được thiết kế để phản ánh thương hiệu, hình ảnh và chất lượng sản phẩm du lịch của doanh nghiệp bạn khi được online.
Chúng tôi có thể xác định, kết hợp lợi thế cạnh tranh quan trọng của bạn vào website du lịch chất lượng cao và tối ưu hóa nội dung, thiết kế giao diện, chức năng trên các page của trang web để có thể cạnh tranh trong cả những công cụ tìm kiếm.
>> Xem thêm: Xu hướng định hình thiết kế ứng dụng trong năm 2018
Nguồn: Blog.hubspot.com

Danh mục