29.11.2017 | Sale & Marketing

Đó là một xu hướng thú vị bởi vì nó đi ngược lại tất cả những gì chúng ta thường nói về thiết kế - nó phải dễ đọc được để kết nối với người dùng một cách nhanh chóng.
Không cần phải nói, đây có thể là một kỹ thuật khéo léo để kéo để ra hiệu quả, nhưng thiết kế nổi bật và hiệu quả khi được thực hiện tốt. Đây là một sự cố về xu hướng và một số ý tưởng về cách bạn có thể tự mình thử.
Che chắn chữ một cách đơn giản

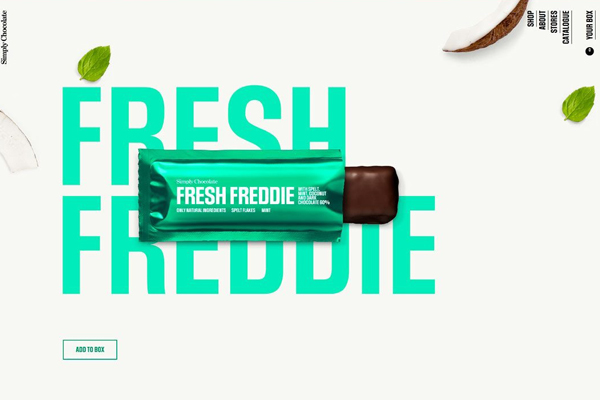
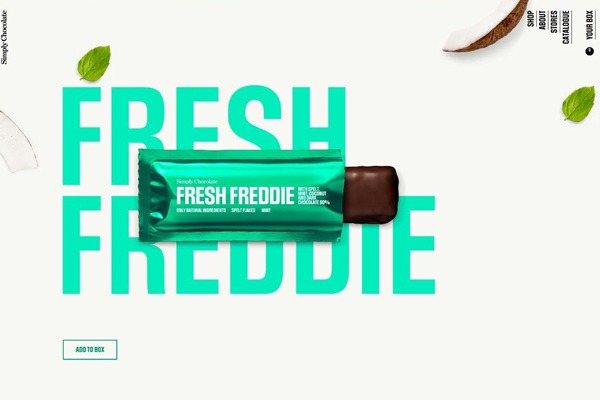
Nếu văn bản được bao phủ trong một thiết kế, thì mọi thứ khác phải thực hiện đơn giản và trực quan để người dùng không bị phân tâm trong quá nhiều hiệu ứng.
Nên che một phần nhỏ của văn bản và chọn lựa font chữ to để người dùng có thể đọc.
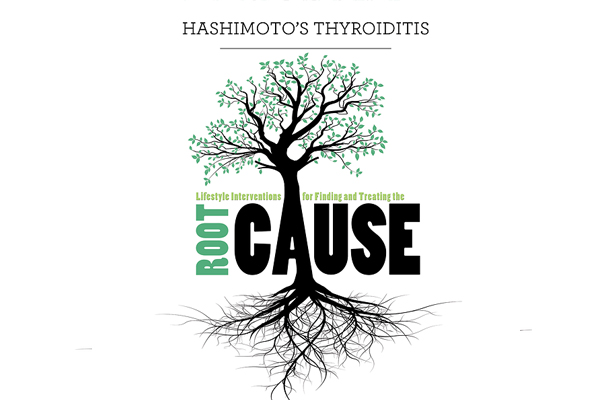
Root Studio thực hiện công việc này tuyệt vời bằng cách tạo ấn tượng với một màu sắc gây chú ý và một con hươu cao cổ đang chuyển động một cách thú vị. Mẹo ở đây là mặc dù chữ "O" bị che khuất nhưng các chữ cái vẫn có thể đọc, do kích thước, sự đơn giản của các font chữ và vị trí của các yếu tố gây cản trở.
Nhóm thiết kế đặc biệt quan tâm đến sự cản trở về văn bản để duy trì tính toàn vẹn của "ROOT", thương hiệu của trang web này.
Hình ảnh 3D

Thêm một hiệu ứng 3D có thể giúp người dùng gần như cảm thấy họ có thể chạm và chạm vào chúng. Văn bản có thể làm nền trong một số trường hợp.
Chỉ cần chắc chắn rằng các lớp trên đầu trang của văn bản không chứa quá nhiều từ (hoặc các cụm từ). Và luôn luôn đảm bảo rằng các chướng ngại văn bản không dẫn đến các từ không mong muốn do vị trí của các phần tử khác.
Chỉ cho chữ lớn

Nhìn vào tất cả các ví dụ ở trên, có thể bạn sẽ nhận thấy một chủ đề chung. Tất cả các chữ cái khá lớn và sử dụng các kiểu chữ đơn giản.
Chữ nhỏ thường sẽ không cung cấp cho bạn đủ chỗ để trang trải một phần của văn bản theo một cách xuất hiện có chủ đích. Nếu bạn dự định thiết kế với xu hướng này, văn bản của bạn phải có chủ đích và có ý nghĩa.
Các chữ lớn thường là sans, các kiểu chữ rất dễ đọc và thường có chiều rộng trung bình. Các kiểu kiểu mỏng thường sẽ hoạt động không tốt, và có quá nhiều văn bản sẽ gây khó đọc.
Các yếu tố có ít tương phản

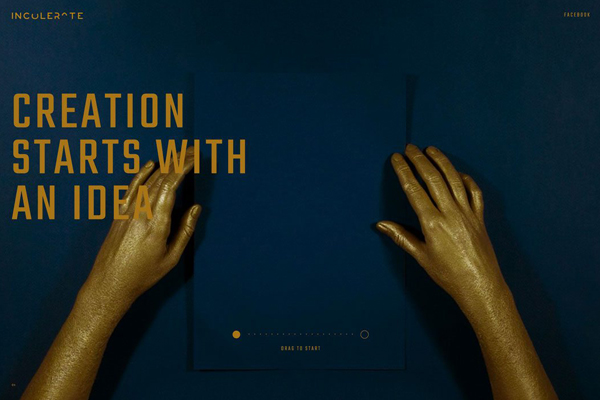
Đôi khi sự cản trở văn bản không phải là một phần tử nằm trên đầu văn bản; đó là mối quan hệ giữa phần tử văn bản và cái bao quanh nó. Sự thiếu tương phản giữa văn bản và các yếu tố nền cũng có thể dẫn đến xu hướng này.
Đây là một cách khá khó để tạo ra hiệu quả. Văn bản tồn tại để được đọc. Sự thiếu tương phản có thể làm cho việc đọc trở nên khó khăn.
Khi được ghép nối với văn bản có thể đọc được cao, các yếu tố văn bản tương phản thấp là những lời nhắc nhậy tinh tế trên màn hình. Những yếu tố này sẽ được đọc sau khi các yếu tố khác tương phản cao hơn.
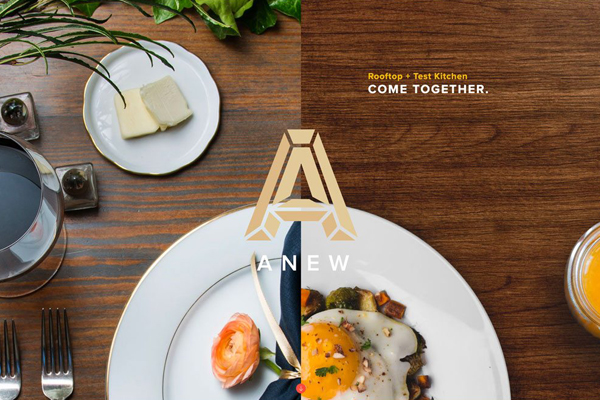
Trong thiết kế cho Anew, ở trên, mô tả về doanh nghiệp quan trọng hơn tên thương hiệu.
Phần kết luận
Xu hướng thiết kế: Văn bản bị cản trở ngày càng trở nên phổ biến. Cách đây vài năm, bạn sẽ khó có thể tìm thấy bất cứ điều gì với phong cách trực tuyến này. (Thiết kế in đã sử dụng nó một cách nhất quán vì các nhà thiết kế đã không phải lo lắng về các điểm ngắt đáp ứng.)
>> Xem thêm: Dự đoán xu hướng thiết kế nổi bật 2018: Kiểu chữ, Màu sắc, Khoảng trắng, Minh họa
Nguồn: Designervn.net

Danh mục