21.08.2017 | Sale & Marketing


Kiến thức cơ bản về thiết kế có thể mang lại cho bạn những ưu điểm sau:
![]() Tăng tỷ lệ năng suất và khả năng cạnh tranh.
Tăng tỷ lệ năng suất và khả năng cạnh tranh.
![]() Một hướng tiếp cận hoàn toàn khác biệt và hiểu sâu hơn về công việc.
Một hướng tiếp cận hoàn toàn khác biệt và hiểu sâu hơn về công việc.
![]() Tự tin thảo luận với các nhà thiết kế khác, giúp tạo điều kiện thuận lợi cho sự phát triển của dự án.
Tự tin thảo luận với các nhà thiết kế khác, giúp tạo điều kiện thuận lợi cho sự phát triển của dự án.
![]() Hiểu sâu hơn về quy trình. Bạn sẽ hiểu làm thế nào để đẩy nhanh công việc của dự án và cải tiến code (xem xét các yêu cầu thiết kế) để giảm thời gian tải trang web (làm cho nó chạy nhanh hơn).
Hiểu sâu hơn về quy trình. Bạn sẽ hiểu làm thế nào để đẩy nhanh công việc của dự án và cải tiến code (xem xét các yêu cầu thiết kế) để giảm thời gian tải trang web (làm cho nó chạy nhanh hơn).
![]() Ý tưởng mới. Bạn có thể đánh giá thiết kế của người khác chuyên nghiệp hơn, và tăng cảm hứng sáng tạo cho bạn
Ý tưởng mới. Bạn có thể đánh giá thiết kế của người khác chuyên nghiệp hơn, và tăng cảm hứng sáng tạo cho bạn
![]() Độc lập. Bạn có thể trở nên độc lập; Ít nhất, bạn sẽ có thể làm việc mà không cần phải thường xuyên phụ thuộc vào ý kiến của design.
Độc lập. Bạn có thể trở nên độc lập; Ít nhất, bạn sẽ có thể làm việc mà không cần phải thường xuyên phụ thuộc vào ý kiến của design.
Vì vậy, chúng ta hãy chuyển sang tìm hiểu các quy luật thiết kế web cơ bản:
1. Quy luật Parsimony
Lý thuyết dao cạo của Ockham (hoặc dao của Occam) được William Ockham, một tu sĩ và là một nhà triết gia nổi tiếng soạn thảo vào thế kỷ XIV. Theo Ockham, giải pháp tốt nhất thường là giải pháp đơn giản nhất. Albert Einstein đã lập luận về lý thuyết dao cạo của Ockham như sau: “Tất cả mọi thứ nên được đơn giản hóa càng nhiều càng tốt, nhưng không nhiều hơn thế.”
Do đó, hãy cố gắng đơn giản hóa và cắt bỏ các yếu tố, rõ ràng là quá mức trong thiết kế. Tránh phức tạp không cần thiết; cố gắng đơn giản, nhất quán, và thiết kế trực quan. Tuy nhiên, đừng lạm dụng vào thiết kế website vì nó có thể khiến trang web có thể trở nên nhàm chán và thiếu thông tin. Cố gắng tìm cách trung hòa tất cả.
Một trong những ví dụ tốt nhất của thiết kế đơn giản là thiết kế logo. Các thiết kế logo tốt hầu hết trong số đó là đơn giản, bao gồm chi tiết tối giản, nhưng vẫn đẹp.
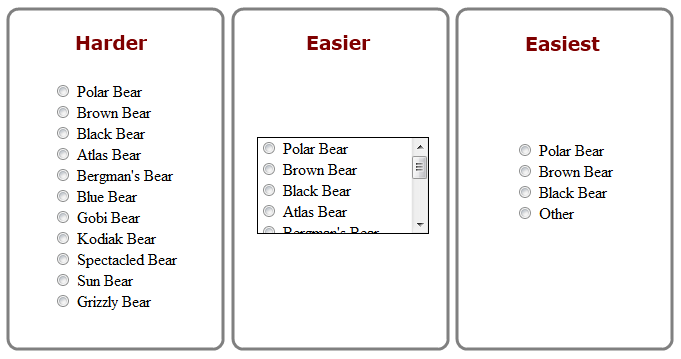
2. Quy luật của Hick
Quy luật này là một trong những nguyên tắc cơ bản của tâm lý nhận thức. Theo nghiên cứu, tốc độ và sự dễ dàng của quyết định phụ thuộc vào số lượng các lựa chọn. Thời gian cần thiết để đưa ra quyết định tăng lên cùng với sự gia tăng các lựa chọn.
Ví dụ: nếu bạn lựa chọn giữa thực hiện một menu với tám điểm hoặc hai menu với bốn điểm trong mỗi menu, tốt hơn là chọn là chọn giải pháp đầu tiên. Trong trường hợp này, bạn đơn giản hóa quá trình ra quyết định cho người dùng. Cách tiếp cận này cũng làm giảm mức căng thẳng mà chúng ta trải nghiệm ở một lượng nhỏ mỗi khi chúng ta cần lựa chọn. Ngoài ra, một quá trình dài và khó khăn trong việc lựa chọn có thể làm cho người dùng nghĩ rằng tất cả các lựa chọn là xấu. Điều này một lần nữa chứng minh tính đúng đắn của nguyên tắc dao cạo Ockham – rõ rằng giải pháp đơn giản nhất thường là tốt nhất.

Khi bạn tạo một trang web, tốt nhất là giới hạn số lượng nút, bảng và các lựa chọn thay thế cho tạo sự thoải mái cho quá trình nhận thức.
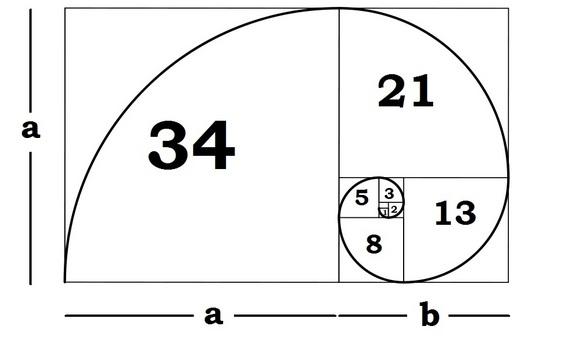
3. Dãy Fibonacci
Đó là một dãy số, trong đó mỗi số tiếp theo là tổng của hai số trước đó (0, 1, 1, 2, 3, 5, 8, 13, 21 …). Các đối tượng với các cạnh lặp lại dãy Fibonacci được xem là rất hài hòa khi nhìn vào. Trình tự này cũng là một trong những yếu tố quan trọng nhất, cả trong toán học lẫn trong thiết kế, nó có thể được sử dụng để tạo ra các bản vẽ và các sáng tác.
4. Quy luật Fitts
Năm 1954, Paul Fitts xác định mối quan hệ giữa khoảng cách với mục tiêu, kích thước mục tiêu và thời gian cần thiết để đạt được. Fitts đã chứng minh rằng đối tượng càng gần và càng lớn, thì càng tốn ít thời gian và công sức để tiếp cận nó.
Về thiết kế web, đối tượng lớn hơn và dễ nhìn thấy hơn, thì việc nhấp vào nó dễ dàng hơn. Đó là lý do tại sao các nút CTA (kêu gọi hành động) thường lớn và được định vị gần vị trí con trỏ giả định. Các nút lớn và đánh dấu rõ ràng tác động vào hành động vô thức của khách truy cập và ảnh hưởng đến sự lựa chọn của họ.
5. The Golden Section
Nguyên tắc Golden Section nằm trong khoảng chia thành hai, phân đoạn đường không đều, trong đó tỷ số của đoạn lớn nhất đến nhỏ nhất bằng với tỷ lệ của toàn bộ chiều dài đến đoạn lớn nhất. Giá trị số của các hằng số không hợp lý này là 1,61.

Làm thế nào để sử dụng tỷ lệ vàng?
![]() Chia khoảng cách thành hai đoạn thẳng, trong đó đoạn thứ nhất chiếm 38% đoạn, đoạn thứ hai là 62%. Các phân đoạn kết quả sẽ là các phần hình của bạn, được xây dựng bởi tỷ lệ vàng. Bất kỳ hình thức nào được làm theo tỷ lệ phần vàng đều làm hài lòng khán giả hơn.
Chia khoảng cách thành hai đoạn thẳng, trong đó đoạn thứ nhất chiếm 38% đoạn, đoạn thứ hai là 62%. Các phân đoạn kết quả sẽ là các phần hình của bạn, được xây dựng bởi tỷ lệ vàng. Bất kỳ hình thức nào được làm theo tỷ lệ phần vàng đều làm hài lòng khán giả hơn.
6. Quy tắc của Thứ ba
Quy tắc thứ ba là một quy tắc đơn giản của Golden Section. Nó được sử dụng trong hội họa, thiết kế và nhiếp ảnh. Nó bao gồm việc chia hình thành 3 phần dọc theo mỗi bên. Các điểm nút giao điểm của mỗi đường sẽ là phần quan trọng nhất của một tác phẩm. Một bộ phận không cân xứng như vậy sẽ vô tình thu hút sự chú ý của khách truy cập. Đây là phương pháp tốt nhất để phân chia bầu trời và nước, bầu trời và đất, vv

Như bạn thấy, các quy tắc này khá đơn giản. Ngay cả khi bạn đã quen thuộc, và áp dụng các kỹ thuật thiết kế, cố gắng dành vài phút một ngày để nghiên cứu và làm mới mình về những điều cơ bản thiết kế. *
Best team là một nhóm các nhà phát triển phần mềm có thể quan sát thiết kế dựa trên quan điểm của người dùng – trong khi các nhà thiết kế có thể hiểu cách thiết kế của họ sẽ được thực hiện như thế nào. Hợp lực sức mạnh cả nhóm của bạn lại với nhau, bạn có một nhóm các chuyên gia làm việc cùng nhau một cách hài hòa.
Nhóm tốt nhất là một nhóm các nhà phát triển phần mềm có thể quan sát khái niệm thiết kế theo quan điểm của người dùng – trong khi các nhà thiết kế có thể hiểu cách thiết kế của họ sẽ được thực hiện như thế nào. Đưa tất cả sức mạnh của nhóm của bạn lại với nhau, bạn có một nhóm các chuyên gia làm việc cùng nhau một cách hài hòa.
Nguồn: Techtalk

Danh mục