07.04.2017 | Sale & Marketing

Font chữ khác nhau truyền tải những cảm xúc khác nhau và có thể mang đến cho khách hàng một cái nhìn rõ ràng về văn hóa cũng như tính chuyên nghiệp của công ty khi kết hợp thêm với các màu sắc đồ họa. Trong những năm gần đây, rất nhiều các trang web đã sử dụng các font chữ mới, lạ ngoài những font phổ biến trên Internet. Những công cụ cung cấp font chữ như Adobe Typekit hoặc Google Font đã trở nên vô cùng quen thuộc khi bạn có thể lựa chọ hàng loạt các kiểu chữ đa dạng, phù hợp cho website của mình.
Phông chữ (font) và kiểu chữ (typeface). Typerface hay còn gọi là font family là một bộ các chữ cái có cùng điểm chung trong thiết kế. Nói cách khác, mỗi typerface là tập hợp các ký tượng, mỗi ký tượng đại diện cho một chữ cái, số, dấu câu và các biểu tượng khác. Một Font là là một bộ chữ cái thuộc một typerface với kích thước và định dạng xác định.
Ví dụ như Bold và Arial Italic cũng là 2 font khác nhau. Tóm lại, typerface là một định nghĩa rộng hơn, nó bao trùm khái niệm font vì nó không chịu giới hạn về kích thước cũng như định dạng. Chúng ta có thể nói là sử dụng typerface Arial kích thước 10pt Arial Bold Italic, nhưng nếu dùng khái niệm font thì phải nói là sử dụng font Arial Bold Italic với kích thước 10pt.
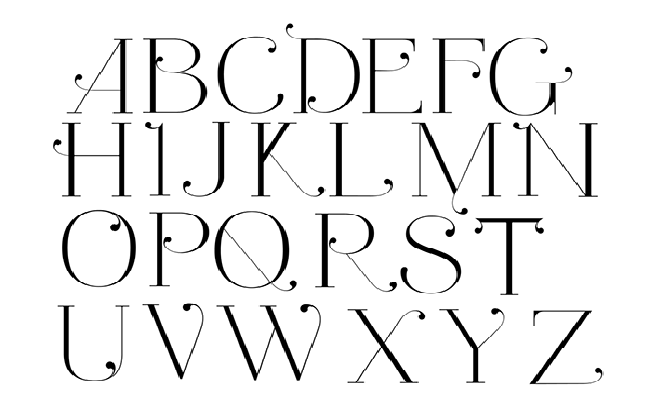
Serift và San serift. Serif typerface là loại typerface có các nét phụ ở cuối các nét chính của chữ. Serif dịch nôm na là chân chữ. Một số kiểu chữ serif điển hình là Times Roman và Garamond.
- Sans serif nghĩa là không có serif. Một số kiểu chữ sans serif điển hình là Arial và Futura.
- Scipt là kiểu chữ bắt chước viết tay. Các kiểu chữ này không thích hợp sử dụng trong phần thân văn bản, vì nó rối mắt và khó đọc hơn các kiểu serif và sans serif. Một số kiểu chữ scrip điển hình là Coronet và Zapfino.
Các font chữ trang trí
Ornamental/ Novelty/Display
- Ornamental là kiểu chữ trưng bày, chỉ được sử dụng để trang trí vì thiết kế đặc biệt và độc nhất của chúng. Những kiểu chữ này thường được sử dụng làm poster, tiêu đề phim, bìa sách….
- Mimicry là kiểu chữ trang trí với phong cách nhái lại kiểu chữ của một ngôn ngữ khác, chẳng hạn như tiếng Trung, tiếng Ấn hay tiếng Hàn. Những kiểu chữ này hay được sử dụng để tạo cảm giác “ngoại ngữ” trong thiết kế.
- Monospace là kiểu chữ với tất cả các chữ cái có chiều ngang bằng nhau (kể cả các dấu, ký hiệu và biểu tượng). Điển hình của kiểu chữ này là Courier.

Trong nhiều năm liền, các designer bị hạn chế bởi các font chữ phổ biến và an toàn bao gồm 10 hay 12 font cho website gì đấy, đây chính là yếu tố cản trở sự sáng tạo. Bây giờ các trình duyệt hiện đại hỗ trợ việc sử dụng hầu hết tất cả các font chữ cho website, cho phép người sử dụng có thể sử dụng bất kỳ font chữ, kiểu chữ nào mà họ thích. Nhiều công cụ hay các website cung cấp font miễn phí với mục đích thương mại.
Font Squirrel và Google Fonts chính là hai công cụ phổ biến nhất. công cụ mất phí như Adobe Typekit hoặc Font.com cũng được sử dụng khá nhiều. Công cụ Adobe Typekit cũng cung cấp khả năng đồng bộ hóa font chữ với các local computer để hỗ trợ quá trình thiết kế. Các công cụ trả phí cho phép bạn chọn nhiều font chữ cùng một lúc và kết hợp chúng với nhau để sử dụng cho website của bạn.
Để sử dụng cả Google Font hay Adobe bạn phải cài đặt Wordpress plugin để có thể thêm các website một cách dễ dàng. Cũng như vậy, nhiều công cụ khác cũng cho phép người dùng sử dụng thử các mẫu font đó để xem có phù hợp hay không trước khi thêm vào website.

Việc pha trộn và kết hợp hai kiểu chữ giúp mang lại sự đa dạng và cân bằng trong thiết kế. Bạn có thể chọn một kiểu chữ phổ biến làm font chữ cơ bản cho nội dung web sau đó kết hợp thêm một kiểu chữ khác dùng cho các phần còn lại như tiêu đề, dấu ngoặc kép, hoặc chú thích. Đây cũng là cách tốt nhất để kết hợp 2 loại font chữ khác nhau một cách hài hòa.
“Legibility” là khả năng cho nhận diện và phân biệt các ký tự chữ và từ một cách dễ dàng. “Readability” là khả năng sắp xếp của các từ trên màn hình và độ thoải mái khi đọc nội dung.
Một kiểu chữ có thể chứa nhiều các font chữ như in đậm, nửa đậm, in nghiêng và đặc biệt phải tương thích với tất cả các thiết bị di động. Sử dụng khoảng trống phù hợp giữa các ký tự riêng biệt được gọi là tracking hoặc kerning, có thể khiến cho văn bản dễ đọc hơn. Hai yếu tố khác có thể khiến cho nội dung website dễ đọc là khoảng cách dòng và kích thước chữ. Hầu hết các chuyên gia đều đồng ý rằng kích thước chữ nên lớn hơn 12 sẽ dễ đọc, có thể là 16 với số lượng chữ lớn.

Theo như một nghiên cứu của các nhà khoa học MIT (PDF) đã phát hiện ra rằng việc sử dụng một kiểu chữ “xấu” “tốt” có thể ảnh hưởng đến tâm trạng của một người cũng như khả năng lưu giữ thông tin về mặt nhận nhận thức của người đó khi truy cập vào website. Chính vì vậy, mà bạn cần phải chọn lựa font chữ một cách cẩn thận và chính xác để cung cấp những trải nghiệm tuyệt vời nhất cho khách hàng.
Kiểu chữ Serif có thể mang lại một cảm giác truyền thống và phổ biến hơn so với các kiểu chữ sans-serif hiên đại, mới lạ. Điều này không hoàn toàn đúng trong mọi font serif hoặc sans – serif nhưng một vài font trong số đó đúng là được thiết kế ra để gợi cảm xúc.
Ví dụ như font serif có thể mang lại cảm giác thân thiện cho những nhà thiết kế chỉ sử dụng sans – serif. Một nghiên cứu khác của PLOS. Org, việc sử dụng các font chữ kích thước lớn có thể gợi ra những cảm xúc kết nối mạnh mẽ cho người dùng.
Phải đảm bảo chọn đúng kiểu chữ phù hợp với doanh nghiệp của bạn. Các công ty dịch vụ chuyên nghiệp chẳng hạn như luật sư, công ty tư vấn tài chính, nên sử dụng kiểu chữ serif để truyền đạt sự tin cậy và chuyên nghiệp. Các công ty công nghệ, phần mềm thì nên sử dụng các kiểu chữ sans-serif để mang lại một cảm giác hiện đại, mới mẻ, hướng tới tương lai.


Danh mục