26.08.2020 | Sale & Marketing

Một cách để làm điều này là sử dụng các công cụ Make Web nhanh hơn, bởi Google. Hai lựa chọn khác mà bạn có thể sử dụng được Pingdom và YSlow. Mỗi công cụ sẽ giúp bạn thiết lập một cơ sở thực hiện.
Sau đó, bạn có thể sử dụng những công cụ này để tăng số lần tải trang. Dưới đây là một số ảnh chụp màn hình mà hiển thị những gì sẽ xảy ra khi mỗi một trong những công cụ được sử dụng.
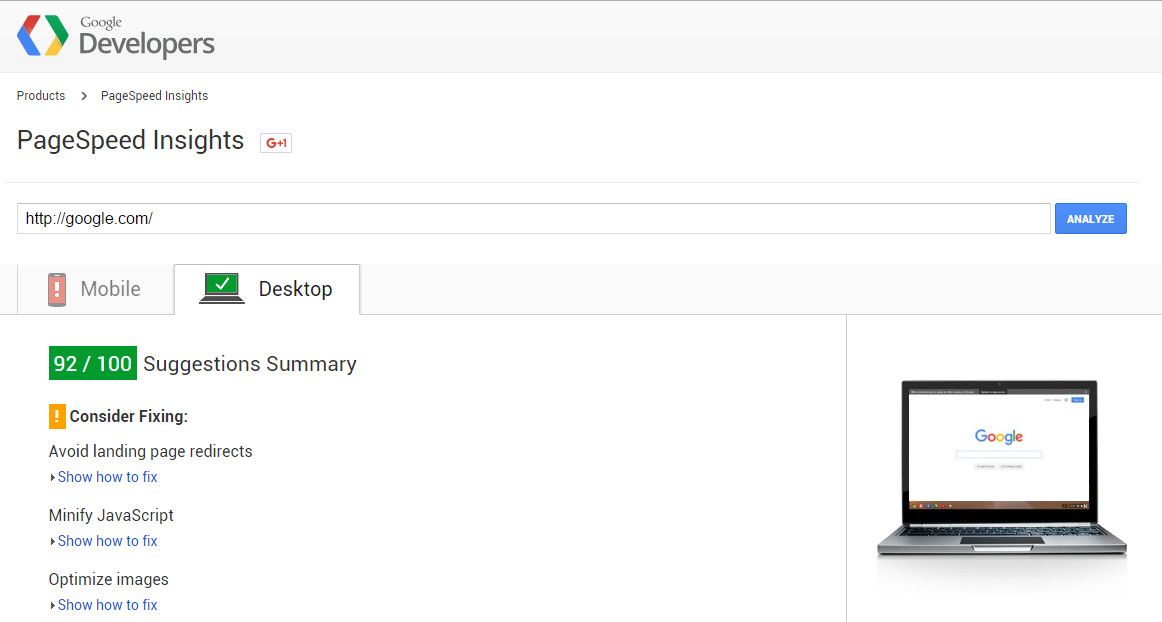
Google PageSpeed Insights cho thấy kết quả cho máy tính để bàn và di động cùng với một danh sách các mục để sửa chữa và làm thế nào để sửa chữa chúng.

Trên nửa dưới của trang này là kết quả từ YSlow cùng với đề xuất cải tiến.
Dựa trên những gì các công cụ này có thể cung cấp, đây là 7 lời khuyên để website du lịch của bạn tải nhanh hơn:
Minify HTML, CSS and JavaScript: Để làm như vậy, loại bỏ tất cả các bình luận không cần thiết, không gian màu trắng và mã số. Điều này sẽ cải thiện hiệu suất vì kích thước file sẽ được giảm. Để giảm bớt HTML, hãy kiểm tra HTML Compress. Đối với JavaScript, sử dụng YUI Compressor, và cho CSS, kiểm tra CSS Compressor. Một lựa chọn thứ tư là làm cho việc sử dụng của PageSpeed Insights Chrome Extension để tạo ra một phiên bản tối ưu hóa mã HTML của bạn. Các trang PageSpeed Insights cũng liệt kê các chương trình khác mà bạn có thể sử dụng.
Tạo CSS và JavaScript bên ngoài: Sử dụng các tập tin bên ngoài nói chung sẽ làm cho các trang web tải nhanh hơn vì JavaScript và CSS file được cache trình duyệt.
Ngoài ra, nếu bạn sử dụng CSS trong một trang web du lịch, đặt CSS trong các yếu tố HEAD. Điều này làm cho trang xuất hiện load nhanh hơn và nó có thể làm như vậy dần dần. Với JavaScript, di chuyển các script xuống cuối cùng của trang.

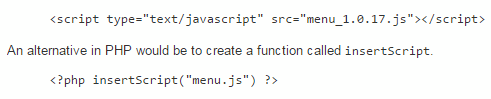
Dưới đây là các mã cho cả JavaScript và PHP.
Optimize Images: Giảm kích thước hình ảnh bằng cách sử dụng GIF, PNG-8. hoặc JPEG là định dạng tập tin. Hãy chắc chắn rằng kích thước phù hợp với việc sử dụng của bạn và thiết lập kích thước cho mỗi trang với chiều cao và chiều rộng. Đừng sử dụng rộng, đặc biệt là từ lớn đến hình ảnh nhỏ hơn. Kết quả hình ảnh có thể hiển thị tốt trên màn hình nhưng kích thước tập tin sẽ được như vậy. Để thực sự tận dụng lợi thế của các kích thước nhỏ hơn, sử dụng một chương trình chỉnh sửa hình ảnh và tỷ lệ hình ảnh cho phù hợp. Kích thước tập tin kết quả sẽ nhỏ hơn. Điều quan trọng cần thử nghiệm với việc nén cho với tất cả các định dạng tập tin. Tại một số điểm, bạn sẽ có được một nén chấp nhận được với một sự mất mát chất lượng tối thiểu. Thử nghiệm là chính.
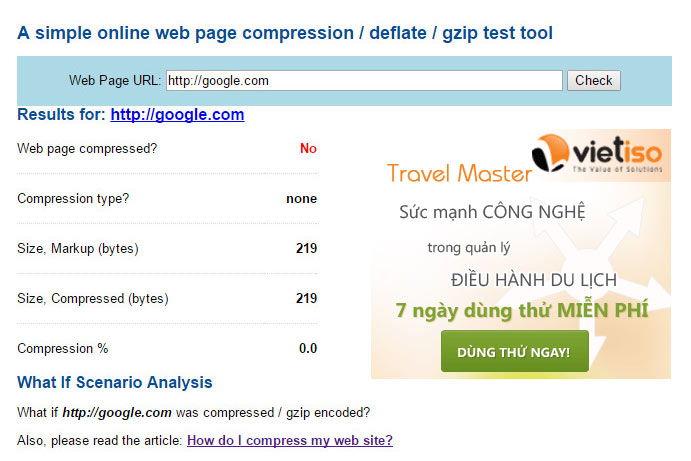
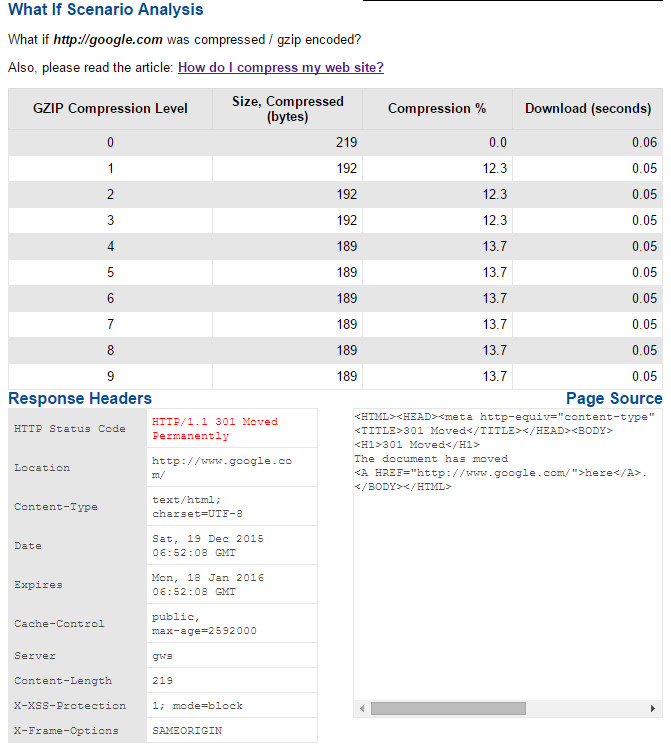
Sử dụng GZIP compression: Nếu công ty lưu trữ của bạn sử dụng GZIP nén và giảm phát này có thể làm cho một sự khác biệt đáng kể và tăng tốc độ trang web của bạn. Nó có thể giảm kích thước tập tin bằng 70% mà không làm giảm chất lượng hình ảnh hoặc kích thước video. Để xem nếu trang web của bạn sử dụng GZIP đã, đây là một kiểm tra bạn có thể sử dụng để kiểm nghiệm thực tế.
Hãy nhập url trang website bạn như dưới đây, để có kết quả.


Tránh Expressions CSS: các biểu thức CSS (được giới thiệu trong IE5) cho phép bạn thiết lập các thuộc tính CSS động. Các xuống bên là các biểu thức được đánh giá mỗi khi trang được hiển thị, thay đổi kích cỡ, cuộn và khi người dùng di chuyển chuột qua các trang. Những đánh giá liên tục (và thường xuyên) làm xói mòn những trải nghiệm người dùng.
Thêm Expires Headers: do việc tải trang website, nhiều yêu cầu HTTP có thể được yêu cầu để nạp tất cả các thành phần. Khi bạn sử dụng Expires Headers là những thành phần có thể được lưu trữ và điều này tránh được các yêu cầu HTTP không cần thiết về lượt xem trang kế tiếp. Trong khi Expires Headers phổ biến nhất là kết hợp với hình ảnh, họ cũng có thể được sử dụng cho các kịch bản, phong cách trang, và Flash.
Lời kết:
Như bạn có thể thấy, có rất nhiều điều bạn có thể làm để cải thiện hiệu suất của trang web của bạn. Một số giải pháp có thể là đơn giản, trong khi những người khác có thể có thời gian nhiều hơn để nghiên cứu. Tuy nhiên, việc thực hiện chúng là quan trọng. Nếu trang của bạn chậm, bạn có nguy cơ mất khách hàng của bạn - và không ai muốn điều đó.
Một số bài viết khác:
- Tối ưu cấu trúc nội liên kết website
- Tối ưu page - page size như thế nào là chuẩn
- Các cách tăng tốc độ website
Biên dịch bởi: Nguyễn Mr.
từ: htmlgoodies
Một số link hữu ích khác:
Make the Web Faster
Pingdom
YSlow
How to Make Your Site Insanely Fast
Speed is a Killer

Danh mục