01.01.1970 | Sale & Marketing

Những yếu tố này có thể có vẻ giống như các công cụ thiết kế thông thường nhưng khi được sử dụng theo cách tương tự trên diện rộng, các xu hướng khác bắt đầu xuất hiện.
Dưới đây là xu hướng thiết kế trong tháng này:
1. Vòng tròn
Ý nghĩa và liên kết ngụ ý của các vòng tròn trong thiết kế có thể có rất nhiều điều để làm với cách sử dụng của chúng. Vòng kết nối ngụ ý một cảm giác hoàn chỉnh và hài hòa. Chúng được sử dụng để đại diện cho tình yêu, năng lượng và sức mạnh. (Có điều đáng ngạc nhiên là nhiều nhà thiết kế không sử dụng vòng tròn thường xuyên.)
Mặc dù các ứng dụng phổ biến nhất của vòng tròn gần đây đã có ở các nút hoặc cuộc gọi hành động nhờ Thiết kế Material của Google, nhưng các vòng tròn lại có vai trò thiết kế mạnh mẽ hơn.
Những điều có thể gây khó khăn cho vòng kết nối là vải và hình dạng của các trang web - màn hình máy tính để bàn hoặc màn hình di động. Vì vậy, thiết kế đã sử dụng vòng tròn trong không gian để các hình dạng không bị mất trong các định dạng đáp ứng. Mỗi ví dụ dưới đây sẽ làm việc tốt hoặc duy trì dòng chảy tròn mà không làm mất hình dạng.
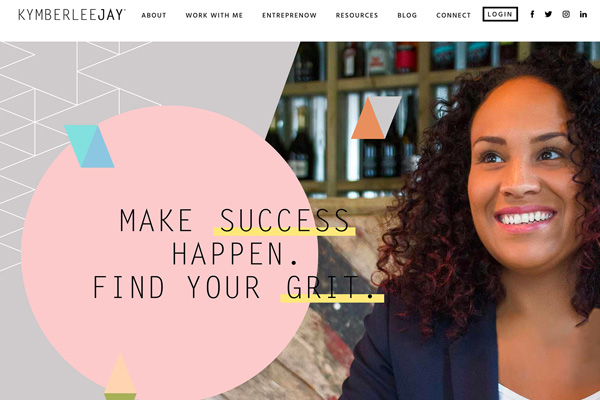
KymberleeJay sử dụng một vòng tròn màu hồng lớn để thu hút sự chú ý đến bản chính trên màn hình. Mắt chuyển động trực tiếp từ khuôn mặt của người phụ nữ sang hình tròn tròn.

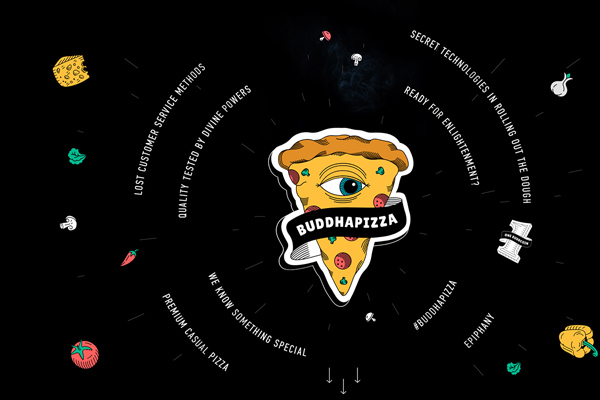
Buddha Pizza ngụ ý một vòng tròn với văn bản và các thành phần bao quanh một lát. Một phần của những gì làm cho vòng tròn xuất hiện là ý tưởng rằng một chiếc bánh pizza thường có hình tròn. Ngay cả với hình tam giác ở giữa màn hình, vòng tròn là rõ ràng.

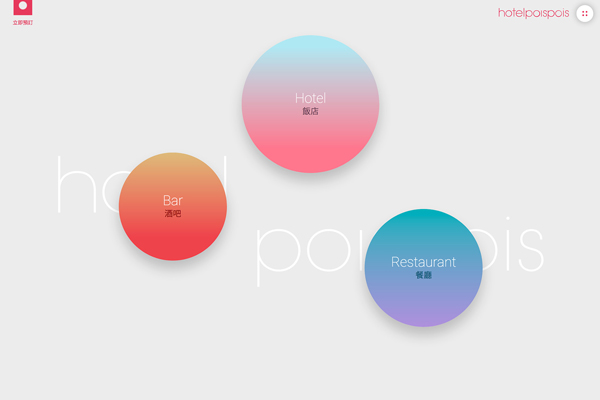
Hotel Poispois sử dụng vòng tròn nổi để tạo ra sự quan tâm trực quan, nhưng chúng cũng là những nút khổng lồ đưa người dùng đến các phần khác nhau của trang web.

2. Chia màn hình
Chia màn hình thiết kế là một trong những xu hướng phát triển phổ biến và sau đó biến mất, nhưng nó dường như luôn luôn quay trở lại. Phiên bản mới nhất của xu hướng bao gồm cả màn hình phân tách siêu đậm và các cặp ghép tinh tế hơn.
Những điều tuyệt vời về thiết kế màn hình chia tách là họ làm việc với các định dạng đáp ứng đẹp mắt. Bạn nhận được nội dung đôi trên máy tính để bàn và nội dung xếp chồng lên nhau trên màn hình di động. Bất kể thiết bị, người dùng không cảm thấy như mình đã bỏ lỡ bất cứ điều gì bằng cách thay đổi loại thiết bị.
Thiết kế màn hình chia tách cũng cung cấp một giải pháp cho việc có hai phần nội dung với tầm quan trọng gần như bằng nhau. Bạn có thể giới thiệu nhiều yếu tố và đưa ra hai hành động riêng biệt (và các hành động liên quan) trên màn hình cùng một lúc.
Khái niệm này đặt người dùng vào kiểm soát thiết kế, cho phép họ cảm thấy như có một sự lựa chọn trong cách tương tác với nội dung.
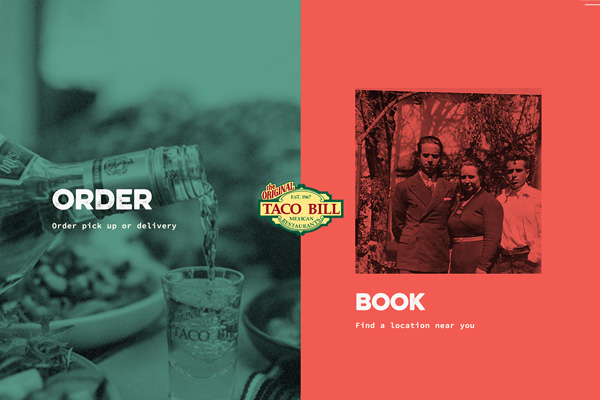
Trang web của Taco Bill là một ví dụ điển hình về điều này. Thiết kế ngay lập tức đặt ra câu hỏi cho người dùng: Bạn có muốn đặt món ăn hay bạn muốn đặt chỗ ăn. Thiết kế màn hình chia tách không chỉ làm cho thiết kế dễ sử dụng hơn mà còn cho thấy người dùng rằng họ có nhiều tùy chọn trực quan.

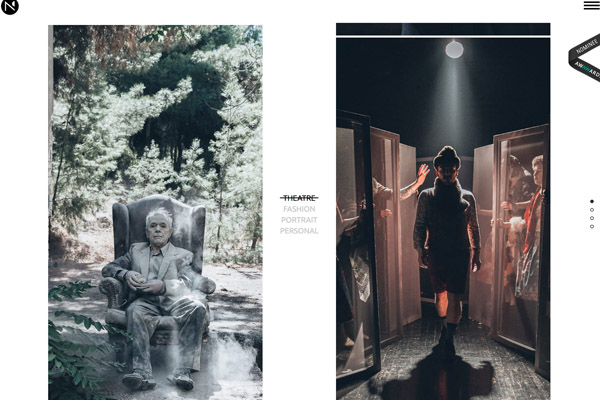
Nikos Pandazaras có cách tiếp cận khác với thiết kế trang web danh mục ảnh nhiếp ảnh. Trang web giới thiệu hai ảnh dọc dọc theo hướng dẫn ở giữa. Đó là cách tiếp cận khác nhau cho thiết kế kiểu danh mục đầu tư nhưng hiệu quả trong việc người dùng có thể xem nhiều hình ảnh hơn ngay lập tức. Màn hình chia nhỏ ngụ ý rằng cả hai hình ảnh đều có trọng lượng bằng nhau và không cái nào hơn.

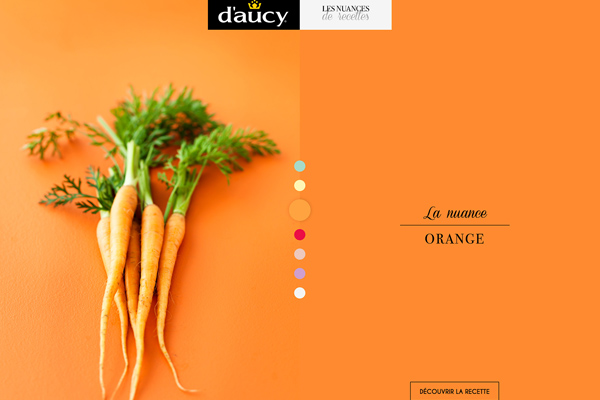
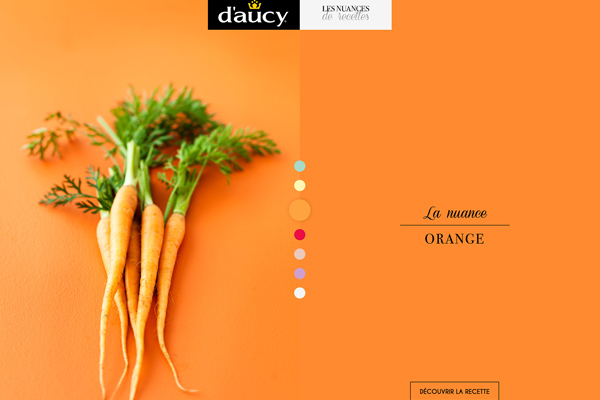
D'Aucy sử dụng một vẻ đẹp tinh tế hơn. Một bên bao gồm một hình ảnh trên một nền tảng kết cấu kết hợp với nền cùng màu mà không cần bất kỳ kết cấu và một tiêu đề. Thiết kế là một cách hay để mọi nội dung đều được xem.

3. Nền tối, Văn bản màu trắng
Nền đen và văn bản trắng là một sự kết hợp cổ điển. Nhưng xu hướng này đang nổi lên với một bước nhảy vọt - có video hoặc hình ảnh động trong nền tối.
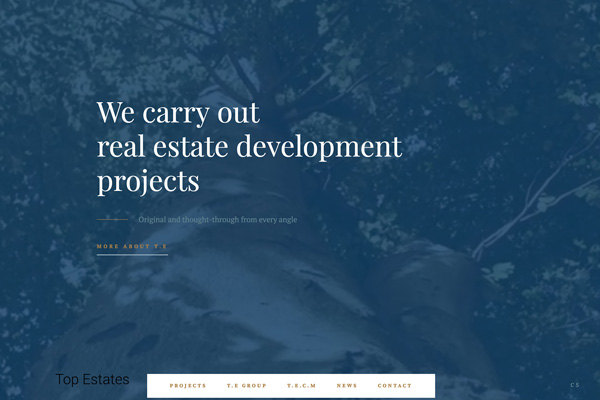
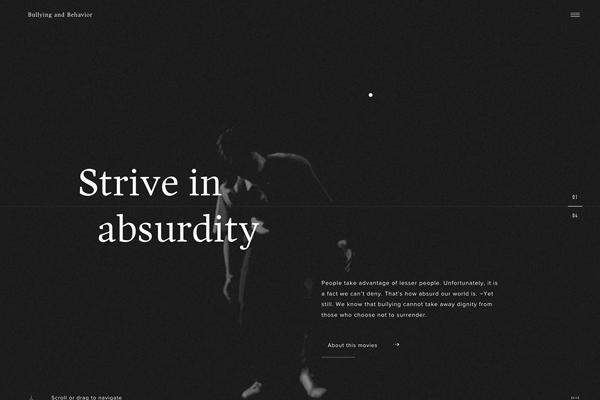
Cho dù phong trào là tinh tế, chẳng hạn như Top Estates, hoặc nhanh chóng và tức giận, như Bắt nạt và Hành vi, hành động trong nền là điều giúp thu hút người dùng. Việc thiếu màu sắc thêm một yếu tố của huyền bí và làm cho cảnh thêm một chút hấp dẫn hơn.
Màu trắng làm tăng thêm sự khắc nghiệt của thiết kế. Mặc dù nó rất dễ đọc-đó là một điều tốt-văn bản không áp đảo thiết kế. Những dự án này đang ảm đạm hơn một chút bởi bản chất. Các yếu tố thị giác hướng tới chuyển động trong không gian tối của nền. Tất cả các thiết kế dưới đây tính năng lặp hình ảnh động có thể giúp tạo ra một cảm giác về dự án.
Màu nền sẫm màu hơn với những thiết kế này, bí ẩn mà họ tạo ra nhiều hơn. Nền tối hơn cũng làm tăng khả năng đọc vì tăng sự tương phản với văn bản màu trắng. Tốc độ của hình ảnh động có thể tạo ra cảm giác êm đềm hoặc điên cuồng.
Nó khá ngoạn mục, bao nhiêu thông tin có thể đến từ cái nhìn đầu tiên trông giống như thiết kế đơn giản như vậy.



Phần kết luận
Điều tốt đẹp về bộ sưu tập xu hướng này là tất cả chúng bạn có thể thực hiện trong hầu hết các dự án thiết kế. Sử dụng các vòng tròn, màn hình phân chia và nền tối không giới hạn ở một phong cách nhất định của thiết kế. Bạn có thể sử dụng những ý tưởng này để làm mới trang web nếu bạn cảm thấy đã cũ hoặc kết hợp chúng vào một dự án mới.
Giống như bất kỳ xu hướng nào, hãy suy nghĩ về nội dung và bối cảnh trước khi bắt đầu. Kế hoạch thị giác có giúp bạn đạt được mục tiêu tổng thể của mình bằng thiết kế?
>> Xem thêm: Xu hướng thị giác 2018
Nguồn: Webdesignerdepot.com

Danh mục