Cập nhật 03.09.2025 | Sale & Marketing

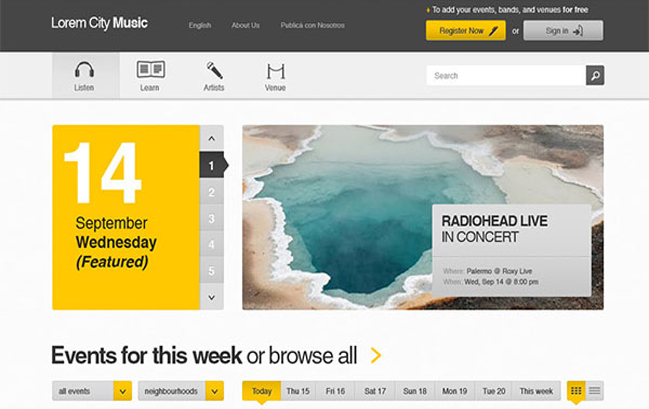
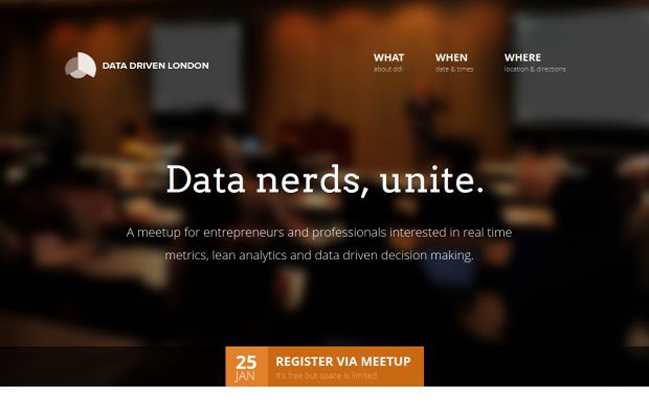
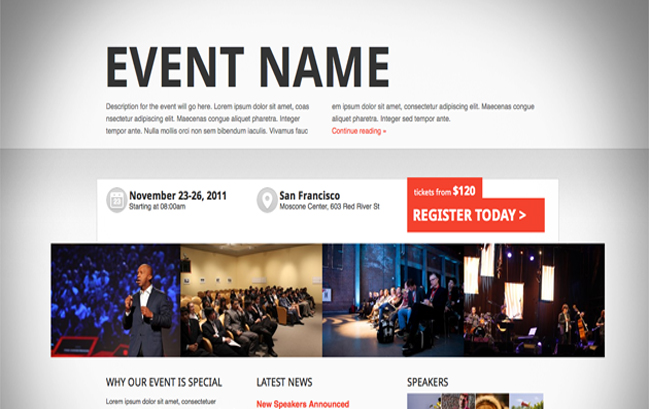
Chia đoạn văn của bạn thành từng phần để nó dễ đọc hơn, nhưng có quá nhiều nội dung dàn trải khiến người dùng khó đọc. Hãy chọn lọc nội dung của bạn để chắc chắn rằng những câu đó thực sự cần thiết. Một đoạn văn bản ngắn gọn xúc tích giới thiệu về sự kiện, thời gian và địa điểm diễn ra sự kiện là rất quan trọng.
Hãy nhớ rằng độ tương phản là rất quan trọng. Bạn gần như không thể đọc được những dòng chữ màu tối trên nền tối được. Nếu nền trang web của bạn là màu trắng, và văn bản của bạn là màu sáng thì cũng rất khó đọc.
>> Tầm quan trọng của một website sự kiện
Ngoài ra bạn hãy chắc chắn rằng mình đã lựa chọn các font chữ dễ đọc trên các thiết bị khác nhau. Một font chữ kiểu Gothic sẽ trông đẹp tuyệt vời nếu sử dụng trên máy tính để bàn, nhưng sẽ không thích hợp nếu nó được sử dụng trên các thiết bị di động. Website sự kiện đòi hỏi sự tỉ mỉ hơn so với website thông thường, nên bạn cần phải chú ý thật kỹ.

Hãy tổ chức các file theo thư mục của nó. Chẳng hạn bạn có thể đặt tất cả các file css vào thư mục css, hình ảnh vào thư mục image, các file javascript đưa vào thư mục js.
Việc tổ chức này rất quan trọng với bất kỳ wireframes mà bạn có thể tạo ra trong Photoshop hay Illutrator. Hãy chắc chắn rằng các lớp của bạn được gán nhãn với những cái tên có ý nghĩa. Ví dụ sau một thời gian bạn muốn sử dụng lại wireframe đó bạn sẽ hiểu được phần nào hiển thị cho nội dung nào…
Tổ chức các tập tin của bạn với chính xác các định dạng như “.html” hay “.css”. Nên tạo các phần tử con khác nhau từ các phần tử cha mẹ của nó.

Đừng bao giờ gây ra việc này nhé, trừ khi bạn cố tình làm thế, vì thực sự thì Scrolling ngang nó không thân thiện với các thiết bị di động, hơn nữa không phù hợp với thói quen của hầu hết người dùng.

Đơn giản nhất là bạn có thể thêm liên kết trang chủ vào Logo của bạn để đảm bảo rằng ở bất kỳ trang nào người dùng cũng có thể quay lại trang chủ của bạn. Nếu bạn thêm một liên kết trang chủ vào footer nó cũng không có hại gì đến website.
>> 5 nguyên tắc cơ bản để thiết kế một website sự kiện

Nên nhớ bạn luôn luôn sử dụng các hình ảnh có sự đồng ý của tác giả, tất nhiên là hầu hết các bức ảnh trên internet đều free nhưng có những bức ảnh bạn phải trả tiền để mua nó. Điều cần lưu ý ở đây là nếu bạn có bản quyền những hình ảnh đó thì không được phép chia sẻ, sử dụng các hình ảnh đó trên trang web khác.
Có thể các trang web khác tải hình ảnh của bạn xuống và up lên host của họ, nhưng đây là hành vi trộm cắp, người dùng sẽ vẫn xem được hình ảnh đó nhưng nó không phải ảnh gốc.
Các nguyên tắc trên cũng áp dụng cho các font chữ. Bạn có thể tải các font chữ tại dafont.com để sử dụng cho trang web sự kiện của mình.

Bạn cần phải chắc chắn rằng thiết kế của bạn phải chạy tốt trên tất cả các trình duyệt cũng như các thiết bị khác nhau. Bạn có thể là người thích sử dụng Chrome nhưng bạn vẫn cần phải cài đặt các trình duyệt khác ít nhất là Firefox, Safari, IE, và Opera trên máy tính của bạn để có thể test hiển thị và một vài tính năng của website.
Không chỉ thử nghiệm trên các trình duyệt khác nhau, bạn cũng nên thử nghiệm trên các hệ điều hành khác nhau. Hãy đảm bảo rằng website của bạn hiển thị giống nhau trên các hệ điều hành khác nhau, giống như Firefox trên PC, và Firefox trên Mac.
Hãy cố gắng không dùng những từ như “bấm vào đây” khi tạo một liên kết. Thay vào đó bạn có thể thực hiện bất cứ điều gì khi bạn đang viết về một liên kết. Ví dụ như “Đừng quên Download tài liệu này nhé” thay vì bạn viết “Bấm vào đây để tải tài liệu này”.
Kiểm tra và test thử các liên kết ở các trang khác để đảm bảo rằng chúng đang hoạt động đúng như mong muốn. Hãy tưởng tượng sự thất vọng của người dùng khi họ ấn vào liên kết tới 1 trang lỗi 404.
>> CTA là gì? Phương pháp viết CTA chất lượng và hiệu quả

Không ai thích Pop-up cả. Hạn chế nó tối đa có thể, đặc biệt là khi rất nhiều người sử dụng tiện ích chặn pop-up. Nếu bạn muốn sử dụng Pop-up thì trong đó phải chứa một nội dung mà người dùng quan tâm tới.
Hầu hết mọi người sẽ đóng một cửa số Pop-up mà không cần biết nội dung bên trong đó là gì vì họ cho rằng đó là tin nhắn rác hay quảng cáo. Nếu người dùng nghĩ rằng đó là quảng cáo thì trang web của bạn đang để lại ấn tượng xấu trong mắt người dùng.

Không cần thiết phải tạo ra các text nhấp nháy, các ảnh GIF và tự động phát âm thanh, âm nhạc để kích thích người dùng của bạn.
Có thể bạn muốn kích thích người dùng vào một liên kết dưới cùng của trang web bằng dòng chữ “Đăng ký ngay”, vì vậy bạn đã tạo ra một button với hiệu ứng nhấp nháy đủ màu sắc.
Nếu bạn thiết kế một trang web hợp lý thì bạn sẽ hiểu lý do tại sao người dùng đến với trang web của bạn, bạn sẽ tạo ra một thiết kế tuyệt vời với bố trí các nút CTA hợp lý mà không cần phải đồ họa đặc biệt hay âm thanh kích thích. Có thể bạn thích điều đó nhưng chưa chắc người dùng đã ưa.

Hiểu được lý do tại sao người dùng đến với website của bạn là ưu tiên số một của một người thiết kế web. Nếu bạn đang làm website về tổ chức sự kiện đám cưới, sau đám cưới cô, dì, chú, bác, họ hàng thân thích của cô dâu chú rể muốn xem những hình ảnh mà đã được chụp lại trong đám cưới. Nhưng khi vào website họ không tìm thấy những hình ảnh thông qua menu của bạn.

Hãy suy nghĩ lại về lý do tại sao bạn có thể làm cho người dùng khó chịu khi vào trang web sự kiện của bạn và hãy cố gắng để không phạm phải những sai lầm tương tự. Nếu bạn vẫn gặp phải thất bại, hãy nhớ đơn giản chính là đỉnh cao của thiết kế.

Danh mục