16.05.2017 | Sale & Marketing

Một vài năm trở lại đây, người dùng Internet càng ngày càng khó tính và kén chọn hơn khi sử dụng các website hay các ứng dụng kỹ thuật số. Họ đã quá chán ngán và mệt mỏi khi phải trải nghiệm những giao diện được fix cứng trên màn hình laptop hay di động của mình. Chính vì vậy, đòi hỏi cấp bách của các công ty hay doanh nghiệp bây giờ là phải xem xét lại ngay chất lượng trải nghiệm trên website hay ứng dụng của mình.
Hiện nay, một giao diện tuyệt vời chính là “vô hình”, hoặc càng đơn giản càng hiệu quả. Khi thiết kế bất kỳ một giao diện nào các designer phải hiểu không phải bản thân họ muốn gì, mà khách hàng mục tiêu của những website hay ứng dụng này muốn gì. Đơn giản chính là điều mà khách hàng cần. Một bố cục đơn giản, rõ ràng và dễ hiểu sẽ thúc đẩy khách hàng có thể tiến tới những hành động mà doanh nghiệp mong muốn như đăng ký dịch vụ, mua sản phẩm, hay đơn giản chỉ là để lại email, số điện thoại liên lạc,… Cắt bớt hết những thứ màu mè, rắc rối không cần thiết làm mất sự tập trung của khách hàng như: icon, ảnh, video, quảng cáo.

Nhiệm vụ của thiết kế UI là biến đời sống công nghệ của mọi người trở nên dễ dàng hơn. Một sản phẩm thiết kế UI tốt cho phép người dùng có thể thực hiện thao tác của mình trên các thiết bị một cách trôi chảy và hiệu quả. Tính tương tác giữa người dùng và các website hay ứng dụng hoặc ngược lại chỉ tăng lên khi giao diện UI được thiết kế một cách hợp lý. Các nội dung tập trung đầy đủ nhưng không dàn trải gây rối mắt, không mất thời gian load mọi thứ,…
Đây là một yếu tố không thể bỏ qua khi thiết kế một website, sự thống nhất phải được xem xét ở các thành phần của một website hay ứng dụng từ màu sắc, font chữ, cho tới bố cục nội dung. Người dùng không hề ưa thích một được thiết kế cẩu thả, qua quýt, quá nhiều màu sắc, hay kiểu font trên cùng một giao diện.
Không phải cứ sáng tạo là tốt, nhiều khi sáng tạo quá sẽ giết chết thiết kế. Khách hàng họ thường khá ngại tiếp xúc với những cái mới khi đã quen thuộc. Họ đã quen vị trí giỏ hàng để ở chỗ này, danh mục sản phẩm ở chỗ này,… nhưng trong các thiết kế mới vị trí lại bị thay đổi liên tục sẽ khiến khách hàng cảm thấy khó thích ứng, khó sử dụng và tất nhiên là rời bỏ. Hãy nghiên cứu kỹ thói quen của khách hàng khi sử dụng website hay ứng dụng, cũng có thể tổ chức những cuộc khảo sát để tìm ra mẫu thiết kế hay giao diện nào mà họ cảm thấy yêu thích cũng như dễ sử dụng nhất.
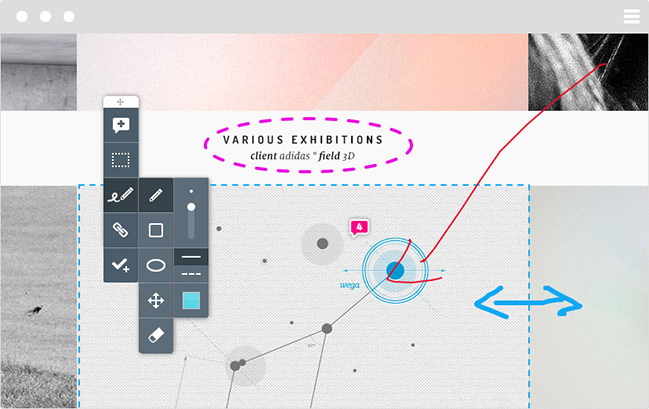
InVision là một nền tảng thiết kế các sản phẩm kỹ thuật số hỗ trợ các designer làm việc một cách hiệu quả với các mẫu UI rất đẹp mắt và hiện đại. Công cụ này sẽ giúp biến các trang web & mobile của bạn thiết kế từ dạng ảnh thành dạng có thể click, các nguyên mẫu tương tác và Mockups. Chia sẻ cũng như hợp tác với những người khác. Bạn có thể đăng ký hoàn toàn phiên bản dùng thử hoàn toàn miễn phí với InVision dành cho cá nhân và các doanh nghiệp.

Đây là một công cụ vô cùng dễ dàng để sử dụng. Bạn không cần phải là một designer cứng để tạo ra các thiết kế tuyệt vời. Bạn có thể hoàn toàn tự kéo-và-thả các thành phần khác nhau trên màn hình, thêm văn bản, hình ảnh hoặc các nút và các liên kết đến các màn hình khác.

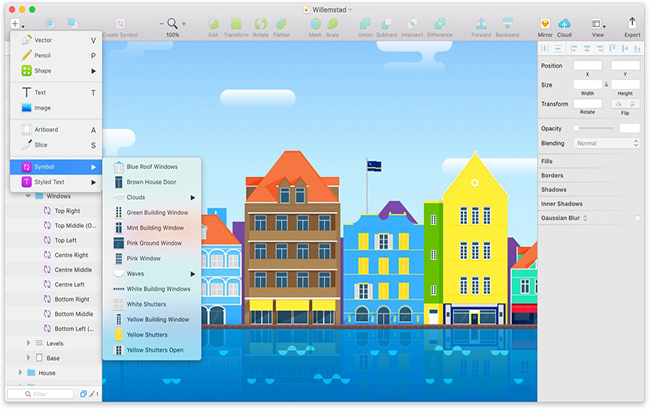
Sketch là một ứng dụng thiết kế đồ họa hiện đại nhưng cũng rất dễ dàng để lọc cũng như sử dụng. Công cụ này là sự kết hợp của một nền tảng rất nhiều các vector cơ bản cùng với những công cụ chỉnh sửa thông minh, cũng như quy trình thiết kế logic.
Bạn có thể rất nhiều hình dạng thiết kế phức tạp mà không phải trải qua các bước thực hiện phức tạp. Chỉnh sửa đơn giản, dễ dàng, các thao và các sản phẩm đồ họa có thể thích hợp với bất kỳ layout hoặc giao diện website nào.

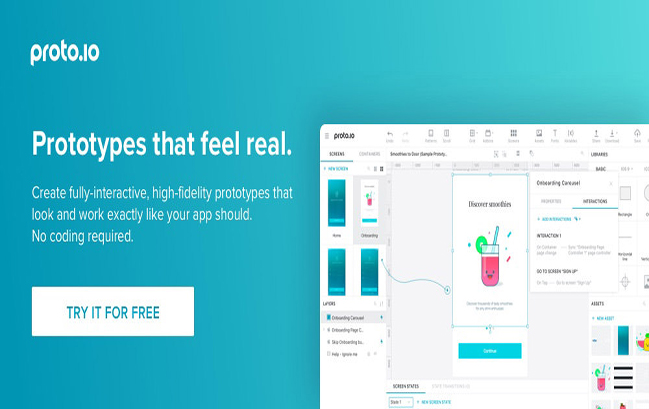
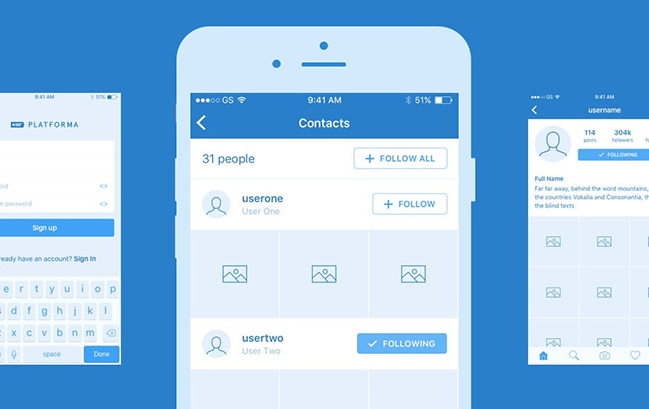
Notism kết hợp mẫu thiết kế và các chức năng quản lý trên cùng một nền tảng. Công cụ UX/UI biến đổi các màn hình tĩnh thành các mẫu giao diện mà không cần viết một dòng code nào. Bạn có thể tạo những mẫu protype hoàn toàn dễ dàng cũng như chia sẻ những người khác.

Công cụ này mang lại rất nhiều giải pháp cho các vấn đề xoay quanh UI và dụng cụ wireframe, hoặc các yếu tố thiết kế cốt lõi. Sản phẩm được tạo ra từ Great Simple với mục đích đáp ứng những yêu cầu thiết kế khắt khe nhất.
Great Simple kết hợp cả Sketch và Adobe Photoshop, với phiên bản miễn phí cho iOS và Android hơn 70,000 lượt tải xuống, thì đây là công cụ rất được ưa chuộng.

Nhà thiết kế ứng dụng và nhà phát triển ngày càng có nhu cầu cao đặc biệt là trong thiết kế UI – thiết kế giao diện người sử dụng. Giao diện người dùng thường tập trung thiết kế vào trải nghiệm của người dùng và tương tác, trong khi đó một thiết kế UI nếu dễ dàng sử dụng nhưng vẫn thực tiễn, hấp dẫn là điều tạo nên thành công cho ứng dụng đó.

Danh mục