05.01.2017 | Sale & Marketing

Mục đích của website là truyền đạt thông tin và thu hút khách hàng thì yếu tố quan trọng nhất chính là cách trình website làm sao cho thật khéo léo. Sau khi định hướng rõ ràng mục đích sử dụng của website, hãy tiến hành thiết kế và không quên áp dụng những lưu ý sau đây để có một website đẹp và tiện dụng hơn.
Trong khi bạn cố tưởng tượng ra đủ mọi thứ “chim cò” trên đời, rồi cho nó vào website nhằm hấp dẫn ngưởi truy cập, thì họ lại nghĩ gian hàng của bạn nhìn thật “phức tạp”, chẳng biết làm gì tiếp theo.
Hãy nhớ rằng, mục tiêu của bạn không phải để mê hoặc người vào bằng những kỹ năng thiết kế, sáng tạo “đỉnh cao” của bạn, mà là để khách hàng có thể tiến tới những hành động mà bạn mong muốn, hay vạch ra sẵn: đó có thể là mua hàng, hoặc để lại email liên lạc, hay là một cuộc gọi hẹn gặp mặt…

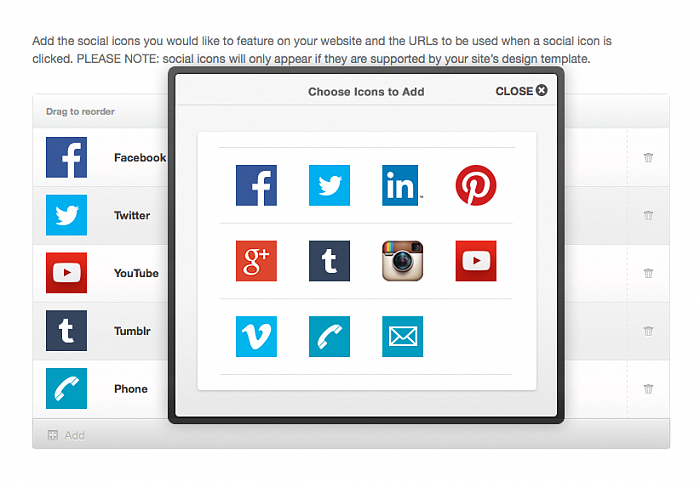
Cố gắng cắt giảm bớt những thứ không cần thiết làm mất sự tập trung của khách hàng ra khỏi những điểm chính của website mà bạn muốn nhấn mạnh như: quá nhiều icon mạng xã hội, các thông tin, hình ảnh, tin tức không cần thiết, mục quảng cáo quá nhiều.
Thiết kế website là để cho người truy cập có thể xem chứ không phải chỉ mình bạn xem, vì vậy mà font chữ sử dụng trên website cũng phải sử dụng những font chữ phổ biến mà bất cứ máy nào cũng có để giúp website của bạn có thể hiển thị tốt nội dung cần truyền đạt.

Bạn có thể sử dụng những font chữ sau Arial, Times New Roman, Ariel, Helvetica và Verdana là những font chữ phổ biến được sử dụng trên những phương tiện báo chí mà người dùng truy cập mỗi ngày. Điều này sẽ giúp họ dễ tiếp nhận thông tin từ website của bạn và giúp họ thoải mái hơn khi đọc.
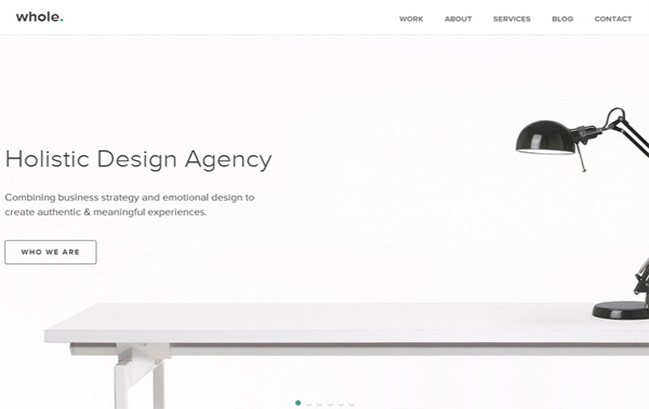
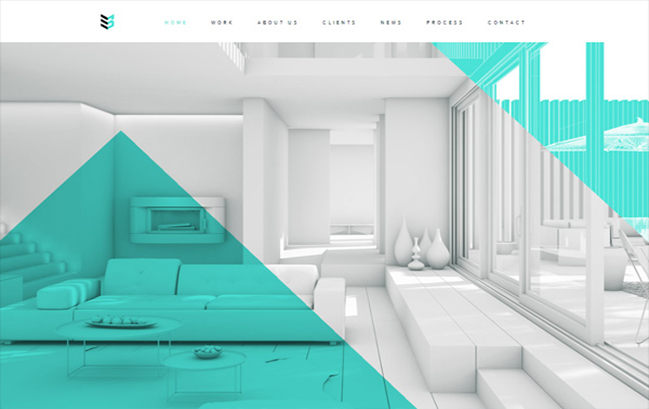
Những khoảng trắng được sắp xếp có ý đồ giúp mắt người dùng được nghỉ ngơi trong giây lát để tiếp tục tập trung vào những phần riêng biệt khác trên website.

Trong quá trình thiết kế website, nếu bạn vận dụng hiệu quả, các khoảng trắng sẽ giúp bạn đến gần với người dùng và dễ dàng hơn trong việc truyền đạt những nội dung mà bạn mong muốn. Ngoài ra, khoảng trắng thường tạo ra một sự cân bằng cho thiết kế. Nếu không có khoảng trắng, thiết kế của bạn hoặc các văn bản mà bạn thiết kế sẽ có bố cục không chặt chẽ. Để dễ hiểu, hãy thử tưởng tượng khi đọc tạp chí hoặc một quảng cáo mà không có dấu cách giữa chữ hoặc hình ảnh, bạn sẽ không muốn đọc chúng nữa! Điều này có thể hướng người dùng vào những vị trí cần nhấn mạnh trên website.
Những icon sẽ giúp người truy cập có thể thấy được các thông tin đang tìm kiếm khi đọc lướt qua trang web, nó sẽ giúp tăng tính năng sử dụng. Theo trải nghiệm của tôi, tôi nhận thấy việc sử dụng icons phù hợp sẽ giúp cho nội dung được quan tâm hơn nhiều và thu hút sự chú ý của nhiều người. Bạn có thể tìm thấy các biểu tượng đẹp miễn phí trên Internet. Nên nhớ, hãy sử dụng chúng hợp lý, nếu lạm dụng nó website của bạn sẽ gây khó chịu cho người truy cập.

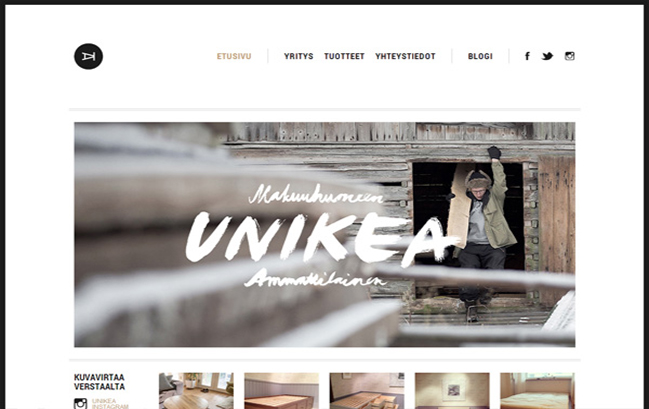
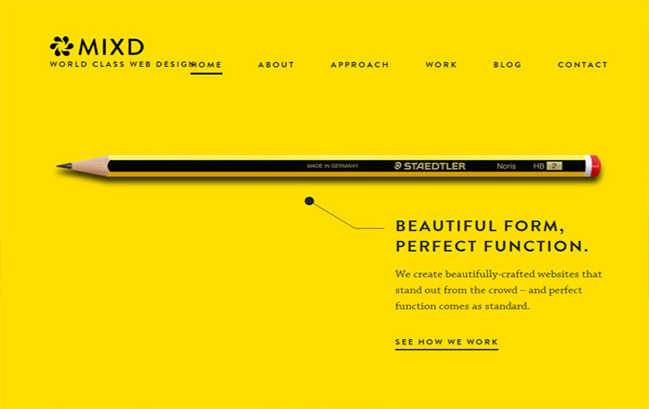
Một điểm nhấn là phần không thể thiếu trên một trang web nếu chúng ta muốn hút sự chú ý của người xem vào những mặt có ý nghĩa quan trọng nhất của trang web và truyền đạt mục đích chính của web. Điểm nhấn đứng ở một vị trí cố định và nổi bật hơn so với các thành phần khác.

Tốt nhất trên trang nên chỉ có một điểm nhất duy nhất. Tìm hiểu điều gì quan trọng nhất trên trang web đó và làm nổi bật điều đó. Điểm nhấn nên liên quan trực tiếp tới mục tiêu và những ưu tiên của web và mong muốn của bạn.
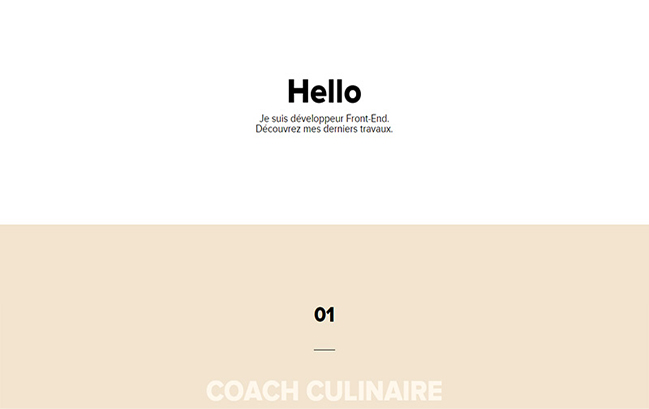
Thời gian gần đây, các website thường sử dụng Typography, hay còn gọi là “Nghệ thuật chữ” để làm điểm nhấn. Các thành phần chữ có khả năng thu hút rất cao, có tính nghệ thuật nhưng một số web lại nhồi nhét một số lượng lớn chữ, chính vì thế cần phải có một số phần được làm nổi bật.

Kích cỡ, màu sắc, khoảng trắng (giữa các ký tự và dòng) và kiểu chữ là các nhân tố có thể điều chỉnh được để làm tăng sự nổi bật của các thành phần chữ.
Đây là điều không thể bỏ qua khi thiết kế website, sự thống nhất phải được xem xét ở các thành phần của website như font chữ, góc bo tròn, độ chuyển màu hay các hình ảnh ở trong 1 trang.

Nếu để ý bạn có thể dễ dàng bắt gặp những lỗi tưởng như rất nhỏ này ở các website được thiết kế cẩu thả, qua quýt hoặc người thiết kế không có được đủ kinh nghiệm cần thiết để hiểu và kiểm soát tính thống nhất.
Những sản phẩm website được thiết kế tại VietISO luôn hướng tới những mong muốn chính xác nhất của khách hàng và đáp ứng đầy đủ mọi tiêu chí của một website chuyên nghiệp.
Tìm hiểu thêm thông tin tại: https://www.vietiso.com/site-builder
