16.01.2017 | Sale & Marketing


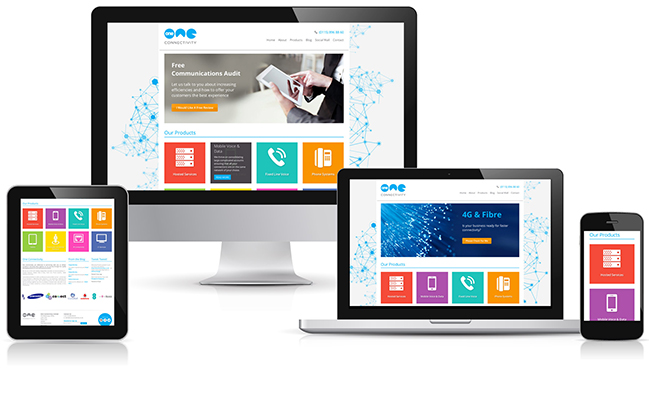
Không phải tất cả mọi thứ được hiển thị trên một trang web PC cũng có thể phù hợp với một trang web mobile. Đó là điều chắc chắn, bởi vì không gian hiển thị trên mobile vô cùng nhỏ và ngắn chỉ chưa tới 1/3 PC. Nếu như áp dụng nguyên một trang web PC sang cho mobile, điều dễ dàng có thể thấy được đó là sự thò ra thụt vào của các chữ viết, các nội dung. Điều quan trọng đó là phải giảm số lượng nội dung hiển thị trên các phiên bản điện thoại di động.
Trang chủ chỉ bao gồm nội dung hoặc các tính năng quan trọng nhất. Nội dung không quan trọng có thể gỡ bỏ khỏi trang home hoặc nằm bên trong các nội dung chính hoặc liên kết bên ngoài khu vực nội dung chính, chẳng hạn như trong cột menu phải của các trang web tiêu chuẩn mà bạn thường thấy.
Nội dung trang web mobile nên được tập trung. Điều này làm cho người dùng dễ dàng hơn để đọc và di chuyển xung quanh, cũng như tải nhanh hơn trên các thiết bị mobile, máy tính bảng khi tốc độ kết nối Internet chậm.

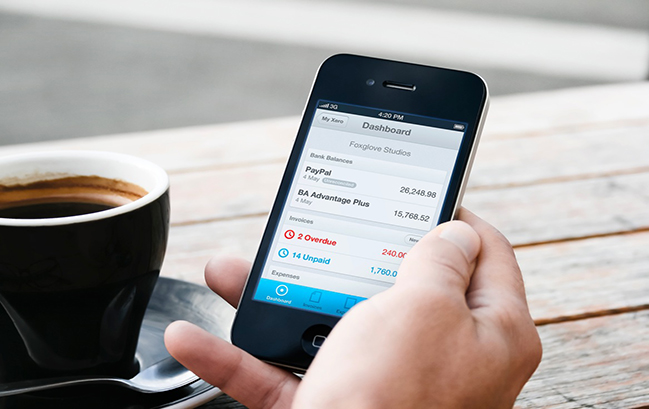
Trang web rộng là rất khó khăn để xem trên màn hình điện thoại di động ngay cả trên điện thoại thông minh nhất hiện nay như iPhone với màn hình tương đối lớn phù hợp với hầu hết các trang web tiêu chuẩn. Hầu hết các văn bản trên mobile đều nhỏ cho việc đọc cho đến khi người dùng phóng to một phần của màn hình mà họ muốn xem.
Phóng to không phải là lý tưởng vì người dùng sẽ phải làm thêm một bước và điều này không phải dễ dàng để làm trên tất cả các điện thoại. Vì vậy, việc bố trí sử dụng một cột menu duy nhất là điều cần thiết. Để thêm nội dung bổ sung, trang web sẽ mở rộng xuống dưới chứ không phải là lên trên hoặc sang ngang, bởi vì việc di chuyển xuống tiện tay và dễ dàng hơn và người dùng thường thích nó.

- Đặt điều hướng và thanh tìm kiếm ở phía trên cùng của trang, nội dung chính cho các trang ở phía dưới đó. Điều này là phù hợp cho các trang web mà người dùng muốn điều hướng hoặc tìm kiếm ngay lập tức, hơn là đọc nội dung.
- Đặt điều hướng ở phía dưới. Người dùng vẫn có thể truy cập điều hướng nhưng khá là mất thời gian. Một liên kết neo ở phía trên cùng của trang có thể cho phép truy cập nhanh hơn.
- Đặt điều hướng trong một liên kết thả xuống ở trên cùng của trang (và có thể ở dưới cùng). Chỉ cung cấp một nút ‘Quay lại’ trên các trang khác ngoài trang chủ. Điều này sẽ giúp thiết kế trang đơn giản tiết kiệm chi phí.

Nhập văn bản vào các trang web bằng cách sử dụng điện thoại di động là khó khăn hơn nhiều so với khi sử dụng bàn phím máy tính để bàn hoặc máy tính xách tay. Bàn phím QWERTY là bàn phím điện thoại di động dễ dàng nhất để sử dụng, tiếp theo là màn hình cảm ứng bàn phím QWERTY theo truyền thống 12 nút vật lý 12 bàn phím chữ và số.
Người dùng thực hiện các lỗi nhiều hơn và chậm hơn đáng kể khi gõ trên bàn phím điện thoại di động tốt nhất so với khi sử dụng một bàn phím máy tính đầy đủ kích thước. Đây là điều mà người dùng không thích, họ không muốn phải gõ nhiều trên các trang web mobile.
Cách để giảm số lượng nhập văn bản yêu cầu bao gồm:
- Cho phép người dùng sử dụng các chi tiết được lưu trữ trong phần “Tài khoản của tôi” để sử dụng cho lần sau đó.
- Yêu cầu người dùng nhập mã PIN thay vì mật khẩu.
- Hãy tận dụng chức năng sẵn có.
Thật vậy, việc thiết kế web trên mobile không khó nếu ta có được những chia sẻ hữu ít từ người dùng, để nắm bắt được suy nghĩ của họ, giúp cho việc tối ưu web thân thiện với người dùng hơn, các bạn có thể xem tiếp phần 2 với những kinh nghiệm giá trị khác nữa.
